2021
10-15
10-15
Ant Design Blazor 组件库的路由复用多标签页功能
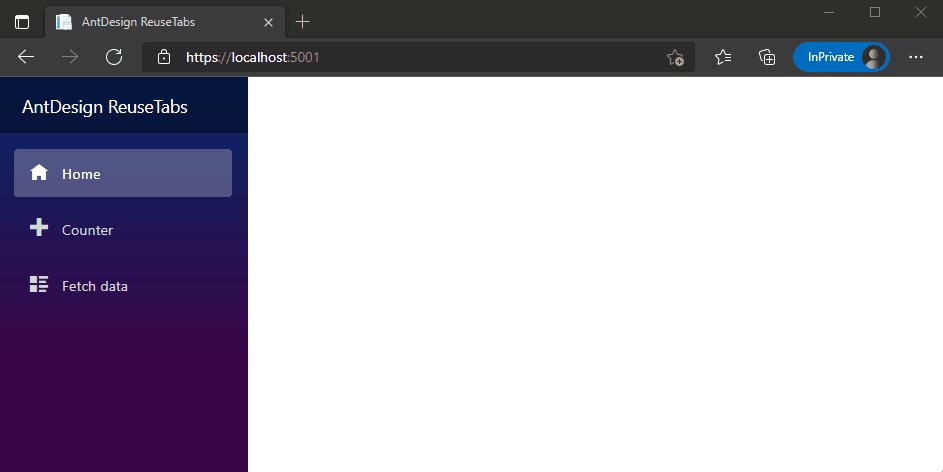
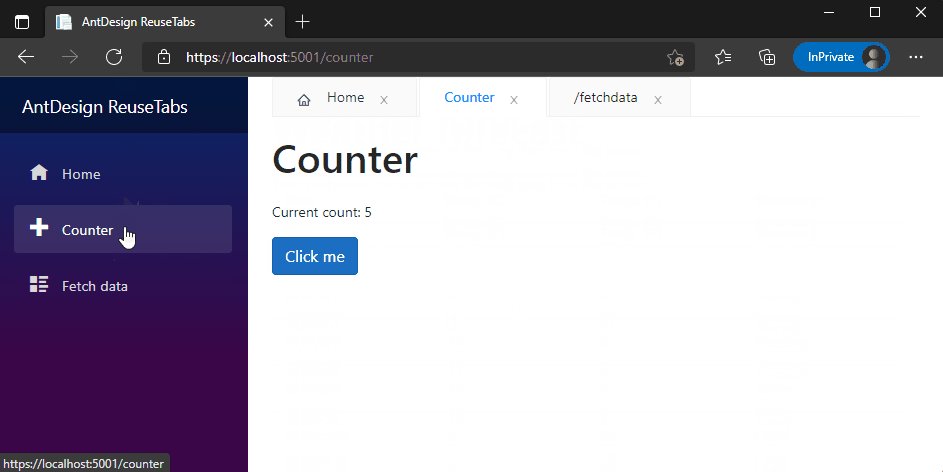
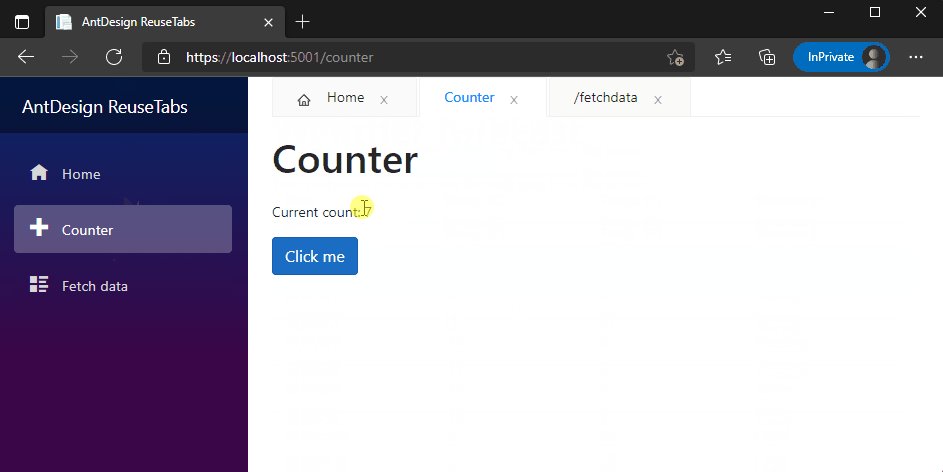
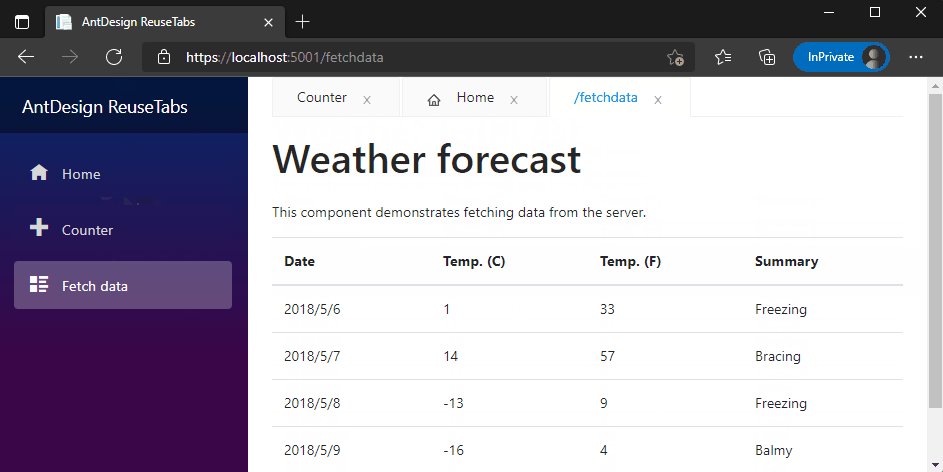
 最近,在AntDesignBlazor组件库中实现多标签页组件的呼声日益高涨。于是,我利用周末时间,结合Blazor内置路由组件实现了基于`Tabs`组件的`ReuseTabs`组件。最近,在AntDesignBlazor组件库中实现多标签页组件的呼声日益高涨。于是,我利用周末时间,结合Blazor内置路由组件实现了基于Tabs组件的ReuseTabs组件。前言Blazor是.NET最新的前端框架,可以基于WebAssembly或SignalR(WebSocket)构建前端应用...
