2020
11-16
11-16
vue+Element-ui实现分页效果
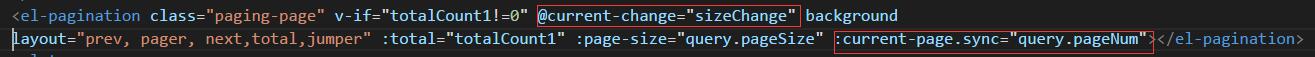
 当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination分页,使用Pagination快速完成分页功能最终效果展示<divclass="deit"><divclass="crumbs"><el-breadcrumbseparator="/"><el-breadcrumb-it...
继续阅读 >
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination分页,使用Pagination快速完成分页功能最终效果展示<divclass="deit"><divclass="crumbs"><el-breadcrumbseparator="/"><el-breadcrumb-it...
继续阅读 >

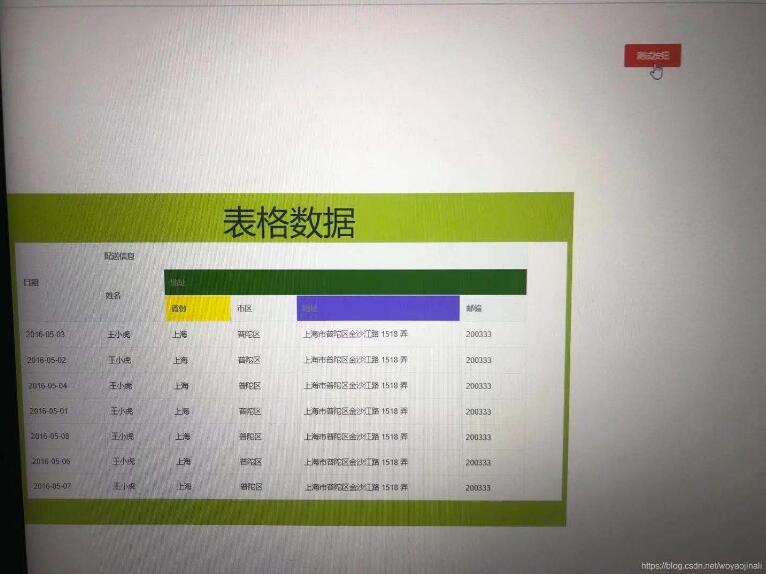
 本文实例为大家分享了vue实现抽屉弹窗效果的具体代码,供大家参考,具体内容如下以下代码比较简单。主要就是实现侧边弹窗而且不会影响页面操作的方式,求点赞!!!不多说直接贴代码。<template><div><div:class='{"itemCount":true,"leftT":!leftShow,"left":leftShow}'>//这种写法是动态获取样式<divstyle="font-size:60px;">表格数据</div><div>//下面就是弹框内的样式。按自己需要放样式(我这里拿表格举例吧)<e...
本文实例为大家分享了vue实现抽屉弹窗效果的具体代码,供大家参考,具体内容如下以下代码比较简单。主要就是实现侧边弹窗而且不会影响页面操作的方式,求点赞!!!不多说直接贴代码。<template><div><div:class='{"itemCount":true,"leftT":!leftShow,"left":leftShow}'>//这种写法是动态获取样式<divstyle="font-size:60px;">表格数据</div><div>//下面就是弹框内的样式。按自己需要放样式(我这里拿表格举例吧)<e...
 1、安装js-cookie#npminstalljs-cookie--save#yarnaddjs-cookie2、引用(需要的文件)importCookiesfrom'js-cookie'constTokenKey='Admin-Token'exportfunctiongetToken(){returnCookies.get(TokenKey)}exportfunctionsetToken(tcuncuoken){returnCookies.set(TokenKey,token)}exportfunctionremoveToken(){returnCookies.remove(TokenKey)}3、浏览器cookie4、也可以存储其他constuser={nam...
1、安装js-cookie#npminstalljs-cookie--save#yarnaddjs-cookie2、引用(需要的文件)importCookiesfrom'js-cookie'constTokenKey='Admin-Token'exportfunctiongetToken(){returnCookies.get(TokenKey)}exportfunctionsetToken(tcuncuoken){returnCookies.set(TokenKey,token)}exportfunctionremoveToken(){returnCookies.remove(TokenKey)}3、浏览器cookie4、也可以存储其他constuser={nam...
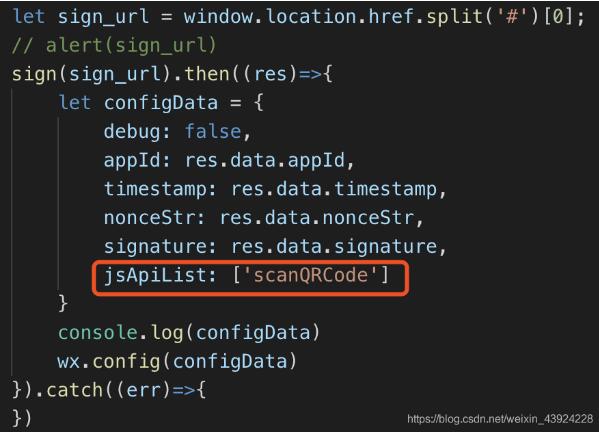
 vue使用微信jssdk1、引入weixin-js-sdknpminstallweixin-js-sdk使用文档https://www.npmjs.com/package/weixin-js-sdk2、配置vue中微信jssdk配置importwxfrom'weixin-js-sdk'created(){//微信jssdk配置lettimestamp=newDate().getTime();//时间戳letnoncestr=Math.random().toString(36).substr(2);//随机字符串leturl="http://"+window.location.host+'/';//获取锚点之前的链接letdataJ={timestamp,no...
vue使用微信jssdk1、引入weixin-js-sdknpminstallweixin-js-sdk使用文档https://www.npmjs.com/package/weixin-js-sdk2、配置vue中微信jssdk配置importwxfrom'weixin-js-sdk'created(){//微信jssdk配置lettimestamp=newDate().getTime();//时间戳letnoncestr=Math.random().toString(36).substr(2);//随机字符串leturl="http://"+window.location.host+'/';//获取锚点之前的链接letdataJ={timestamp,no...
