2017
01-17
01-17
2017 前端性能优化清单
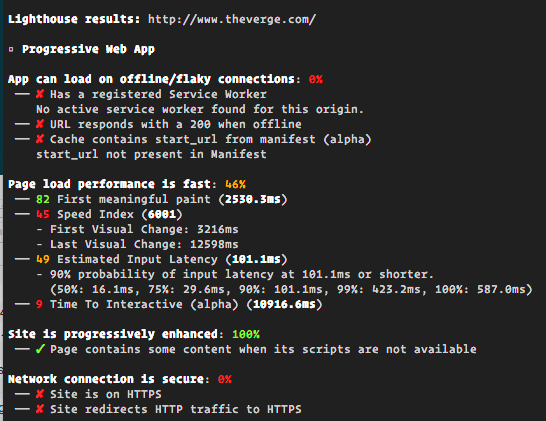
 2017前端性能优化清单你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后...
继续阅读 >
2017前端性能优化清单你开始使用渐进启动了么?是不是已经使用过React和Angular中tree-shaking和code-splitting两个工具?有没有用过Brotli、Zofli和HPACK这几种压缩技术,或者OCSP协议(在线证书状态协议)?知不知道资源提醒,客户端提醒和CSScontainment一类的技术?了解IPv6,HTTP/2和ServiceWorker这些协议吗?回想那些年,大家往往在完成了产品之后才会去考虑性能。常常把与性能相关的事情拖到项目的最后...
继续阅读 >

 不好意思,没有像其他公众号一样赶着发文章,每年到这个时候总有一大波什么今年前端预测,技术框架预测什么的。我这次写这篇文针对的对象,是想在今年踏入前端这行的人们,不管你现在是徘徊在门口,还是已经半只脚踏入这片未知领域,都可以参考一下先行者的经验。先来个大概预览:项目工程化发展方向职业环境总结要掌握的框架/技能小结放在前:2017的前端与其说更...
不好意思,没有像其他公众号一样赶着发文章,每年到这个时候总有一大波什么今年前端预测,技术框架预测什么的。我这次写这篇文针对的对象,是想在今年踏入前端这行的人们,不管你现在是徘徊在门口,还是已经半只脚踏入这片未知领域,都可以参考一下先行者的经验。先来个大概预览:项目工程化发展方向职业环境总结要掌握的框架/技能小结放在前:2017的前端与其说更...
 什么是前端工程化?根据具体的业务特点,将前端的开发流程、技术、工具、经验等规范化、标准化就是前端工程化。它的目的是让前端开发能够“自成体系”,最大程度地提高前端工程师的开发效率,降低技术选型、前后端联调等带来的协调沟通成本。美团点评厦门智能住宿前端研发团队通过多个前端项目开发的探索和实践,基于“约定优于配置”(ConventionOverConfiguration)的原则制定了一套前端工程化开发方案app-proto。本...
什么是前端工程化?根据具体的业务特点,将前端的开发流程、技术、工具、经验等规范化、标准化就是前端工程化。它的目的是让前端开发能够“自成体系”,最大程度地提高前端工程师的开发效率,降低技术选型、前后端联调等带来的协调沟通成本。美团点评厦门智能住宿前端研发团队通过多个前端项目开发的探索和实践,基于“约定优于配置”(ConventionOverConfiguration)的原则制定了一套前端工程化开发方案app-proto。本...
 前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...
前端性能优化是个巨大的课题,如果要面面俱到的说的话,估计三天三夜说不完。所以我们就从实际的工程应用角度出发,聊我们最常遇见的前端优化问题。Yslow是雅虎开发的基于网页性能分析浏览器插件,可以检测出网页的具体性能值,并且有著名的Yslow23条优化规则,这23条,就够我们玩的了。1.减少HTTP请求次数尽量合并图片、CSS、JS。比如加载一个页面,如果有5个css文件的话,那么会发出5次http请求...
 Introduction&Overview:入门与概览欢迎来到,前端世界!2016–对于未来五年内Web发展的7个预测2015–我的前端之路:从命令式到响应式,以及组件化与工程化的变革怎么成为一名优秀的软件工程师GUI应用程序架构的十年变迁:MVC,MVP,MVVM,Unidirectional,Clean:十年前,MartinFowler撰写了GUIArchitectures一文,至今被奉为经典。本文所谈的所谓架构二字,核心即是对于对于富客户端的代码...
Introduction&Overview:入门与概览欢迎来到,前端世界!2016–对于未来五年内Web发展的7个预测2015–我的前端之路:从命令式到响应式,以及组件化与工程化的变革怎么成为一名优秀的软件工程师GUI应用程序架构的十年变迁:MVC,MVP,MVVM,Unidirectional,Clean:十年前,MartinFowler撰写了GUIArchitectures一文,至今被奉为经典。本文所谈的所谓架构二字,核心即是对于对于富客户端的代码...