 如下所示:<el-selectv-model="level"size="mini"placeholder="请选择":change="selectChange()"><el-optionv-for="iteminselect":key="item.value":label="item.label":value="item.value"></el-option></el-select>我们需要的是选择之后才触发,但是这样写你会发现,页面初始化的时候会触发多次,选择之后又会触发多次,原因是我们用错了标签,应该用@change="selectChange()<el-selectv-model="level"size="min...
继续阅读 >
如下所示:<el-selectv-model="level"size="mini"placeholder="请选择":change="selectChange()"><el-optionv-for="iteminselect":key="item.value":label="item.label":value="item.value"></el-option></el-select>我们需要的是选择之后才触发,但是这样写你会发现,页面初始化的时候会触发多次,选择之后又会触发多次,原因是我们用错了标签,应该用@change="selectChange()<el-selectv-model="level"size="min...
继续阅读 >
分类:VUE
 如下所示:<el-selectv-model="level"size="mini"placeholder="请选择":change="selectChange()"><el-optionv-for="iteminselect":key="item.value":label="item.label":value="item.value"></el-option></el-select>我们需要的是选择之后才触发,但是这样写你会发现,页面初始化的时候会触发多次,选择之后又会触发多次,原因是我们用错了标签,应该用@change="selectChange()<el-selectv-model="level"size="min...
继续阅读 >
如下所示:<el-selectv-model="level"size="mini"placeholder="请选择":change="selectChange()"><el-optionv-for="iteminselect":key="item.value":label="item.label":value="item.value"></el-option></el-select>我们需要的是选择之后才触发,但是这样写你会发现,页面初始化的时候会触发多次,选择之后又会触发多次,原因是我们用错了标签,应该用@change="selectChange()<el-selectv-model="level"size="min...
继续阅读 >
2020
11-19
11-19
Vue项目利用axios请求接口下载excel
本文实例为大家分享了Vue项目利用axios请求接口下载excel的具体代码,供大家参考,具体内容如下据我了解的前端的下载方式有三种,第一种是通过a标签来进行下载,第二种时候通过window.location来下载,第三种是通过请求后台的接口来下载,今天就来记录一下这三种下载方式。方法一:通过a标签//href为文件的存储路径或者地址,download为问文件名<ahref="/images/logo.jpg"rel="externalnofollow"download="logo"/>优点:简单...
继续阅读 >
2020
11-19
11-19
vue实现下载文件流完整前后端代码
使用Vue时,我们前端如何处理后端返回的文件流首先后端返回流,这里我把流的动作拿出来了,我很多地方要用/***下载单个文件**@paramdocId*/@GetMapping("/download/{docId}")publicvoiddownload(@PathVariable("docId")StringdocId,HttpServletResponseresponse){outWrite(response,docId);}/***输出文件流*@paramresponse*@paramdocId*/privatevoidoutWrite(HttpServletResponserespons...
继续阅读 >
2020
11-19
11-19
vue+iview实现文件上传
 vue+iview文件上传(base64编码、类型验证、大小限制、多文件上传及文件预览)iview对文件上传提供了一个专门的标签Upload,不过这个标签默认需要一个接口action属性,但一般我们向后台上传文件并不会选择文件直接就上传了而是需要和其他的值一起发送请求给后台,并且文件都是转成base64编码。iview提供了一个方法阻止默认上传:before-upload这个方法是在上传文件之前做的一些操作,当这个方法返回false表示手动上传,不...
继续阅读 >
vue+iview文件上传(base64编码、类型验证、大小限制、多文件上传及文件预览)iview对文件上传提供了一个专门的标签Upload,不过这个标签默认需要一个接口action属性,但一般我们向后台上传文件并不会选择文件直接就上传了而是需要和其他的值一起发送请求给后台,并且文件都是转成base64编码。iview提供了一个方法阻止默认上传:before-upload这个方法是在上传文件之前做的一些操作,当这个方法返回false表示手动上传,不...
