1、组件First.js下有子组件:
import Admin from './Admin' import FormCom from './FormCom' import One from './One' import ButtonCom from './ButtonCom' import MenuCom from './MenuCom' import StepsCom from './StepsCom' import TabsCom from './TabsCom' import TableCom from './TableCom' import MessageCom from './MessageCom' import NotificationCom from './NotificationCom' import ProgressCom from './ProgressCom' import SpinCom from './SpinCom' import BadgeCom from './BadgeCom'
First.js完整代码如下:
import React from 'react'
import { Layout, Menu } from 'antd';
import { UserOutlined, LaptopOutlined, NotificationOutlined } from '@ant-design/icons';
import { HashRouter, Route, Link } from 'react-router-dom'
import Admin from './Admin'
import FormCom from './FormCom'
import One from './One'
import ButtonCom from './ButtonCom'
import MenuCom from './MenuCom'
import StepsCom from './StepsCom'
import TabsCom from './TabsCom'
import TableCom from './TableCom'
import MessageCom from './MessageCom'
import NotificationCom from './NotificationCom'
import ProgressCom from './ProgressCom'
import SpinCom from './SpinCom'
import BadgeCom from './BadgeCom'
const { SubMenu } = Menu;
const { Header, Content, Sider } = Layout;
export default class First extends React.Component {
constructor() {
super();
}
//只展开当前父级菜单 begin
rootSubmenuKeys = ['sub1', 'sub2', 'sub3'];
state = {
openKeys: ['sub1'],
};
onOpenChange = openKeys => {
const latestOpenKey = openKeys.find(key => this.state.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.setState({ openKeys });
} else {
this.setState({
openKeys: latestOpenKey ? [latestOpenKey] : [],
});
}
};
//只展开当前父级菜单 end
render() {
return (<div>
<Layout>
<HashRouter>
<Header className="header" style={{ position: 'fixed', zIndex: 1, width: '100%', paddingLeft: '20px'}}>
<div className="logo" style={{fontSize: '32px', color: '#ffffff', fontWeight: 'bold'}}>React App</div>
<Menu theme="dark" mode="horizontal" defaultSelectedKeys={['1']}>
{/*<Menu.Item key="1">nav 1</Menu.Item>
<Menu.Item key="2">nav 2</Menu.Item>
<Menu.Item key="3">nav 3</Menu.Item>*/}
</Menu>
</Header>
<Layout>
<Sider width={200} className="site-layout-background" style={{
overflow: 'auto',
height: '100vh',
position: 'fixed',
left: 0,
}}>
<Menu
theme="dark"
mode="inline"
defaultSelectedKeys={['2']}
defaultOpenKeys={['sub1']}
style={{ height: '100%', paddingTop: '60px', borderRight: 0 }}
onOpenChange={this.onOpenChange}
openKeys={this.state.openKeys}
>
<SubMenu key="sub1" icon={<UserOutlined />} title="subnav 1">
<Menu.Item key="1"><Link to={`${this.props.match.path}/admin`}>admin</Link></Menu.Item>
<Menu.Item key="2"><Link to={`${this.props.match.path}/form`}>form</Link></Menu.Item>
<Menu.Item key="3"><Link to={`${this.props.match.path}/one`}>One</Link></Menu.Item>
<Menu.Item key="4"><Link to={`${this.props.match.path}/menu`}>Menu</Link></Menu.Item>
</SubMenu>
<SubMenu key="sub2" icon={<LaptopOutlined />} title="subnav 2">
<Menu.Item key="5"><Link to={`${this.props.match.path}/step`}>Step</Link></Menu.Item>
<Menu.Item key="6"><Link to={`${this.props.match.path}/tabs`}>Tabs</Link></Menu.Item>
<Menu.Item key="7"><Link to={`${this.props.match.path}/table`}>Table</Link></Menu.Item>
<Menu.Item key="8"><Link to={`${this.props.match.path}/message`}>Message</Link></Menu.Item>
</SubMenu>
<SubMenu key="sub3" icon={<NotificationOutlined />} title="subnav 3">
