最近在用flutter写web程序,简直是炼狱模式。。然后遇到个需求,原本的Card阴影无法满足产品需求,需要像IOS 那种超级高大上的,似影非影的效果。。(简直分分钟想打死产品)
一开始,当然都是百度了,于是百度到了一个方法:BoxShadow!
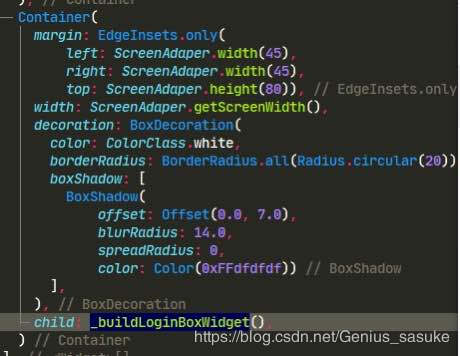
于是高高兴兴开干了,代码如下

嗯。。。看上去好像没啥毛病,Y轴方向偏移7,blurRadius:模糊延申14,spreadRadius:不模糊的不要延申,为0
跑到安卓的浏览器上

简直Perfect!!!完工交差。。。(just我以为)
看到测试淫笑的眼神,我就知道了自己的图样图森破,他拿着自己高大上的iPhone给我截了个图:

WTF???我的模糊效果呢,怎么木有了。。
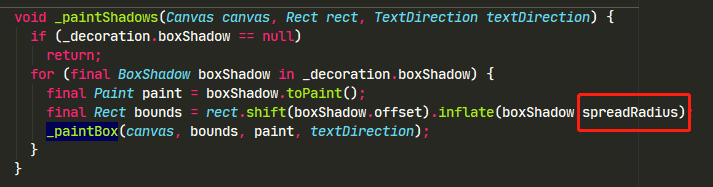
一开始以为是safari模拟器不兼容,然后看了看Card原本的效果,好像也是有模糊的。。于是定位,肯定BoxShadow的问题!只能搜寻源码,名字一目了然:

纳尼??为什么只管了spreadRadius,blurRadius视而不见。。
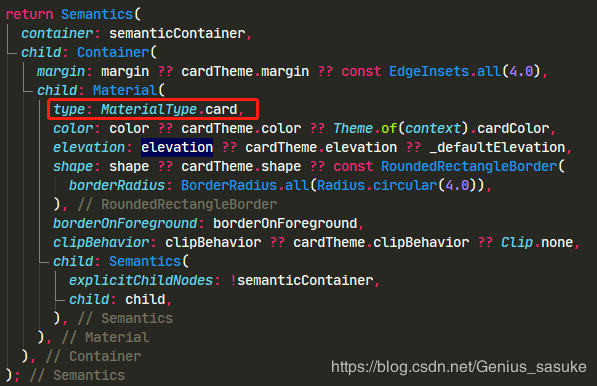
没办法,只能再从官方的Card入手了,查看build方法,这里提示一下,看源码的时候可以查看自己需要的线索,比如Card里只有elevation方法是和阴影有关的,就顺着elevation寻找,找到build方法

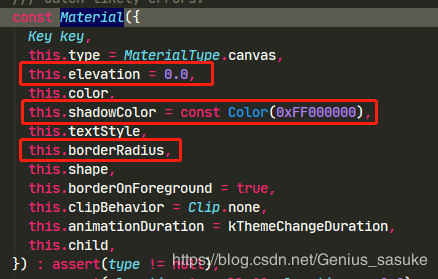
再看Material还有哪些参数

这不是都有嘛。。。再往下就是renderObject相关的东西了,于是就没再深究了,再修改一下代码

这下终于Perfect了!
补充:下面看下flutter card使用
//关键代码
new Card(
elevation: 15.0, //设置阴影
shape: const RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(14.0))), //设置圆角
child: new Column( // card只能有一个widget,但这个widget内容可以包含其他的widget
children: [
new ListTile(
title: new Text('标题',
style: new TextStyle(fontWeight: FontWeight.w500)),
subtitle: new Text('子标题'),
leading: new Icon(
Icons.restaurant_menu,
color: Colors.blue[500],
),
),
new Divider(),
new ListTile(
title: new Text('内容一',
style: new TextStyle(fontWeight: FontWeight.w500)),
leading: new Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
new ListTile(
title: new Text('内容二'),
leading: new Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
总结
到此这篇关于flutter 自定义card阴影效果及card使用的文章就介绍到这了,更多相关flutter 自定义card阴影内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/184707/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
