
任何在用户界面模拟载体移动的场景便是导航。
使用应用程序将两个用户屏幕连接到一起,便是一种导航。这个连接——无论它是什么——即是用户用来运送信息的载具。尽管创建一个导航很简单,但是去创造一个适当的导航并不容易。本文我们将研究一些 Android 上最常用的导航模式,解读它们是如何影响底层导航,如何正确的使用这些模式让它来符合用户的需求。
1 定义导航
在看一些常见导航模式之前,先回顾一下关于软件导航的重点是有必要的。
导航的设计规范材料对于如何定义导航结构有着很好的帮助。但为了这个文章通俗易懂,我们可以将所有内容归纳为两个简单的点:
建议基于导航的任务与内容;
建立给用户使用的导航。
基于任务和内容构建导航意味着需要分解人们将要执行的任务,以及他们将会看到什么,并绘制出两者之间的关系。弄清任务之间的联系;优先级;嵌套关系和触发频率。
这便是导航设计开始的地方。设计导航应该让用户体验,并让用户来评价此导航的好坏。因为导航设计出来是为了方便用户使用。
一旦明白了软件中的任务是如何共同工作的,你应当开始考虑如何向用户展现那些他们希望的看到的内容。此锻炼将为未来选择导航模式提供基础经验。
2 标签

定义
标签可以提供同一父屏中兄弟标签之间视图的快速导航。他们是在同一个层面的,这也意味着它们可被刷新,拓展,识别。
标签非常适合过滤,分割或使相关内容间的深度更明显。不相关的内容片段或具有其自身深层次的内容不适用于此类导航。
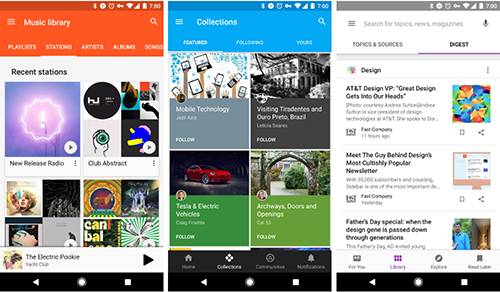
标签样例

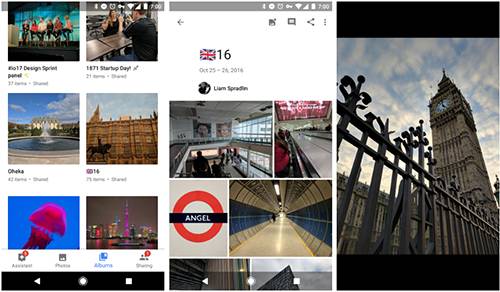
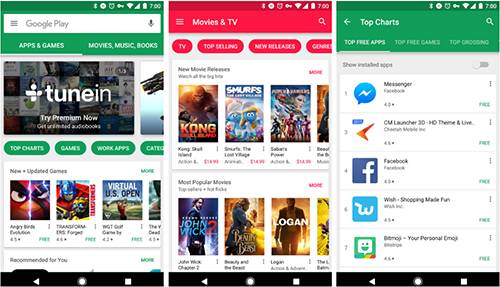
Play Music(左上)使用标签来增加音乐库的深度,以不同的方式组织相同的一般内容以适应不同的探索手段。
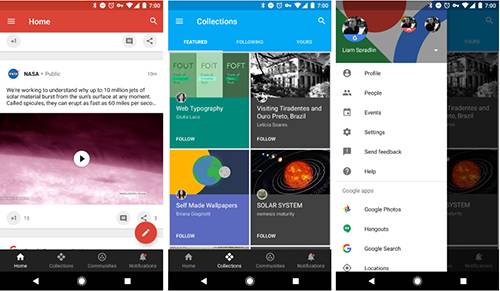
Google+(中)使用标签来分割收藏集,这是一种单一的内容类型,可以在应用程序的不同导航分类中提供截然不同的内容。
Play Newsstand(右上)使用标签来在选项卡上呈现不同的相同信息集。一个选项卡提供了一个整体,多层次的集合;而另一个则显示了一组精简的标题。
历史记录
标签一般在父屏的同一个层面上。因此,标签之间的导航不应该有返回,历史,上一步按钮。
3 抽屉导航

