2020
10-08
10-08
解决vue动态路由异步加载import组件,加载不到module的问题
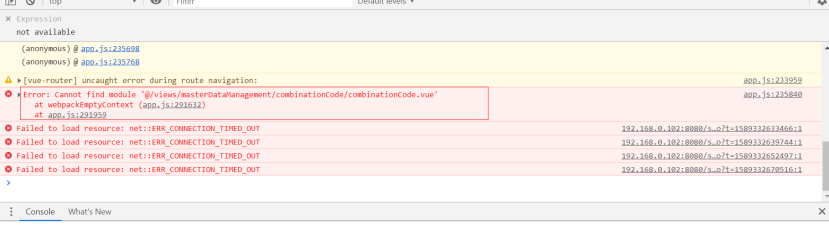
 报错信息应该是这样的webpackEmptyContext(evalat./src/store/modulessyncrecursive(0.js:10),<anonymous>:2:10)路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错如://假如path='@/views/user'constcom=()=>import(path)//这样会报错哦constcom2=()=>import('@/views/user')//这样写死的字符串就可以原因应该是在webpack,webpack编译es6...
继续阅读 >
报错信息应该是这样的webpackEmptyContext(evalat./src/store/modulessyncrecursive(0.js:10),<anonymous>:2:10)路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错如://假如path='@/views/user'constcom=()=>import(path)//这样会报错哦constcom2=()=>import('@/views/user')//这样写死的字符串就可以原因应该是在webpack,webpack编译es6...
继续阅读 >

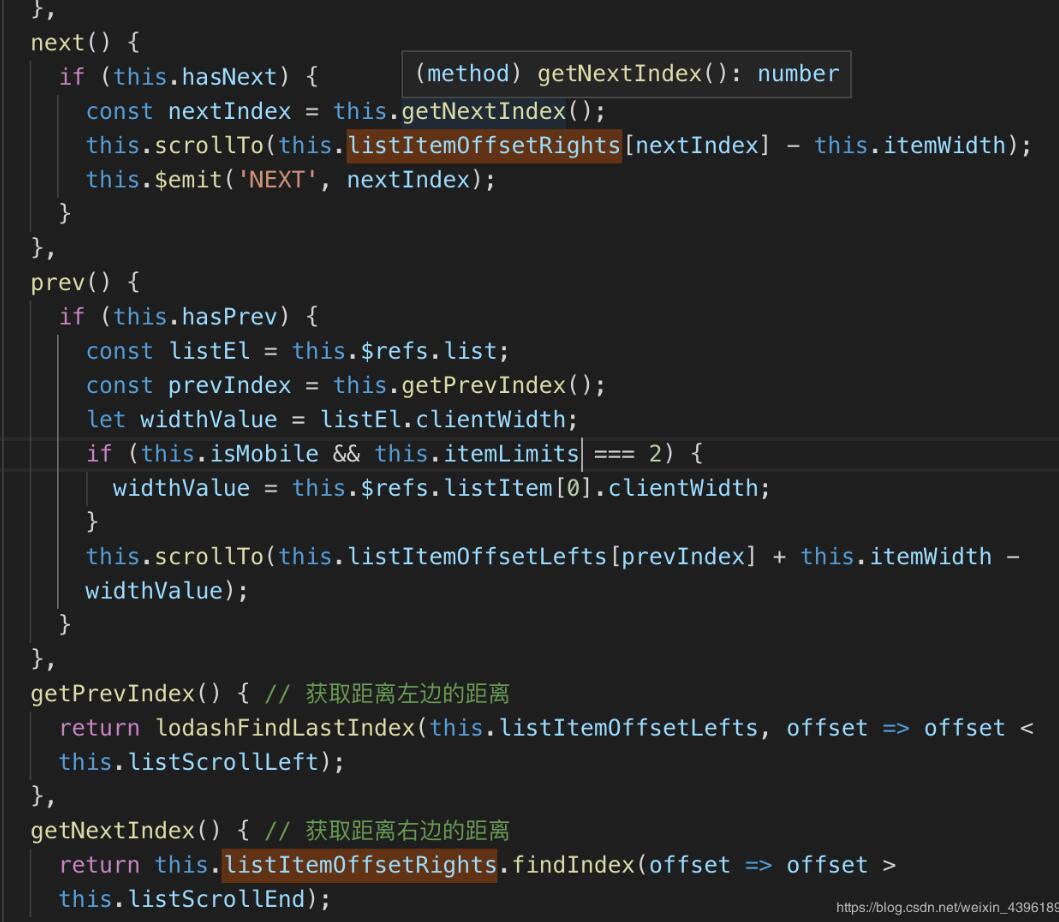
 1、问题现象2、出现问题的代码点3、替代方案:把import()替换成如下:Promise.resolve().then(()=>require(`@/views/${str}`))4、原因分析项目在编译时,出现一个警告这个警告的含义:require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告!我们通过控制台查看到import()对应编译过后的代码:从上图可以看到require接收了一个变量,所以运行时出现了警告。那这样就会报上面找不到对应的模块。那我们再来看...
1、问题现象2、出现问题的代码点3、替代方案:把import()替换成如下:Promise.resolve().then(()=>require(`@/views/${str}`))4、原因分析项目在编译时,出现一个警告这个警告的含义:require接收了一个变量,会报上面的警告,接收一个写死的字符串值时则没有警告!我们通过控制台查看到import()对应编译过后的代码:从上图可以看到require接收了一个变量,所以运行时出现了警告。那这样就会报上面找不到对应的模块。那我们再来看...
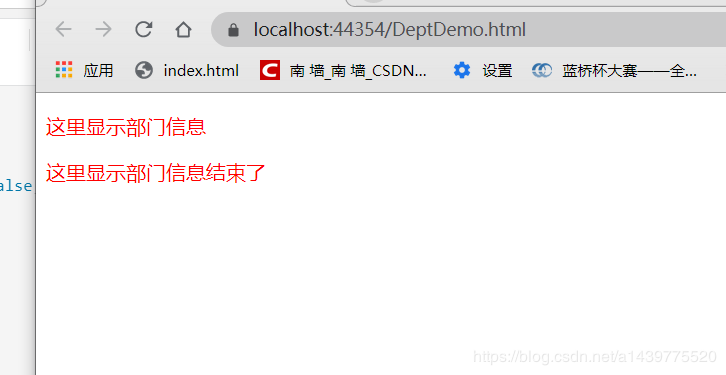
 此次的Demo是一个页面,页面上有两行字,然后后面用AJAX,使用一个下拉框去替换第一行文字[/code]第一个是被替换的网页<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><scripttype="text/javascript">varxmlHttpRequest;functioncreateXmlHttpRequest(){if(window.ActiveXObject){xmlHttpRequest=newActiveXObject("Microsoft.XMLHTTP");//IE浏览器}else{...
此次的Demo是一个页面,页面上有两行字,然后后面用AJAX,使用一个下拉框去替换第一行文字[/code]第一个是被替换的网页<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><scripttype="text/javascript">varxmlHttpRequest;functioncreateXmlHttpRequest(){if(window.ActiveXObject){xmlHttpRequest=newActiveXObject("Microsoft.XMLHTTP");//IE浏览器}else{...