2020
10-08
10-08
Vue如何提升首屏加载速度实例解析
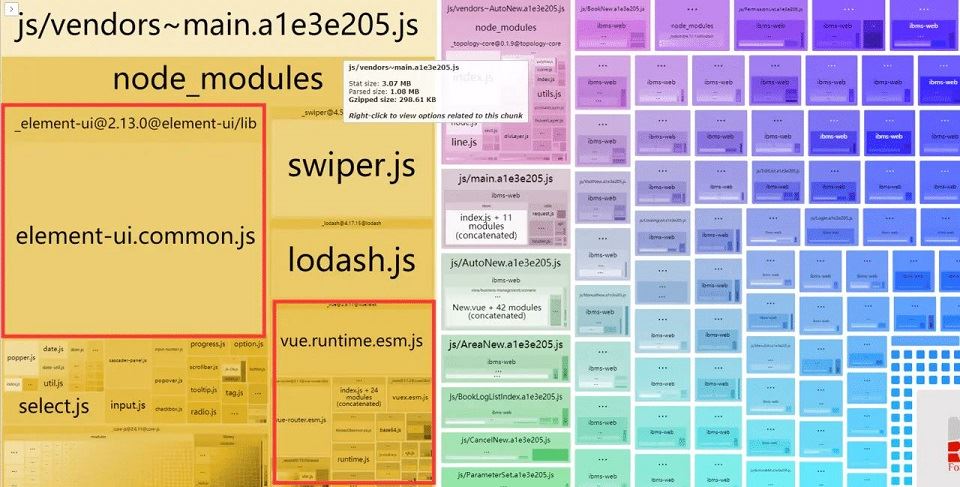
 在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。这是优化前的页面加载状态:执行npmrunbuild打包项目,出来的vendeor.js文件,基本都是1M以上的的巨大文件,没有用户能忍受5s以上的loading而不关闭页面的,如图所示:当项目在挂载到服务器上,平均都是10S以上加载出来,好家伙这加...
继续阅读 >
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首屏的体验。这是优化前的页面加载状态:执行npmrunbuild打包项目,出来的vendeor.js文件,基本都是1M以上的的巨大文件,没有用户能忍受5s以上的loading而不关闭页面的,如图所示:当项目在挂载到服务器上,平均都是10S以上加载出来,好家伙这加...
继续阅读 >
