对于本文,我想与您分享有关如何在IIS上部署ASP.NET Core Web API的指南。我将指导您安装Visual Studio 2019,.NET Core Runtime 3.0。我还确保我逐步引导您在服务器(Web IIS)中启用它,使用no受管代码选项创建新的应用程序池,创建ASP.NET Core Web API项目以及发布ASP.NET Core Web API。

了解并遵循正确的步骤来准备开发和部署环境后,在IIS上部署ASP.NET Core Web API就是一件容易的事。
几天前,Microsoft的Visual Studio团队宣布了其旗舰产品的一些重大更新,其中包括Dot Net Core 3.0,Visual Studio 16.3,C#8.0和其他产品,我认为这对帮助您开始学习这些出色功能很有帮助。
对于本文,我想与您分享有关如何在IIS上部署ASP.NET Core Web API的指南。
Visual Studio 2019和Dot Net Core 3.0
您需要下载并安装的第一个也是最重要的东西是Visual Studio 2019的最新版本,撰写本文时的版本是VS 16.3。
此版本的Visual Studio 2019支持最新版本的Dot Net Core SDK,即3.0。请注意,您无法使用Visual Studio 2017开发Dot Net Core 3应用程序。
在正常情况下,由于您已经安装了Visual Studio 2019的最新版本,因此不必单独下载SDK,但是,如果您打开Visual Studio 2019并且由于任何原因都看不到Dot Net Core 3的选项,则您可以从Microsoft的官方网站下载Dot Net Core SDK。
开源社区与Microsoft共同付出了巨大的努力,以不断更新和改进Dot Net Core SDK和运行时,因此您可能会在接下来的几天中注意到Dot Net Core SDK和Runtime的更新版本。
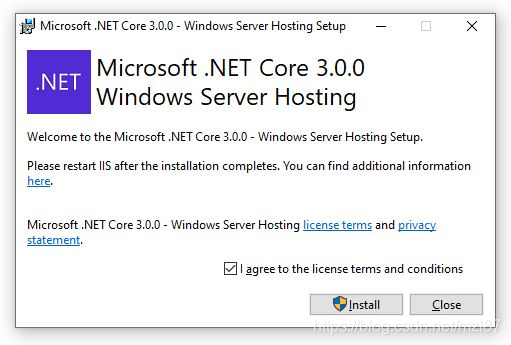
Windows Server上的Dot Net Core运行时
将Dot Net Core Runtime 3.0(Windows托管捆绑包安装程序)下载并安装到托管Windows服务器中。这应该是一个非常简单的步骤。

但是,如果您无权执行此安装,则可以要求托管服务器管理员为您执行此安装,否则,您将ASP.NET Core Web API部署为独立的部署,这将赢得不需要在托管服务器中安装Dot Net Core Runtime。所有必需的运行时库将作为App部署容器的一部分包含在内。
这使您对应用程序投入生产后充满信心,使其表现出完全如您所测试的那样,并且服务器的Dot Net Core Framework上的任何更新都不会影响您的应用程序。
但是它的缺点是您的部署大小将大大大于框架相关的部署类型(该类型依赖于服务器中共享的Dot Net Core Runtime)。
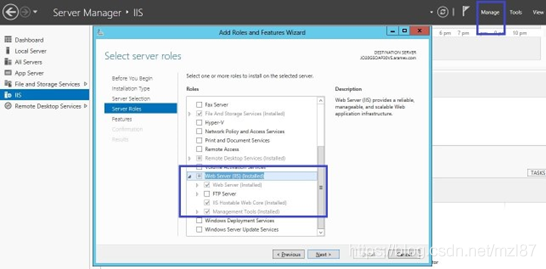
在服务器上启用IIS
服务器中必须启用的另一件事是Web IIS功能。您可能已经在托管服务器中启用了此功能,但是,您必须验证是否已在其中安装了该功能。
在Windows Server上,打开“服务器管理器”,然后依次选择“IIS”,“管理”并选择“添加角色和功能”,然后转到“功能”,然后查看是否已启用“Web IIS”复选框,如果没有,请继续进行安装。

