本文实例为大家分享了Vue+ssh框架实现在线聊天的具体代码,供大家参考,具体内容如下
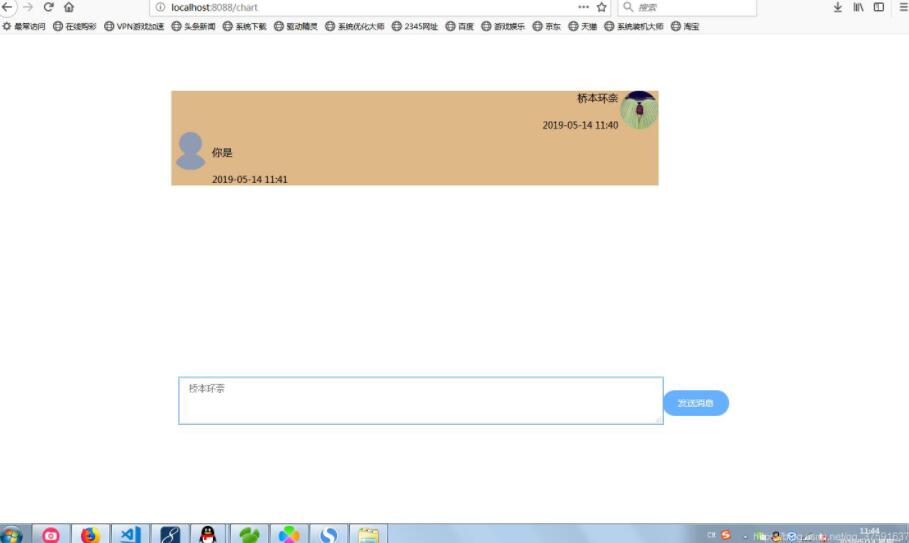
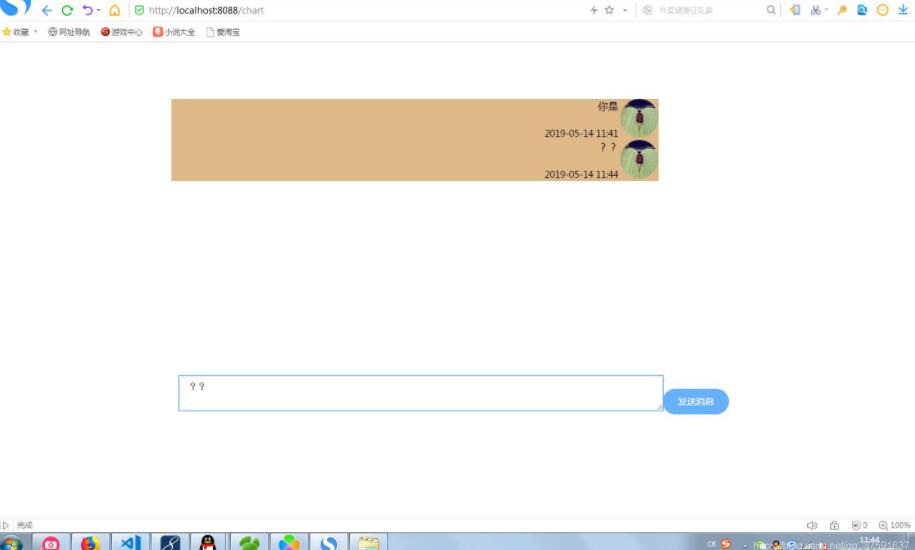
效果图


核心部分
websocket编程
向后台发送消息
<template>
<el-container>
<el-header >
</el-header>
<el-main>
<div class="cht">
<div v-for="(d,index) in mycontent" :key="index">
<my :message="d.mess" :time="d.time" :bl="d.bl"></my>
</div>
</div>
<div class="smess">
<el-row>
<el-col :span="18">
<el-input type="textarea" placeholder="请输入内容" v-model="textarea" class="text"></el-input>
</el-col>
<el-col :span="6">
<br>
<el-button type="primary" round @click="mess()">发送消息</el-button>
</el-col>
</el-row>
</div>
</el-main>
</el-container>
</template>
<style>
.smess{
left: 20%;
width:70%;
position: absolute;
top:70%
}
.text{
border: 1px solid #409eff;
}
.cht{
width: 55%;
height: 30%;
background-color: burlywood;
margin-left: 18%;
}
</style>
<script>
import router from "../../router/router.js";
import my from "./my";
import axios from "axios";
import Qs from "qs";
var mylogo=localStorage.getItem("logo");//当前的的用户头像
var identity=localStorage.getItem("identity");//当前身份
var name=localStorage.getItem("username");//当前用户名
//从上一个页面获取一个老师名称
var teacher='';
export default {
components: {
my
},
methods: {
//在方法里调用this.websocketsend()发送数据给服务器
onConfirm() {
//需要传输的数据
var data="你好";
this.websocketsend(JSON.stringify(data));
},
//点击发送把消息给后台
mess(){
var mydata=this.textarea;
let data = {msg: mydata};
this.websocketsend(JSON.stringify(data));
},
/* */
initWebSocket() {
// 初始化weosocket
//获取当前的用户名
this.websock = new WebSocket(
"ws://localhost:8080/PsychoSys/javasocket/" +name
);
this.websock.onmessage = this.websocketonmessage;
this.websock.onerror = this.websocketonerror;
this.websock.onopen = this.websocketonopen;
this.websock.onclose = this.websocketclose;
},
websocketonopen() {
// 连接建立之后执行send方法发送数据
let data = { code: 0, msg: "这是client:初次连接" };
},
websocketonerror() {
console.log("WebSocket连接失败");
},
websocketonmessage(e) {
// 数据接收
var s=eval('(' + e.data + ')');
//把数据都插入到里面去
this.mycontent.push({mess:s.msg,time:s.date,bl:s.isSelf,mylogo:mylogo});
},
websocketsend(Data) {
// 数据发送
this.websock.send(Data)
},
websocketclose(e) {
// 关闭
console.log("已关闭连接", e);
}
},
created() {
console.log("created");
this.initWebSocket();
},
data() {
return {
websocket: null,
textarea:'' ,
mycontent:[],
iden:true
};
},
destroyed() {
this.websock.close();
}
};
</script>
组件my.vue
<template>
<div v-if="bl" class="rborders">
<el-row class="ms">
<el-col :span="22">
<el-row><span>{{message}}</span></el-row>
<br>
<el-row><span class="time">{{time}}</span></el-row>
