2020
10-08
10-08
详解Vue之计算属性
模板内的表达式通常用于简单的运算,当其过长或逻辑复复杂时,会变得难以维护什么是计算属性在Vue应用中,在模板中双向绑定一些数据或者表达式,但是表达式如果过长,或者逻辑更为复杂时,就会变得臃肿甚至难以维护和阅读,比如<div>{{text.split(',').reverse().join(',')}}</div>.这里表达式包含三个操作,并不是很清晰,所以在遇到复杂的逻辑时应该使用计算属性,上例可以用计算属性进行改写:<divid="CalculationProperties"...
继续阅读 >

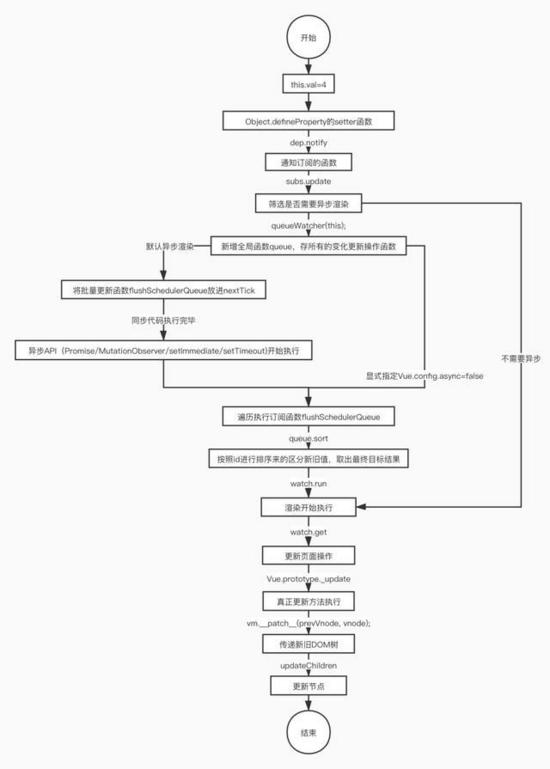
 接下来在本文里一起看看当数据变化时,从源码层面逐步分析一下触发页面的响应动作之后,如何做渲染到页面上,展示到用户层面的。同时也会了解在Vue中的异步方法NextTick的源码实现,看一看NextTick方法与浏览器的异步API有何联系。注意,本文涉及的Vue源码版本为2.6.11。什么是异步渲染?这个问题应该先要做一个前提补充,当数据在同步变化的时候,页面订阅的响应操作为什么不会与数据变化完全对应,而是在所有的数据变化操作做完...
接下来在本文里一起看看当数据变化时,从源码层面逐步分析一下触发页面的响应动作之后,如何做渲染到页面上,展示到用户层面的。同时也会了解在Vue中的异步方法NextTick的源码实现,看一看NextTick方法与浏览器的异步API有何联系。注意,本文涉及的Vue源码版本为2.6.11。什么是异步渲染?这个问题应该先要做一个前提补充,当数据在同步变化的时候,页面订阅的响应操作为什么不会与数据变化完全对应,而是在所有的数据变化操作做完...
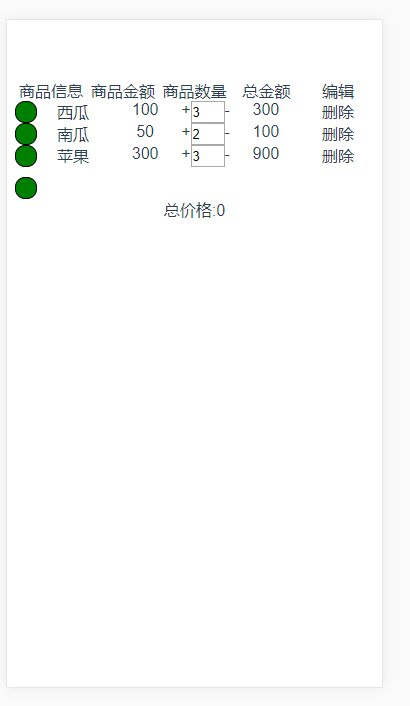
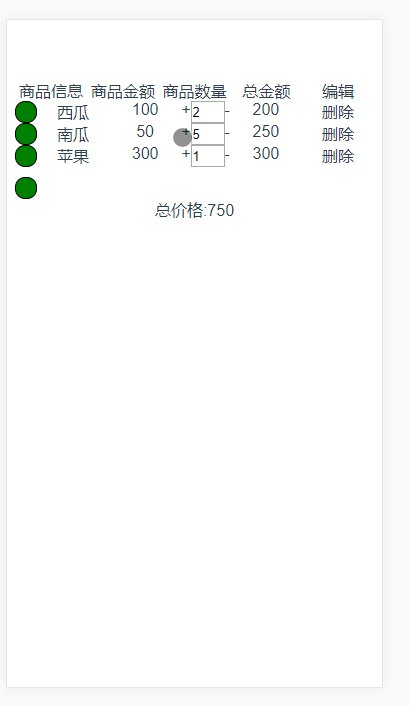
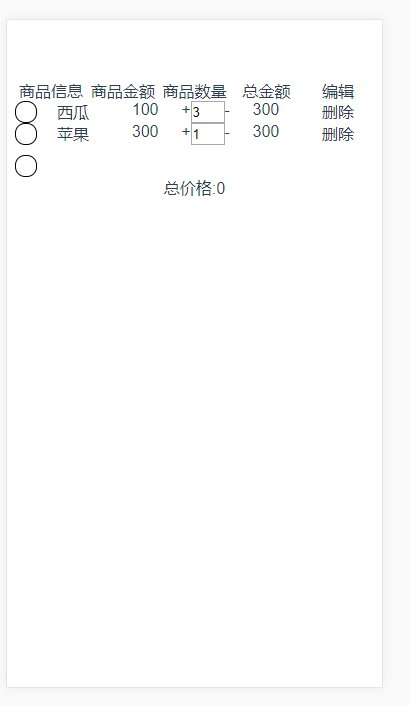
 用vue做的购物车结算的功能,供大家参考,具体内容如下代码:<!--占位--><template><div><divclass="product_table"><divclass="product_info">商品信息</div><divclass="product_info">商品金额</div><divclass="product_info">商品数量</div><divclass="product_info">总金额</div><divclass="product_info">编辑</div></div><divclass="product_table"v-for="(item,index)ingetProductList":key="index"...