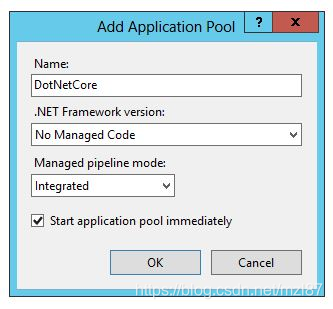
IIS应用程序池
为了使Dot Net Core应用程序能够在IIS下运行,我们必须使用nomanaged code选项创建一个新的应用程序池。
IIS应用程序池对Dot Net Core Apps的运行时没有任何影响,它仅用作反向代理。
要创建应用程序池,请打开您的IIS管理器,然后导航到“应用程序池”,然后单击“添加应用程序池”,将出现一个对话框,为其命名,例如“DotNetCore”。
在.NET Framework版本中,选择“无托管代码”,然后按原样保留最后一个选项,然后按确定。

您应该能够在“应用程序池”面板中看到新创建的应用程序池。
IIS网站
由于我们已经准备好应用程序池,因此现在我们需要在IIS站点下创建一个新网站。因此,从IIS管理器的左侧菜单中,右键单击站点,然后选择“添加网站 ”。
在对话框中,为其命名,例如“My Asp Net Core Web Api”,将其分配给新创建的应用程序池“DotNetCore”,然后选择网站文件夹的物理路径,确保在服务器的驱动器中在所需的任何位置创建一个文件夹。

在“绑定”部分中,确保为它提供一个用于http的新绑定端口,例如5100和https(例如6100),或者根据您当前的IIS找到合适的端口,您可能会为其他网站分配了不同的端口。
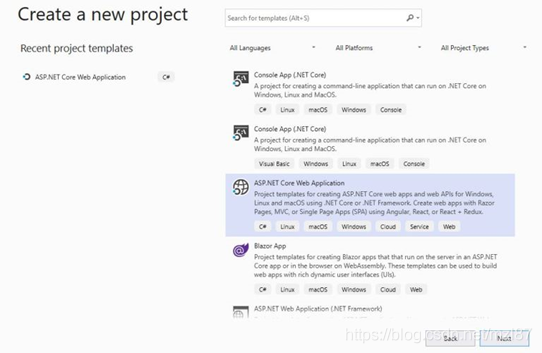
创建ASP.NET Core Web API项目
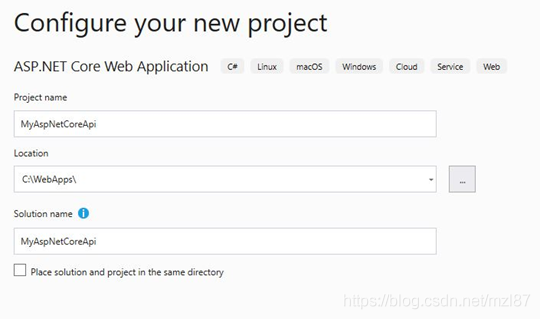
打开Visual Studio 2019,创建一个ASP.NET Core Web Application类型的新项目:

给它一个名称和文件夹路径。

然后选择API作为项目模板,然后最后按Create。

Visual Studio完成创建项目后,即可尝试运行该应用程序。
按下Visual Studio上的“运行”按钮,它将开始构建Dot Net Core Web API项目,该API将托管在IIS Express下,它将打开一个具有localhost的本地浏览器,并将分配一些端口以及默认控制器和动作,并在浏览器上显示一些结果。

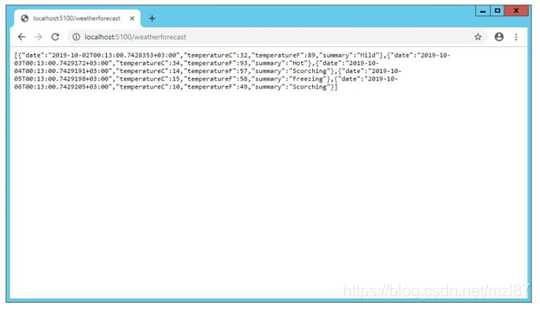
如果在浏览器上看到一些json输出,则意味着您的第一个ASP.NET Core Web API已启动并在您的计算机上运行。
发布您的ASP.NET Core Web API
现在,让我们在Windows服务器上也能正常工作。
我们已经在服务器和IIS上准备好了一切来运行我们的网站,因此我们只需要将ASP.NET Core Web API发布文件发布到服务器上的空文件夹中即可。
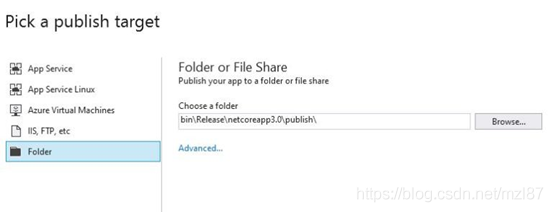
右键单击项目名称,然后选择发布。

