拖延症最可怕的地方就是:就算自己这边没有拖延,但对方也会拖延,进而导致自己这边也开始拖延起来!现在这个项目我这边已经是完工了,但是对方迟迟没有搞定,导致整个项目无法提交。
这就是拖延症的可怕:我们不仅是与自己的拖延症作战,而是与所有有关人士的拖延症作战,决定项目是否能够提交,在于那个最慢的人。
既然决定权已经不在我的手上,那么我也可以做做其他事情,像是现在这样写写博客。
这次就介绍一下ListView中比较简单但又非常方便的ArrayAdapter。
ArrayAdapter是BaseAdapter的派生类,在BaseAdapter的基础上,添加了一项重大的功能:可以直接使用泛型构造。
我们先来看一个简单的例子:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) this.findViewById(R.id.list);
UserAdapter adapter = new UserAdapter(this, R.layout.list_item);
adapter.add(new User(10, "小智", "男"));
adapter.add(new User(10, "小霞", "女"));
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class UserAdapter extends ArrayAdapter<User> {
private int mResourceId;
public UserAdapter(Context context, int textViewResourceId) {
super(context, textViewResourceId);
this.mResourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView nameText = (TextView) view.findViewById(R.id.name);
TextView ageText = (TextView) view.findViewById(R.id.age);
TextView sexText = (TextView) view.findViewById(R.id.sex);
nameText.setText(user.getName());
ageText.setText(user.getAge());
sexText.setText(user.getSex());
return view;
}
}
class User {
private int mAge;
private String mName;
private String mSex;
public User(int age, String name, String sex) {
this.mAge = age;
this.mName = name;
this.mSex = sex;
}
public String getName() {
return this.mName;
}
public String getAge() {
return this.mAge + "";
}
public String getSex() {
return this.mSex;
}
}
这里自定义了一个ArrayAdapter,有关于Adapter的使用在之前的SimpleAdapter中已经涉及到了,所以这里直接就是以自定义的ArrayAdapter作为例子。
我们这里需要将学生的信息罗列出来,需要三个TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

在自定义ArrayAdapter的时候,最神奇的地方就是我们可以指定ArrayAdapter绑定的数据类型,可以是基本数据类型,也可以是自定义的对象类型,像是这次的User类型。对于自定义的ArrayAdapter的构造方法,存在很多形式,这次是传进一个View的资源Id,但是我们也可以指定绑定的数据类型。
ArrayAdapter的神奇之处就是我们竟然可以像是操作Array一样来操作ArrayAdapter!像是例子中的添加操作,而其他的适配器都是需要传进一个容器的。ArrayAdapter为什么可以处理对象类型的数据呢?其实,ArrayAdapter是使用数组中对象的toString()方法来填充指定的TextView,所以我们可以通过重写对象的toString()方法来自定义ListView的显示。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
class User {
private int mAge;
private String mName;
private String mSex;
public User(int age, String name, String sex) {
this.mAge = age;
this.mName = name;
this.mSex = sex;
}
@Override
public String toString() {
return "姓名:" + mName + " " + "年龄:" + mAge + " " + "性别:" + mSex;
}
}
这样我们可以只在一行中显示所有数据。

使用ArrayAdapter最大的疑问就是我们是否需要将一个现成的容器传入ArrayAdapter中?原本ArrayAdapter本身就用一般容器的基本操作,像是添加新的元素等,但它本身并不能完成当成容器使用,我们更多的时候是要将一个容器中的元素交给ArrayAdapter,由后者决定它的显示形式。
class UserAdapter extends ArrayAdapter<User> {
private int mResourceId;
public UserAdapter(Context context, int textViewResourceId,
List<User> users) {
super(context, textViewResourceId, users);
this.mResourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
User user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
}
List<User> users = new ArrayList<User>(); users.add(new User(10, "小智", "男")); users.add(new User(10, "小霞", "女")); UserAdapter adapter = new UserAdapter(this, R.layout.list_item, users); listView.setAdapter(adapter);
如果我们将ArrayAdapter绑定的数据类型定义为Object,我们可以自由的传入任何类型的容器而不需要任何有关类型转换的操作!
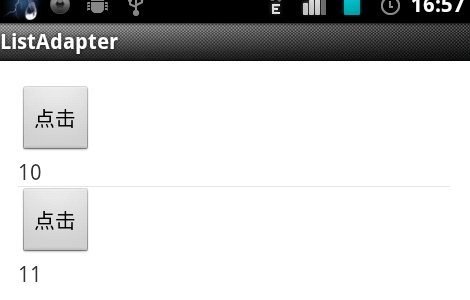
ArrayAdapter不仅仅是可以显示TextView,它当让也像是其他Adapter一样,可以显示任何其他非TextView的组件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) this.findViewById(R.id.list);
List<Object> users = new ArrayList<Object>();
users.add(10);
users.add(11);
UserAdapter adapter = new UserAdapter(this, R.layout.list_item,
R.id.info, users);
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
class UserAdapter extends ArrayAdapter<Object> {
private int mResourceId;
public UserAdapter(Context context, int resourceId,
int textViewResourceId, List<Object> users) {
super(context, resourceId, textViewResourceId, users);
this.mResourceId = resourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Object user = getItem(position);
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(mResourceId, null);
TextView text = (TextView) view.findViewById(R.id.info);
text.setText(user.toString());
return view;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击" />
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

如果我们的布局中需要其他组件,必须指定该布局中用于显示ArrayAdapter中数据的TextView的Id。
如果只是方便绑定数据的话,其实是没有必要专门独立个ArrayAdapter出来,只要覆写getView()就可以,正如使用容器就是为了方便大量数据的处理一样的道理,使用ArrayAdapter也是为了处理数据较大的情况,像是超过100条或者频繁动态增删数据时,就可以使用ArrayAdapter,而且,为了方便我们刷新UI,ArrayAdapter也提供了setNotifyOnChange()方法,这样可以降低UI的处理量,使得刷新UI更加快速,主要是通过停止对add,insert,remove和clear的操作来实现这点。

- 本文固定链接: https://zxbcw.cn/post/220505/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