继续阅读 >
最近,在AntDesignBlazor组件库中实现多标签页组件的呼声日益高涨。于是,我利用周末时间,结合Blazor内置路由组件实现了基于`Tabs`组件的`ReuseTabs`组件。最近,在AntDesignBlazor组件库中实现多标签页组件的呼声日益高涨。于是,我利用周末时间,结合Blazor内置路由组件实现了基于Tabs组件的ReuseTabs组件。前言Blazor是.NET最新的前端框架,可以基于WebAssembly或SignalR(WebSocket)构建前端应用...
继续阅读 >

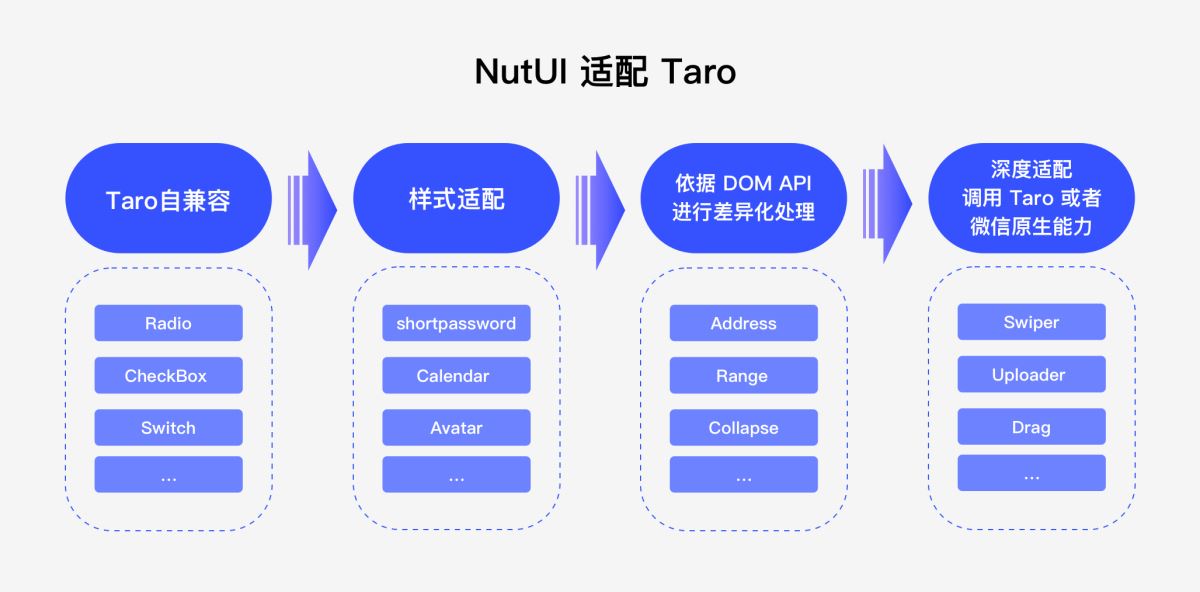
 源码抢先看:https://github.com/jdf2e/nutuiNutUI3.0官网:https://nutui.jd.com/3x/小程序多端适配设计初衷在跨端小程序的开发过程中,我们发现没有合适的组件库可以使用,尤其在做电商商城类场景的业务时,没有符合京东App规范的组件库为我们的小程序项目提供支持。为了填补这一空白,同时让NutUI组件库能够为更多的开发者带来便利,我们决定在NutUI3.0中增加小程序多端适配的能力。如何适配Taro在小程序跨端开发中...
源码抢先看:https://github.com/jdf2e/nutuiNutUI3.0官网:https://nutui.jd.com/3x/小程序多端适配设计初衷在跨端小程序的开发过程中,我们发现没有合适的组件库可以使用,尤其在做电商商城类场景的业务时,没有符合京东App规范的组件库为我们的小程序项目提供支持。为了填补这一空白,同时让NutUI组件库能够为更多的开发者带来便利,我们决定在NutUI3.0中增加小程序多端适配的能力。如何适配Taro在小程序跨端开发中...