<Menu.Item key="9"><Link to={`${this.props.match.path}/notification`}>Notification</Link></Menu.Item>
<Menu.Item key="10"><Link to={`${this.props.match.path}/progress`}>ProgressCom</Link></Menu.Item>
<Menu.Item key="11"><Link to={`${this.props.match.path}/spin`}>Spin</Link></Menu.Item>
<Menu.Item key="12"><Link to={`${this.props.match.path}/badge`}>Badge</Link></Menu.Item>
<Menu.Item key="13"><Link to={`${this.props.match.path}/button`}>Button</Link></Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout style={{ padding: '84px 20px 20px', marginLeft: 200}}>
<Content
className="site-layout-background"
style={{
padding: 24,
margin: 0
}}
>
<Route path={`${this.props.match.path}/admin`} exact component={Admin}></Route>
<Route path={`${this.props.match.path}/form`} component={FormCom}></Route>
<Route path={`${this.props.match.path}/one`} component={One}></Route>
<Route path={`${this.props.match.path}/menu`} component={MenuCom}></Route>
<Route path={`${this.props.match.path}/step`} component={StepsCom}></Route>
<Route path={`${this.props.match.path}/tabs`} component={TabsCom}></Route>
<Route path={`${this.props.match.path}/table`} component={TableCom}></Route>
<Route path={`${this.props.match.path}/message`} component={MessageCom}></Route>
<Route path={`${this.props.match.path}/notification`} component={NotificationCom}></Route>
<Route path={`${this.props.match.path}/progress`} component={ProgressCom}></Route>
<Route path={`${this.props.match.path}/spin`} component={SpinCom}></Route>
<Route path={`${this.props.match.path}/badge`} component={BadgeCom}></Route>
<Route path={`${this.props.match.path}/button`} component={ButtonCom}></Route>
</Content>
</Layout>
</Layout>
</HashRouter>
</Layout>
</div>)
}
}
其中
${this.props.match.path}
是关键。
2、假设还有一个登录组件Login.js,代码如下:
import React from 'react'
import { Button } from 'antd';
export default class Login extends React.Component {
constructor() {
super();
}
redirectHandle = () => {
console.log("aaa");
this.props.history.push("/home");
}
render() {
return (<Button type="primary" onClick={()=>this.redirectHandle()}>Primary Button</Button>)
}
}
假设React项目用的是React脚手架搭建,则在src目录下的App.js文件中设置路由:
render() {
return (<HashRouter>
<Switch>
<Route exact={true} path="/login" component={Login} />
<Route path="/home" component={First} />
<Redirect to='/login' /> {/*/login和/home之外的路由直接跳转到/login*/}
</Switch>
</HashRouter>)
}
App.js完整代码如下:
import React from 'react';
import { notification } from 'antd'
import { HashRouter, Route, Switch, Redirect } from 'react-router-dom';
import First from './First';
import Login from './Login';
import './App.css';
class App extends React.Component {
constructor() {
super();
this.openNotificationWithIcon = type => {
notification[type]({
message: 'Notification Title',
description:
'This is the content of the notification. This is the content of the notification. This is the content of the notification.',
});
}
}
clickHandle() {
console.log("clicked!!!");
}
render() {
return (<HashRouter>
<Switch>
<Route exact={true} path="/login" component={Login} /> {/**exact 防止混路由混合 如:输入127.xx.xx.xx/home 中有/login页面*/}
<Route path="/home" component={First} />
<Redirect to='/login' />
</Switch>
</HashRouter>)
}
}
export default App;
项目目录结构如下:

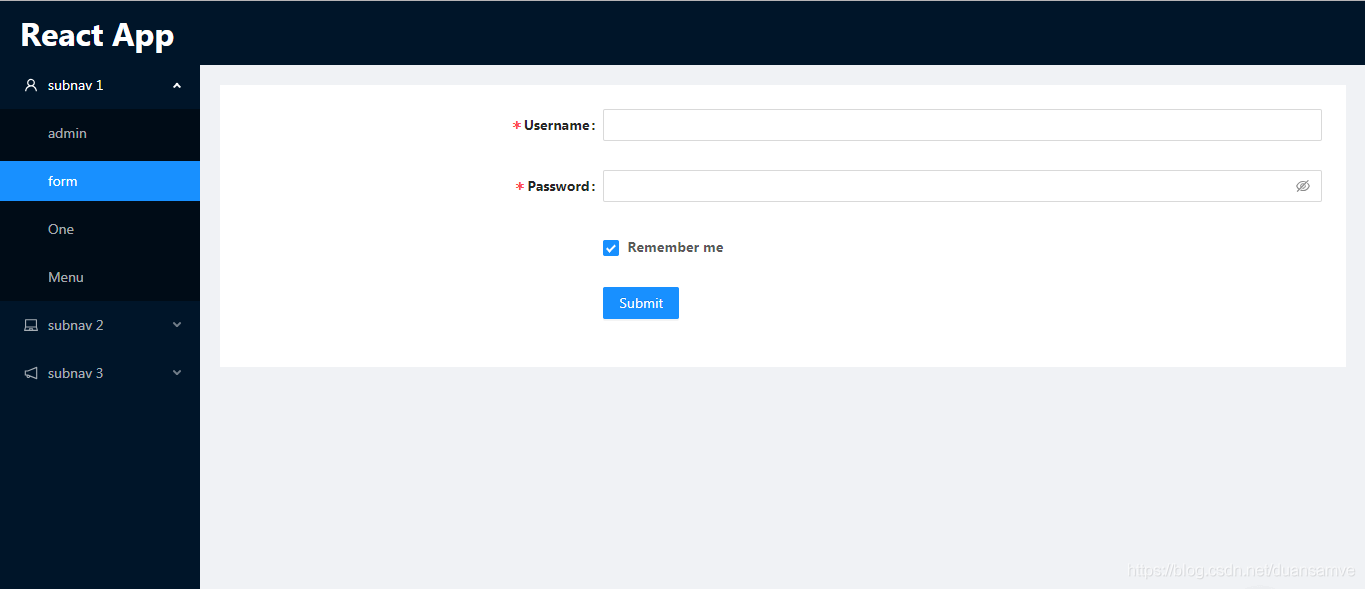
项目预览效果如下:

到此这篇关于React配置子路由的实现的文章就介绍到这了,更多相关React配置子路由内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/214098/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