</el-col>
<el-col :span="2" >
<img src="mylogo" class="logo"/>
</el-col>
</el-row>
</div>
<div v-else class="lborders">
<el-row>
<el-col :span="2" >
<img src="http://localhost:8080/PsychoSys/title/user.png" class="logo"/>
</el-col>
<br>
<el-col :span="12">
<el-row >
<el-col :span="24"><span >{{message}}</span></el-col>
</el-row>
<br>
<el-row><span class="time">{{time}}</span></el-row>
</el-col>
</el-row>
</div>
</template>
<style>
.ms{
text-align: right;
margin-right: 0%;
}
.logo{
width:60px;
height: 60px;
border-radius: 50%;
}
.time{
font-size:14px;
}
.lborders{
position: relative;
margin-left:0%;
}
.rborders{
position: relative;
margin-right:0%;
}
</style>
<script>
export default {
props: ['message','time','bl','mylogo'],
data() {
return {
};
},
}
</script>
后台代码
package cn.com.socket;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Map;
import java.util.concurrent.ConcurrentHashMap;
import javax.websocket.OnClose;
import javax.websocket.OnError;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import org.hibernate.SessionFactory;
import net.sf.json.JSONObject;
@ServerEndpoint("/javasocket/{uname}")
public class SocketPart {
//日期化
private static final SimpleDateFormat DATE_FORMAT = new SimpleDateFormat("yyyy-MM-dd HH:mm");
//存储会话的集合,value类型是java类class SocketPart
private static Map<String,SocketPart> map=new ConcurrentHashMap<String,SocketPart>();
private String username;
private Session session;
private SessionFactory sf;
public SessionFactory getSf() {
return sf;
}
public void setSf(SessionFactory sf) {
this.sf = sf;
}
@OnOpen
public void open(@PathParam("uname")String username,Session session){
this.username=username;
this.session=session;
map.put(username,this);
}
@OnClose
public void close(){
map.remove(this.username);
try {
this.session.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("关闭");
}
@OnError
public void error(Throwable t) {
// 添加处理错误的操作
close();
System.out.println("发生错误");
t.printStackTrace();
}
@OnMessage
public void mess(String message,Session session){
JSONObject jsonObject = JSONObject.fromObject(message);
jsonObject.put("date", DATE_FORMAT.format(new Date()));
//把当前集合的大小给前台,不然的话,就不知道怎么存储
jsonObject.put("cusize",map.size());
//接收到信息
for (String s : map.keySet()) {
if(this.username.equals(map.get(s).username)){
jsonObject.put("isSelf", true);
}else{
jsonObject.put("isSelf", false);
}
map.get(s).session.getAsyncRemote().sendText(jsonObject.toString());
}
}
}
注意:导入两个包

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/216134/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
