2021
09-04
09-04
React星星评分组件的实现
 实现的需求为传入对商品的评分数据,页面显示对应的星星个数。1.准备三张对应不同评分的星星图片2.期望实现的效果这样的调用<StarScorescore={data.wm_poi_score}/>3.对传入的数据进行处理我们需要得到评分的整数和小数部分letwm_poi_score=this.props.score||'';letscore=wm_poi_score.toString();letscoreArray=score.split('.');如果传入4.7,那么得到的scoreArray就是['4','7']4.根据数据计算对应的星星...
继续阅读 >
实现的需求为传入对商品的评分数据,页面显示对应的星星个数。1.准备三张对应不同评分的星星图片2.期望实现的效果这样的调用<StarScorescore={data.wm_poi_score}/>3.对传入的数据进行处理我们需要得到评分的整数和小数部分letwm_poi_score=this.props.score||'';letscore=wm_poi_score.toString();letscoreArray=score.split('.');如果传入4.7,那么得到的scoreArray就是['4','7']4.根据数据计算对应的星星...
继续阅读 >

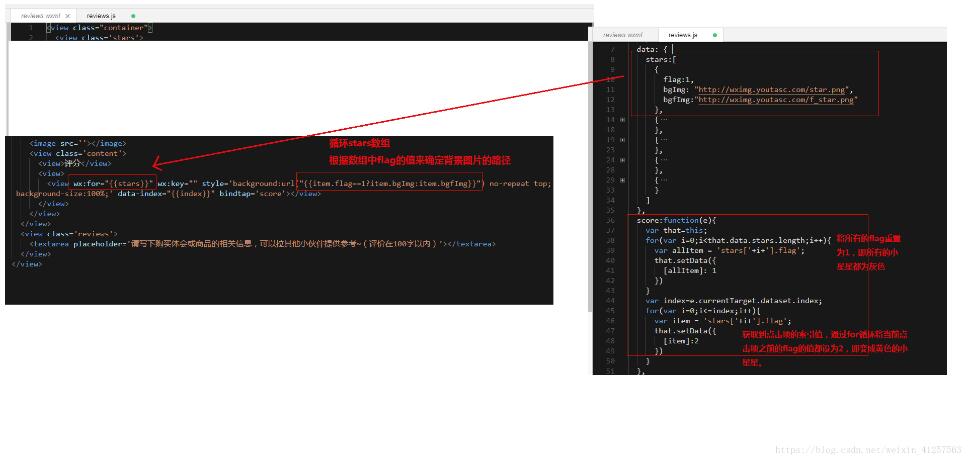
 本文实例为大家分享了微信小程序实现星星评分的具体代码,供大家参考,具体内容如下思路很简单,小星星都是一张张独立的图片,点击的时候改变图片的路径就可以了。我是用背景图片做的,先给盒子设置背景图片为灰色的小星星,盒子是根据js文件中的stars数组循环出来的,根据flag的值确定是灰色的小星星还是黄色的小星星,点击的时候获取当下这个盒子的index值,然后去更改stars数组中索引值小于等于index的每一项的flag就可以了。当...
本文实例为大家分享了微信小程序实现星星评分的具体代码,供大家参考,具体内容如下思路很简单,小星星都是一张张独立的图片,点击的时候改变图片的路径就可以了。我是用背景图片做的,先给盒子设置背景图片为灰色的小星星,盒子是根据js文件中的stars数组循环出来的,根据flag的值确定是灰色的小星星还是黄色的小星星,点击的时候获取当下这个盒子的index值,然后去更改stars数组中索引值小于等于index的每一项的flag就可以了。当...