定义
抽屉导航通常是连接到画布左边缘的垂直窗格。绘制者可以定义其显示在屏幕外屏幕内;持续存在的或非持续存在。但它们总是具有一些共同的特征。
通常情况下,导航栏列表会列出作为对等体或兄弟节点的父目标。导航栏具有多个主要目标,以及一些独特的目标,如设置或帮助。
如果将抽屉与另一个主要导航组件(例如底部导航)组合,则抽屉可以包含辅助目标,或者包含底部导航不能直接访问的重要目标。
使用导航栏时,请注意需要呈现的内容是什么。添加太多选项或代表应用层次结构中不同级别的选项可能会令人疑惑。
还要注意可视性。抽屉可以很好地降低可视性或压缩远离主要内容区域的导航,但这也可能是一个缺点。它的好坏取决于具体的情况。
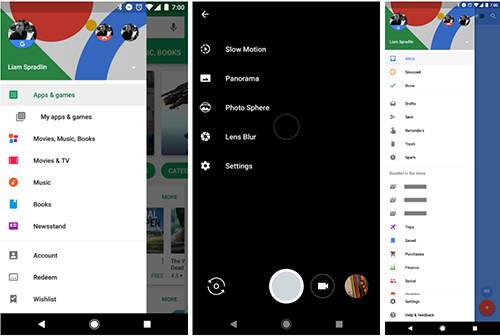
抽屉导航样例

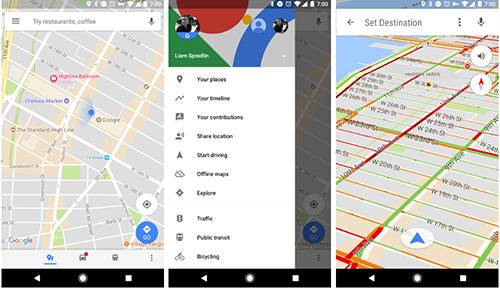
Play Store(左上)使用抽屉来展示不同的商店分类,每一个抽屉都导航到另一个不同的内容。
Google Camera(中间)使用抽屉来访问别的目的地。目的地包含提升用户拍照体验以及设置。
Inbox(右上)的抽屉很长。最上方式其主要访问目的地,下方则是一些实用工具和拓展包。
因为抽屉导航可能会很长,因此设置,帮助与反馈按钮一般方向某一个固定的位置以方便用户访问。
访问记录
当应用程序具有不同的首页地址是,导航抽屉应当为系统的返回按钮创建历史记录。在 Play Store 中,家庭目的地是 Apps & Games,然而实际的查看内容是根据用户使用历史来决定的。
Google Camera 选择在用户按返回键时返回主界面。在这种模式下可以减少误操作。

谷歌地图也使用了同样的方法。抽屉中的所有目的地都指向某一个分层,所有返回键可以永远返回主页。

你可能注意到,Play Store 并没有改变任何的上端导航抽屉。这是因为它们是同一个分级。用户在不点击导航的情况下是无法进入下一层的,因为都是在屏幕最上层,只不过是平行的而已。
4 按钮导航

定义
在 Android 中,底部导航通常由3或5个主要目的地按钮组成。值得注意的是,更多按钮并不是一个导航,也不是菜单或者对话。
当应用程序的数量并有有限数量不同的顶级目标(底部导航不应滚动)需要立即访问时,底部导航最有效。 “底栏”的主要优点之一是可以立即从子屏幕跳转到不相关的父屏幕,而无需首先导航到当前的父级。
不得不注意的是,尽管底部栏中的目标位置应该在应用程序的导航层次结构中都是相等的,但底部栏中的项目不是共面的,他们不应该这样显示。
底部栏切换建立了不相干目的地之间的联系。每个目的地都是同等父辈关系,而不是兄弟姐妹。如果程序中的目的地与此类词,则他们可能更适合使用选项卡来处理。
底部导航案例

底层导航有一些有趣的考虑,超出其基本定义。可能最复杂的是底层导航是否应该持续存在的问题。与许多设计决策一样,答案是“看情况”。
在有些程序里,导航栏是被隐藏的,但是也有底层导航持续存在的情况。这取决于软件的层次结构。如果层次结构很浅,或者应用程序想使用户体验更深刻,则可能隐藏底部导航栏。
额外的考虑
如果底部导航栏在整个应用程序中持续存在,则下一个需要考虑的逻辑问题是使用该栏在目的地之间跳转时的行为。如果用户是从一个目的的层次结构中的更深层次,切换到另一个目的地,然后切换回第一个目标,则应该看到什么?父屏幕,还是他们离开的子屏幕?
这个决定应该由使用你的应用程序的人决定。一般来说,点击底部栏中的项目应该直接转到关联的屏幕,而不是更深层次的层次结构,但是与其他方案一样,这并不准确。
历史记录
按钮导航不应该创建任何的历史记录。用户按下一个按钮,应当直接将用户导航至相关的目的地,或者返回上级,又或者刷新整个页面。
5 上下文导航