继续阅读 >
2020
11-19
11-19
vue中echarts的用法及与elementui-select的协同绑定操作
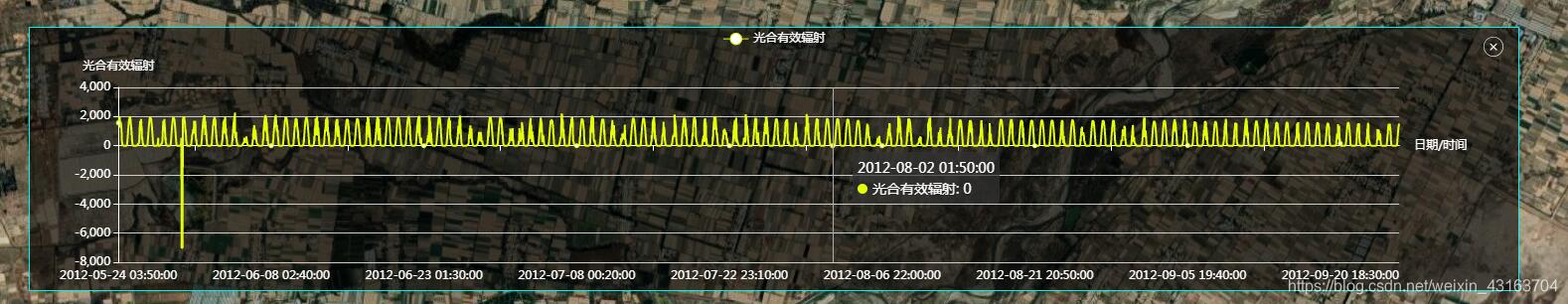
 1.vue中echarts的使用引入echarts后letmyChart=echarts.init(document.getElementById('dsm'));//dsm为绑定的dom结构varoption={//backgroundColor:"#111c4e",tooltip:{trigger:'axis'},legend:{//图表上方的图例显隐data:['光合有效辐射'],textStyle:{color:'#fff'}},color:['#E4FD0A'],grid:{//图表里上下左右的空间间隙...
继续阅读 >
1.vue中echarts的使用引入echarts后letmyChart=echarts.init(document.getElementById('dsm'));//dsm为绑定的dom结构varoption={//backgroundColor:"#111c4e",tooltip:{trigger:'axis'},legend:{//图表上方的图例显隐data:['光合有效辐射'],textStyle:{color:'#fff'}},color:['#E4FD0A'],grid:{//图表里上下左右的空间间隙...
继续阅读 >
2020
11-19
11-19
浅谈vue中子组件传值的默认值情况
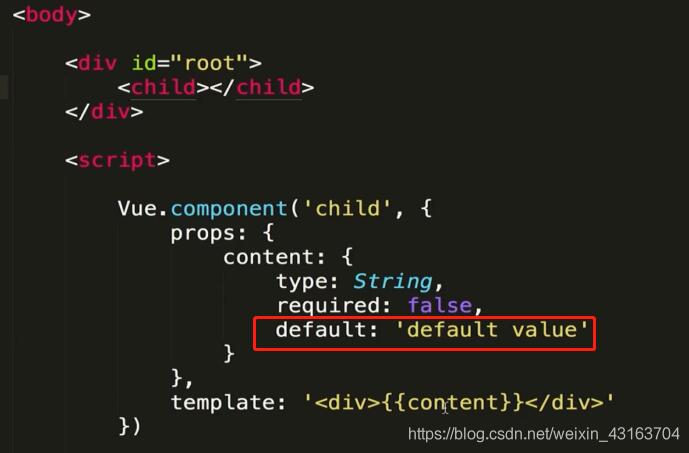
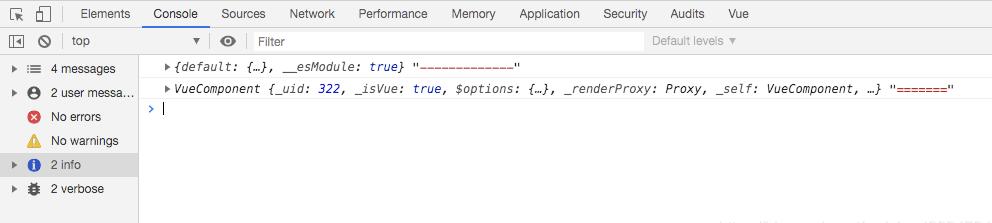
 当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示defaultvalue。当传入content的值时,default属性的默认值不生效,界面显示为:补充知识:Vue父组件向子组件传值遇到的BUG当子组件中含有props属性,使用ref对其中的prop属性赋值时报错Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedp...