之后,从发布设置中,选择文件夹位置,然后将该路径作为服务器中的新文件夹放置(如果可以通过计算机上的共享链接访问新文件夹)。
或设置本地计算机的发布路径,然后就可以将文件复制粘贴到服务器上的文件夹中。

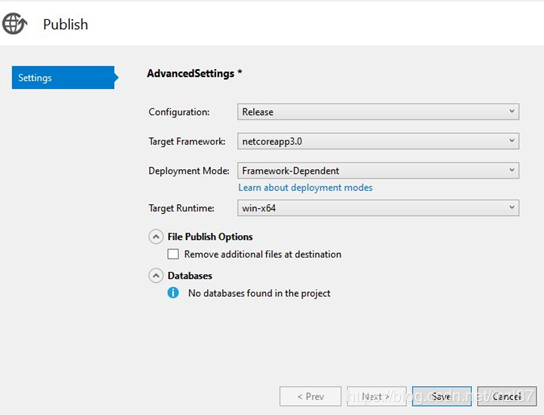
接下来,单击文件夹位置下的Advanced…链接。

然后选择与框架相关的部署模式(因为我们已经在Windows Server内部安装了Dot Net Core Runtime 3.0)。
选择目标运行时为win-x64(这应基于目标计算机的操作系统版本),然后按保存,最后按发布。
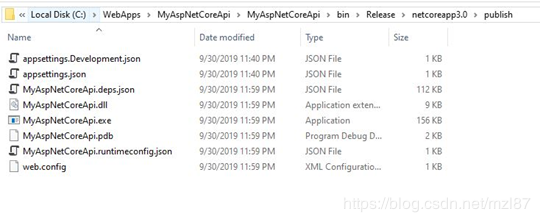
现在,Visual Studio将打包您的应用程序,并将所有必需的文件写入新文件夹。

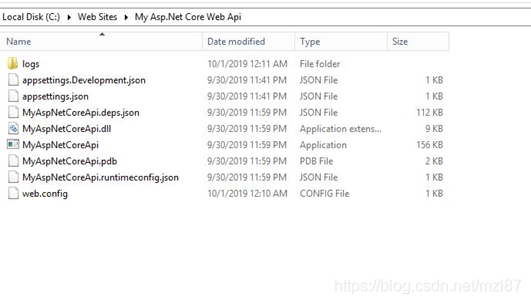
在Visual Studio中收到“已成功发布”消息或看到上面修改了正确日期的文件后,请切换回windows服务器,验证新文件夹中是否包含已发布的文件,然后转到IIS管理器下新创建的网站,右键单击该网站,然后单击“浏览”,然后在URL上添加正确的控制器名称。
您应该会在机器的浏览器中看到一些与json天气有关的随机结果。

恭喜!您已经在IIS上创建并部署了第一个ASP.NET Core Web API。
注意:您可以通过从已发布的文件夹中打开Web.config并将stdoutLogEnabled属性值更改为“true”来启用ASP.NET Core Web API日志记录,然后您将开始在已发布的API文件下的新文件夹中看到日志文件。

到这里,您就可以启动并运行在IIS上发布的ASP.NET Core Web API。
若要进一步阅读,请查看本文有关Dot Net Core和Visual Studio 2019的最新更新的文章。
到此这篇关于在IIS上部署ASP.NET Core Web API的方法步骤的文章就介绍到这了,更多相关IIS部署ASP.NET Core Web API内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/193615/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