用vue做的购物车结算的功能,供大家参考,具体内容如下代码:<!--占位--><template><div><divclass="product_table"><divclass="product_info">商品信息</div><divclass="product_info">商品金额</div><divclass="product_info">商品数量</div><divclass="product_info">总金额</div><divclass="product_info">编辑</div></div><divclass="product_table"v-for="(item,index)ingetProductList":key="index"...
 本文实例为大家分享了vue实现前端分页的具体代码,供大家参考,具体内容如下首先,做出来的效果如图所示,具体的Ajax请求数据可以写在点击函数中分页效果算是比较费脑子的,里面计算有些麻烦,本文上完整代码,一起学习进步“上一页”写两个li元素,如果已经是第一页,那么就禁止鼠标点击,如果不是就curr减减,并且可以点击同理“下一页”也一样中间部分是通过indexs循环,indexs通过computed计算得出<divclass="page-ba...
本文实例为大家分享了vue实现前端分页的具体代码,供大家参考,具体内容如下首先,做出来的效果如图所示,具体的Ajax请求数据可以写在点击函数中分页效果算是比较费脑子的,里面计算有些麻烦,本文上完整代码,一起学习进步“上一页”写两个li元素,如果已经是第一页,那么就禁止鼠标点击,如果不是就curr减减,并且可以点击同理“下一页”也一样中间部分是通过indexs循环,indexs通过computed计算得出<divclass="page-ba...
 前言在日常开发中,项目中的菜单栏都是已经实现好了的。如果需要添加新的菜单,只需要在路由配置中新增一条路由,就可以实现菜单的添加。相信大家和我一样,有时候会跃跃欲试自己去实现一个菜单栏。那今天我就将自己实现的菜单栏的整个思路和代码分享给大家。本篇文章重在总结和分享菜单栏的一个递归实现方式,代码的优化、菜单权限等不在本篇文章范围之内,在文中的相关部分也会做一些提示,有个别不推荐的写法希望大家不要参考哦...
前言在日常开发中,项目中的菜单栏都是已经实现好了的。如果需要添加新的菜单,只需要在路由配置中新增一条路由,就可以实现菜单的添加。相信大家和我一样,有时候会跃跃欲试自己去实现一个菜单栏。那今天我就将自己实现的菜单栏的整个思路和代码分享给大家。本篇文章重在总结和分享菜单栏的一个递归实现方式,代码的优化、菜单权限等不在本篇文章范围之内,在文中的相关部分也会做一些提示,有个别不推荐的写法希望大家不要参考哦...