继续阅读 >
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示defaultvalue。当传入content的值时,default属性的默认值不生效,界面显示为:补充知识:Vue父组件向子组件传值遇到的BUG当子组件中含有props属性,使用ref对其中的prop属性赋值时报错Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedp...
继续阅读 >
2020
11-19
11-19
vue+iview实现分页及查询功能
vue+iview分页及删、查功能实现首先要想实现分页功能必须得知道当前页码、每页大小、总数目。iview对分页的功能支持还是很强大的,有很多钩子函数具体实现看后端返回的数据<template><divv-if="this.$store.state.user.userType==0||this.$store.state.user.userType==1"><Inputtype="text"searchenter-buttonplaceholder="根据施工人员姓名查找"v-model="peopleName"@input="search"/><Tablewidth="100%":c...
继续阅读 >
2020
11-19
11-19
vue+iview分页组件的封装
vue+iview的分页组件封装1.在components中创建pagination文件夹,接着创建src,index.js,index.less文件2.index.less文件//需要修改的样式.ivu-page-options{margin-left:10px;.ivu-page-options-sizer{margin-right:0;}}3.index.js文件import"./index.less";importcomponentfrom"./src/main";/*istanbulignorenext*/component.install=function(Vue){Vue.component(component.name,component);};exportd...
继续阅读 >
2020
11-19
11-19
在vue中通过render函数给子组件设置ref操作
 正常我们的写法是,这样ref不会生效,h是作用在渲染的时候的,而ref是渲染之后才创建的,因此在h函数中使用ref是无效的。render:(h,params)=>{returnh(expandRow,{ref:'child',props:{row:params.row}})}我们常见h函数的用法是:render:(h)=>{returnh(ele)}=>是es6的用法,相当于(h)=>{}相当于function(){},上面的代码可解析为:render:function(createElement){returncreate...
继续阅读 >
正常我们的写法是,这样ref不会生效,h是作用在渲染的时候的,而ref是渲染之后才创建的,因此在h函数中使用ref是无效的。render:(h,params)=>{returnh(expandRow,{ref:'child',props:{row:params.row}})}我们常见h函数的用法是:render:(h)=>{returnh(ele)}=>是es6的用法,相当于(h)=>{}相当于function(){},上面的代码可解析为:render:function(createElement){returncreate...
继续阅读 >
2020
11-19
11-19
vue+vant实现购物车全选和反选功能
 本文实例为大家分享了vue+vant实现购物车全选和反选的具体代码,供大家参考,具体内容如下这是效果图:话不多少,直接上代码:<template><divclass="cart"><divclass="st-spacing-main"v-for="(item)incartInfoList":key="item.id"><divclass="st-itemproduct-item"><divclass="st-border-bottomstore-title"><p@click="checkShop(item)"><van-checkboxv-model="item.checked"><span>{{item.shopTit...
继续阅读 >
本文实例为大家分享了vue+vant实现购物车全选和反选的具体代码,供大家参考,具体内容如下这是效果图:话不多少,直接上代码:<template><divclass="cart"><divclass="st-spacing-main"v-for="(item)incartInfoList":key="item.id"><divclass="st-itemproduct-item"><divclass="st-border-bottomstore-title"><p@click="checkShop(item)"><van-checkboxv-model="item.checked"><span>{{item.shopTit...
继续阅读 >
2020
11-19
11-19
vue使用vant中的checkbox实现全选功能
本文实例为大家分享了vue使用vant中的checkbox实现全选功能的具体代码,供大家参考,具体内容如下<template><divclass="visiblePeople"><topbar/><ulclass="listclear_float"><liv-for="(item,index)inpeople":key="index"><van-checkboxv-model="item.flag"class="listli"></van-checkbox><divclass="right"><p>{{item.name}}</p><p>{{item.id}}</p></div></li></ul><divclass="bottom"><div...
继续阅读 >
2020
11-17
11-17
vue 数据遍历筛选 过滤 排序的应用操作
 vue中对v-for遍历数据的处理方式可以分为两类:一.对data直接赋值(比较笨,但是比较直接)<divid="app"><ul><liv-for="iteminlist">{{item.n}}</li></ul></div></body><script>varapp=newVue({el:'#app',data:{list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}],}})</script>使用app.list=[{n:44},{n:55},{n:66},{n:11},{n:22},{n:33}]直接赋值改变html页面的显示。但是有时候这样会改动...