 1、获取url中参数code;根据code获取openId;调用后台接口获取openId。参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842functiongetUrlKey(name){//获取url参数returndecodeURIComponent((newRegExp('[?|&]'+name+'='+'([^&;]+?)(&|#|;|$)').exec(location.href)||[,""])[1].replace(/\+/g,'%20'))||null;}functiongetCodeApi(state){//获取codeleturlNow=encodeURICompon...
1、获取url中参数code;根据code获取openId;调用后台接口获取openId。参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842functiongetUrlKey(name){//获取url参数returndecodeURIComponent((newRegExp('[?|&]'+name+'='+'([^&;]+?)(&|#|;|$)').exec(location.href)||[,""])[1].replace(/\+/g,'%20'))||null;}functiongetCodeApi(state){//获取codeleturlNow=encodeURICompon...
 首先,仔细看文档!!!一点一点的踩坑过来的~~~这里介绍params和query两种方法1.用params传参列表页:<router-link:to="{name:'msgDetail',params:{id:item.msg_id}}">(注意:用params传参这里是命名路由,用name)</router-link>路由配置如下:exportdefaultnewRouter({routes:[{path:'/msgDetail/:id',name:'msgDetail',component:msgDetail}]详情页接收参数:this.$route.params.id(注意:这里是$route,...
首先,仔细看文档!!!一点一点的踩坑过来的~~~这里介绍params和query两种方法1.用params传参列表页:<router-link:to="{name:'msgDetail',params:{id:item.msg_id}}">(注意:用params传参这里是命名路由,用name)</router-link>路由配置如下:exportdefaultnewRouter({routes:[{path:'/msgDetail/:id',name:'msgDetail',component:msgDetail}]详情页接收参数:this.$route.params.id(注意:这里是$route,...
 在做别的功能时console里面总会报别的菜单接口里的错看的很心烦于是想优化一下就有了这篇文章在切换菜单的时候取消所有未完成接口的请求1.找到自己的请求拦截器重点是config.cancelToken=global.store.source.token;http.interceptors.request.use(config=>{config.cancelToken=global.store.source.token;returnconfig},err=>{returnPromise.reject(err)})2.找到自己全局文件夹我的是global.jsglobal.store...
在做别的功能时console里面总会报别的菜单接口里的错看的很心烦于是想优化一下就有了这篇文章在切换菜单的时候取消所有未完成接口的请求1.找到自己的请求拦截器重点是config.cancelToken=global.store.source.token;http.interceptors.request.use(config=>{config.cancelToken=global.store.source.token;returnconfig},err=>{returnPromise.reject(err)})2.找到自己全局文件夹我的是global.jsglobal.store...
 利用iframetop:导航栏的heightleft:左侧菜单栏的widthsrc:右侧页面要嵌入的外部网站<template><div><iframesrc="https://www.iconfont.cn/"id="mobsf"scrolling="no"frameborder="0"style="position:absolute;top:64px;left:240px;right:0px;bottom:100px;"></iframe></div></template><script>exportdefault{data(){return{}},mounted(){/***iframe-宽高自适应显示*/functionchange...
利用iframetop:导航栏的heightleft:左侧菜单栏的widthsrc:右侧页面要嵌入的外部网站<template><div><iframesrc="https://www.iconfont.cn/"id="mobsf"scrolling="no"frameborder="0"style="position:absolute;top:64px;left:240px;right:0px;bottom:100px;"></iframe></div></template><script>exportdefault{data(){return{}},mounted(){/***iframe-宽高自适应显示*/functionchange...
 1、假设我要隐藏columns里的“账户组名称”columns:[{type:'selection',width:60,align:'center'},{title:'账号ID',key:'accountIdString'},{title:'账号名称',key:'accountName'},{title:'账户组名称',key:'accountGroupName'}]2、根据各自需求去判断示例:如果是单账户表标题显示"账号ID、账号名称"如果是账户组表标题显示"账户组名称"if(this.queryCostComparisonData[i].accountGroupName){this.columns...
1、假设我要隐藏columns里的“账户组名称”columns:[{type:'selection',width:60,align:'center'},{title:'账号ID',key:'accountIdString'},{title:'账号名称',key:'accountName'},{title:'账户组名称',key:'accountGroupName'}]2、根据各自需求去判断示例:如果是单账户表标题显示"账号ID、账号名称"如果是账户组表标题显示"账户组名称"if(this.queryCostComparisonData[i].accountGroupName){this.columns...
 网上找的print.js做了修改,支持Echarts图表这里记录一下,不知道是哪家的代码了,我看都一样这里是看到了两个源码https://github.com/xyl66/vuePlugs_printjs/blob/master/print.jshttps://github.com/denghao123/Print.js以下是我修改过的print.js//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnewPrint(dom,options);this.options=this.ext...
网上找的print.js做了修改,支持Echarts图表这里记录一下,不知道是哪家的代码了,我看都一样这里是看到了两个源码https://github.com/xyl66/vuePlugs_printjs/blob/master/print.jshttps://github.com/denghao123/Print.js以下是我修改过的print.js//打印类属性、方法定义/*eslint-disable*/constPrint=function(dom,options){if(!(thisinstanceofPrint))returnnewPrint(dom,options);this.options=this.ext...