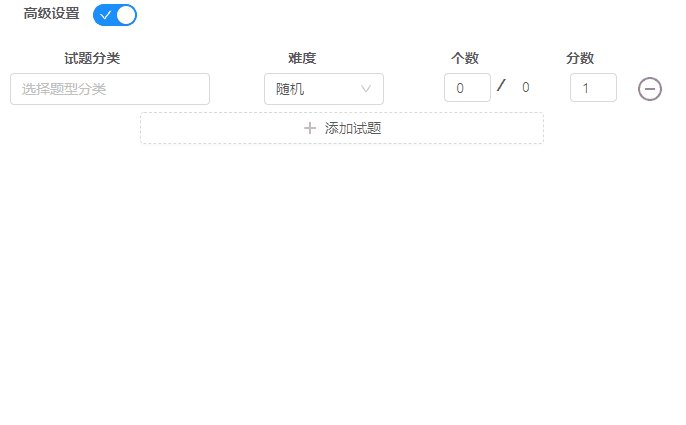
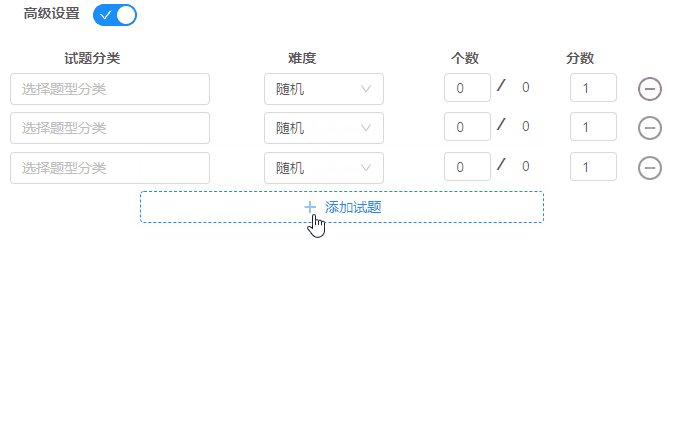
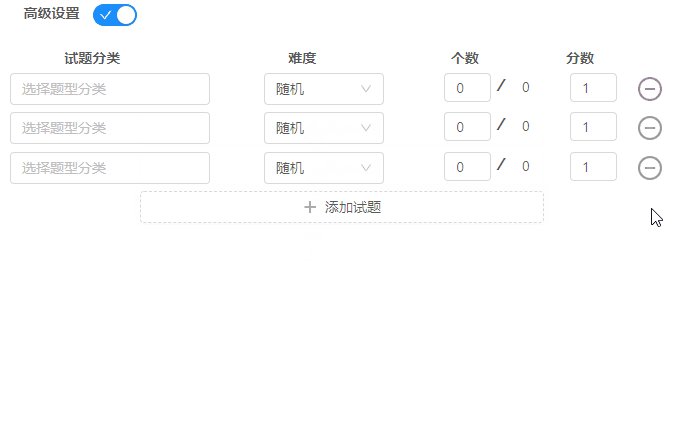
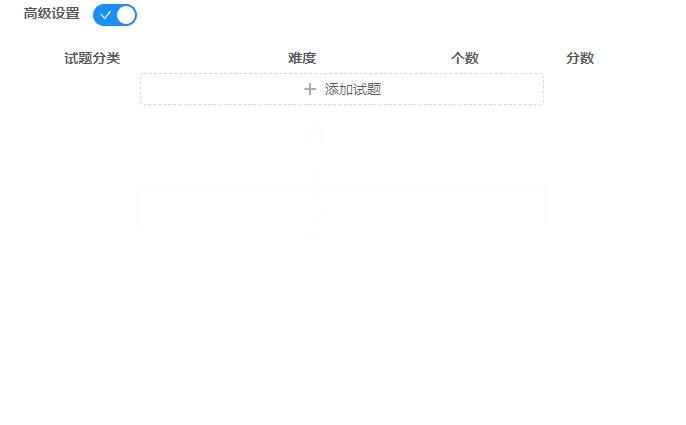
 1.插入静态组件,将自己想要循环的组件显示在页面上,利用v-for进行循环操作,操作包括增删。//所有要显示的子组件,写在一个li标签,有v-for循环。 <li v-for="(item, index) in questionList" v-bind:key="index"> <el-row :gutter="20"> ...
1.插入静态组件,将自己想要循环的组件显示在页面上,利用v-for进行循环操作,操作包括增删。//所有要显示的子组件,写在一个li标签,有v-for循环。 <li v-for="(item, index) in questionList" v-bind:key="index"> <el-row :gutter="20"> ...
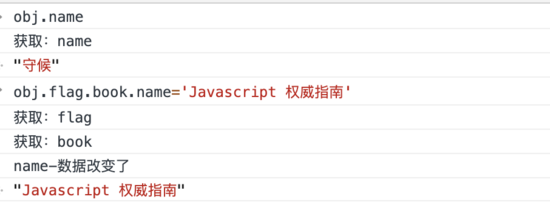
 1.前言随着vue3.x的消息越来越多,proxy的讨论也。相对于Object.defineProperty,proxy有什么区别,有什么优势,以及可以应用在什么地方。该文章就简单的介绍下2.Object.defineProperty讲proxy之前,先回顾下Object.defineProperty。大家都知道,vue2.x以及之前的版本是使用Object.defineProperty实现数据的双向绑定的,至于是怎样绑定的呢?下面简单实现一下functionobserver(obj){if(typeofobj==='object...
1.前言随着vue3.x的消息越来越多,proxy的讨论也。相对于Object.defineProperty,proxy有什么区别,有什么优势,以及可以应用在什么地方。该文章就简单的介绍下2.Object.defineProperty讲proxy之前,先回顾下Object.defineProperty。大家都知道,vue2.x以及之前的版本是使用Object.defineProperty实现数据的双向绑定的,至于是怎样绑定的呢?下面简单实现一下functionobserver(obj){if(typeofobj==='object...