定义
上下文导航由上述组件之外的任何导航交互组成。这类组件包括诸如按钮,标题,卡片以及使用户在应用程序其他位置的任何其他内容。
上下文导航通常比上述导航更不线性。用户的交互传可以传输到不同的层次结构,不同步骤之间的离散层次结构,或者完全脱离应用程序。
上下文导航案例
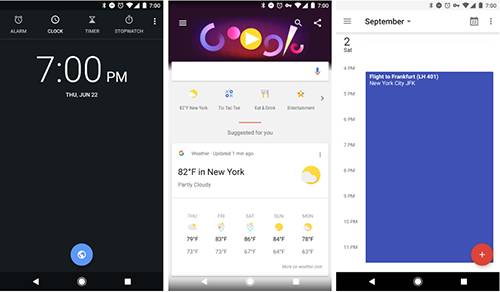
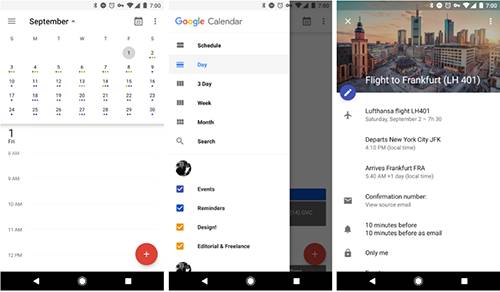
在左上的时钟软件中,可以通过上下文导航访问世界时钟;在 Google 中,选项卡是可以被点击的;在 Google Calendar 中,可以创建一个事件。

点击时钟软件中的按钮后,会将用户带到一个世界时钟选项界面;点击谷歌选项卡后,会给用户展示更加详细的天气信息;点击创建事件后,会向用户展示事件细节。
历史记录
对于上下文导航,并没有规定能否使用历史记录。是否创建历史完全取决于上下文导航的位置以及应用程序是如何使用上下文导航的。如果不知道应当创建什么样的历史记录,了解上下按钮的作用会有所帮助。
6 向上,返回和关闭按钮

返回,向上与关闭按钮在安卓用户界面中起到了很重要的作用,然而经常被误解。从用户体验来说,这三个按钮的作用是很简单的。
向上键:当用户想返回上级菜单时,出现在软件的工具栏中。它是根据时间顺序进行导航的层次结构。当用户持续点按时,它将根据时间顺序持续返回知道到达父屏幕。由于父屏幕无法再往上,所有它不应该出现在父屏幕。
返回键:始终存在于系统导航栏中。即使以前的时间顺序屏幕在另一个应用程序中,它将按时间顺序向后导航,而不考虑应用程序层次结构。它还会关闭临时元素,如对话框,底部工作表和覆盖的内容。
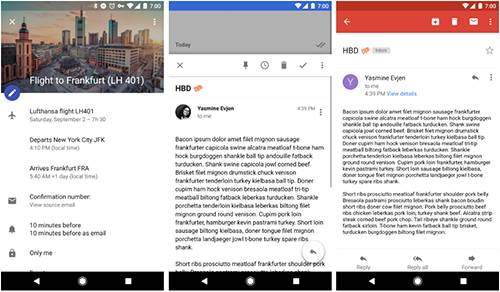
关闭键:通常用于关闭界面的瞬态层或放弃对全屏对话框的更改。在Google Calendar中的(如下所示),较大的屏幕上,将关闭键放在左上角可以使整个界面更加清晰。在收件箱(以下)中,从收件箱到邮件的转换表明邮件是收件箱顶部的一层,因此用户可以理解要关闭的是哪一层。 Gmail(以下)将邮件定位为一个独立的级别,所以使用向上按钮。

7 混合模式
在本文的引言中,我们看到了成功使用各种显式导航组件的应用示例。这些许多示例成功地将导航模式组合以形成对用户更有意义的结构。

可能最明显的案例是Google+,它基本融合了所有文中叙述过的导航模式——标签导航,抽屉导航,底部导航,上下文导航。
将其拆开来看,底部的导航是G +。它可以访问四个顶级目的地。标签通过将其内容分为明确的类别来增加其中的目的地。导航栏包含其余的主要和次要目的地,可能访问频率较低。

Play Store主要使用抽屉导航,频繁使用上下文导航,偶尔使用标签。

Google Calendar使用了抽屉导航与上下文导航。使用的方式都很巧妙。日历中的抽离导航没有标准,基本是用于拓展日历。日历本身由一个可拓展的工具栏所控制,并有不同的颜色进行分类。
8 总结
导航这个话题本身就很复杂。希望此文章可以给想了解 Android 导航的人提供一个良好的基础。
来自:http://www.uml.org.cn/mobiledev/201707213.asp

- 本文固定链接: https://zxbcw.cn/post/5755/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