继续阅读 >
vue中对v-for遍历数据的处理方式可以分为两类:一.对data直接赋值(比较笨,但是比较直接)<divid="app"><ul><liv-for="iteminlist">{{item.n}}</li></ul></div></body><script>varapp=newVue({el:'#app',data:{list:[{n:11},{n:22},{n:33},{n:44},{n:55},{n:66}],}})</script>使用app.list=[{n:44},{n:55},{n:66},{n:11},{n:22},{n:33}]直接赋值改变html页面的显示。但是有时候这样会改动...
继续阅读 >
2020
11-17
11-17
解决vue-cli输入命令vue ui没效果的问题
 最近用vue-cli脚手架很顺口,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流要怎么启动呢?在终端输入命令行vueui,启动UI控制台,然后往浏览器输入终端报出的链接输入命令行vueui,终端会报启动信息,这本来很正常。可是呢,今天不知道啥回事,输入vueui,终端没反应我查看了vue的帮助信息,敢情是根本没有‘vueui'这一命令行!怎么回事?vue版本怎么倒退了!于是重新安装vue-cli...
继续阅读 >
最近用vue-cli脚手架很顺口,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流要怎么启动呢?在终端输入命令行vueui,启动UI控制台,然后往浏览器输入终端报出的链接输入命令行vueui,终端会报启动信息,这本来很正常。可是呢,今天不知道啥回事,输入vueui,终端没反应我查看了vue的帮助信息,敢情是根本没有‘vueui'这一命令行!怎么回事?vue版本怎么倒退了!于是重新安装vue-cli...
继续阅读 >
2020
11-17
11-17
详解Vue数据驱动原理
前言Vue区别于传统的JS库,例如JQuery,其中一个最大的特点就是不用手动去操作DOM,只需要对数据进行变更之后,视图也会随之更新。比如你想修改div#app里的内容:///JQuery<divid="app"></div><script>$('#app').text('lxb')</script><template><divid="app">{{message}}</div><button@click="change">点击修改message</button></template><script>exportdefault{data(){return{message:'lxb'}},...
继续阅读 >
2020
11-17
11-17
vue 解决IOS10低版本白屏的问题
 新公司是做自己的独立产品,比之前呆过的外包公司要求严格的多,注重用户体验,以下是在新项目里进行前端优化的一些操作一,低版本空白屏问题,以及ios8的样式问题本项目是通过vue-cli搭建,上线以后运行在新版本的苹果手机和安卓手机上均无问题。但是在ios89上出现了空白屏的原理,经过测试以后发现是低版本不兼容es6的语法,经过几番尝试找到了最优解。1空白屏问题首先安装babel-polyfill,安装命令:npminstall--save-devba...
继续阅读 >
新公司是做自己的独立产品,比之前呆过的外包公司要求严格的多,注重用户体验,以下是在新项目里进行前端优化的一些操作一,低版本空白屏问题,以及ios8的样式问题本项目是通过vue-cli搭建,上线以后运行在新版本的苹果手机和安卓手机上均无问题。但是在ios89上出现了空白屏的原理,经过测试以后发现是低版本不兼容es6的语法,经过几番尝试找到了最优解。1空白屏问题首先安装babel-polyfill,安装命令:npminstall--save-devba...
继续阅读 >
2020
11-17
11-17
vue的webcamjs集成方式
 记一次在vue中使用webcamjs调取pc端摄像头拍照说明本例调用摄像头基于webcamjs第一步:Photo.vue组件<template><div><divid="results">Yourcapturedimagewillappearhere...</div><h1>WebcamJSTestPage</h1><h3>Demonstratessimple320x240capture&display</h3><divid="my_camera"></div><form><inputtype=buttonvalue="拍照"@click="take_snapshot()"></form></div></template><script>imp...
继续阅读 >
记一次在vue中使用webcamjs调取pc端摄像头拍照说明本例调用摄像头基于webcamjs第一步:Photo.vue组件<template><div><divid="results">Yourcapturedimagewillappearhere...</div><h1>WebcamJSTestPage</h1><h3>Demonstratessimple320x240capture&display</h3><divid="my_camera"></div><form><inputtype=buttonvalue="拍照"@click="take_snapshot()"></form></div></template><script>imp...
继续阅读 >
