2020
11-04
11-04
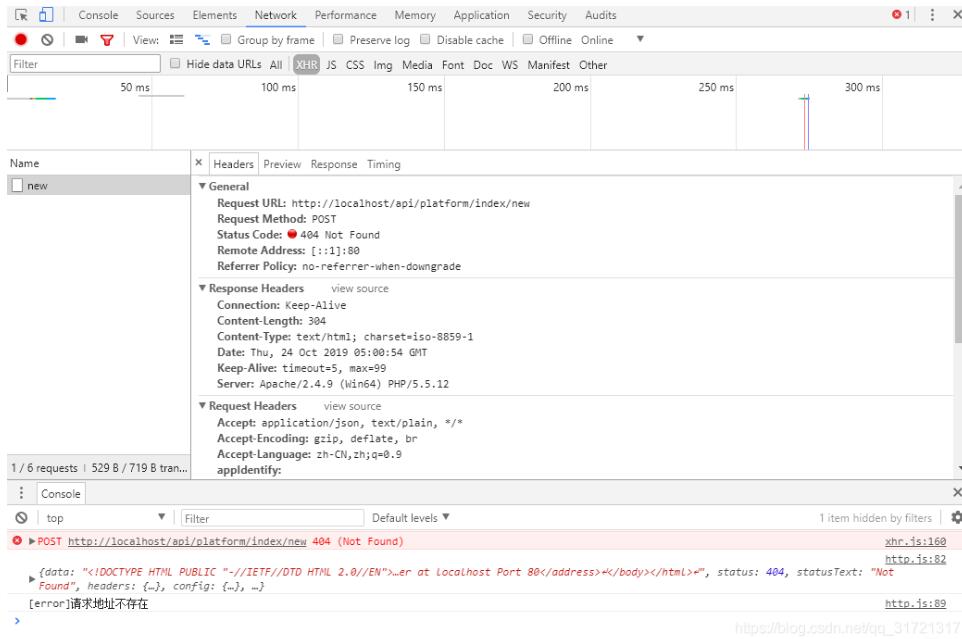
vue项目打包后请求地址错误/打包后跨域操作
 vue项目npmrundev时跨域请求正常,但是打包后请求地址就错误(请求地址不存在),请求不到数据。在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了。解决办法如下:打开config文件夹下的index.js文件,添加以下代码pathRewrite:{'^api':'https://*****.com'//填写需要跨域的地址}2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码:'usestrict'constmer...
继续阅读 >
vue项目npmrundev时跨域请求正常,但是打包后请求地址就错误(请求地址不存在),请求不到数据。在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了。解决办法如下:打开config文件夹下的index.js文件,添加以下代码pathRewrite:{'^api':'https://*****.com'//填写需要跨域的地址}2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码:'usestrict'constmer...
继续阅读 >
