2020
11-10
11-10
解决vue 使用axios.all()方法发起多个请求控制台报错的问题
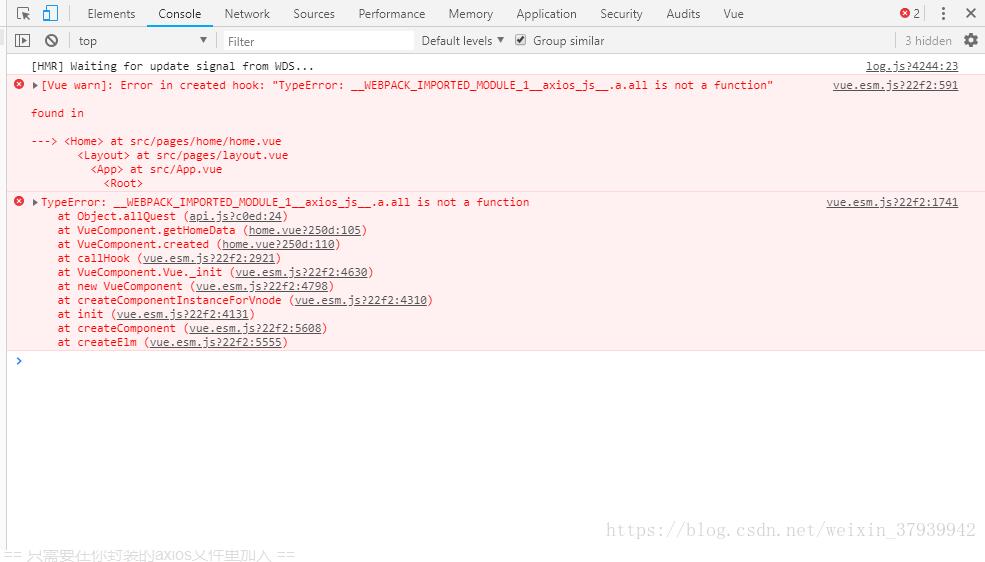
 今天在项目中使用axios时发现axios.all()方法可以执行但是控制台报错,后来在论坛中看到是由于axios.all()方法并没有挂载到axios对象上,需要我们手动去添加==只需要在你封装的axios文件里加入==instance.all=axios.all就完美解决了!补充知识:vue项目中使用axios.all处理并发请求报_util2.default.axios.allisnotafunction异常报错:_util2.default.axios.allisnotafunction代码:init(){util.axios.all(...
继续阅读 >
今天在项目中使用axios时发现axios.all()方法可以执行但是控制台报错,后来在论坛中看到是由于axios.all()方法并没有挂载到axios对象上,需要我们手动去添加==只需要在你封装的axios文件里加入==instance.all=axios.all就完美解决了!补充知识:vue项目中使用axios.all处理并发请求报_util2.default.axios.allisnotafunction异常报错:_util2.default.axios.allisnotafunction代码:init(){util.axios.all(...
继续阅读 >

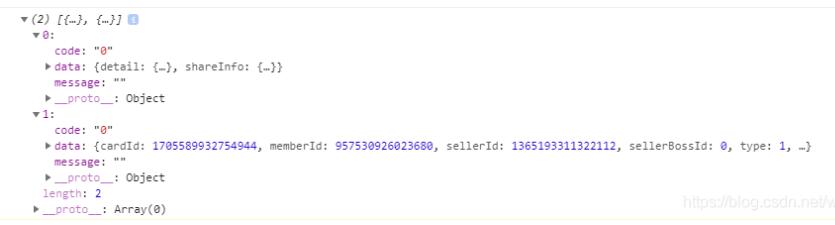
 场景需求:需要同时请求5个接口都请求成功后执行下一步操作解决方法:定义一个变量i=5,请求成功一个接口,让i?,直到i=0时执行下一个操作,否则不执行axios.all并发请求,.then(axios.spread(function(callback1,callback2)){})promise.all并发请求,.then(function([callback1,callback2]){})1、回调地狱:函数作为参数层层嵌套代替的为.then的链式操作2、promise.all并发请求引入接口import{getSellerDetail}from'../../...
场景需求:需要同时请求5个接口都请求成功后执行下一步操作解决方法:定义一个变量i=5,请求成功一个接口,让i?,直到i=0时执行下一个操作,否则不执行axios.all并发请求,.then(axios.spread(function(callback1,callback2)){})promise.all并发请求,.then(function([callback1,callback2]){})1、回调地狱:函数作为参数层层嵌套代替的为.then的链式操作2、promise.all并发请求引入接口import{getSellerDetail}from'../../...
 Vuerouter如何传参params、query是什么?params:/router1/:id,这里的id叫做params。例如/router1/123,/router1/789query:/router1?id=123,这里的id叫做query。例如/router1?id=456query方式传参和接收参数传参:this.$router.push({path:'/xxx'query:{id:id}})this.$router.push传参时,并不会引起页面刷新。需要重新请求数据,代码如下。<div>shopName:{{shop.shopName}}</div>exportdefault{dat...
Vuerouter如何传参params、query是什么?params:/router1/:id,这里的id叫做params。例如/router1/123,/router1/789query:/router1?id=123,这里的id叫做query。例如/router1?id=456query方式传参和接收参数传参:this.$router.push({path:'/xxx'query:{id:id}})this.$router.push传参时,并不会引起页面刷新。需要重新请求数据,代码如下。<div>shopName:{{shop.shopName}}</div>exportdefault{dat...
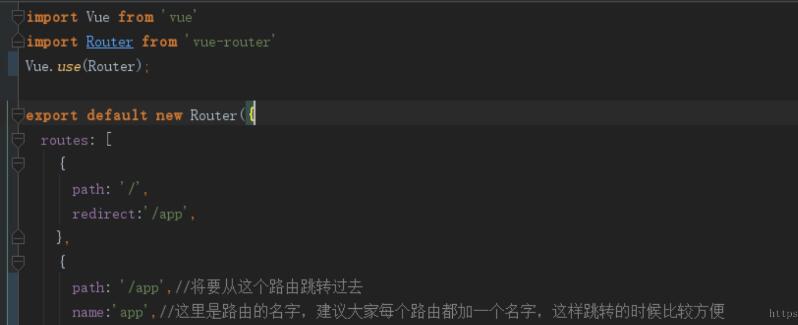
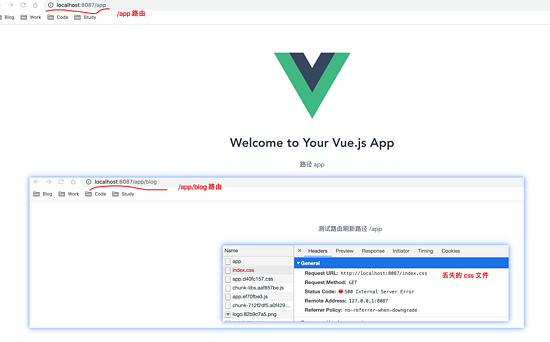
 前言前段时间公司外网部署的演示环境全部转到内网环境中去,所有对外演示的环境都需要申请外网映射才能访问某个服务。我用一个外网地址www.a.com映射到一个内网地址http://ip:port,然后在这个地址http://ip:port用nginx做代理转发到各个组的项目http://ipn:portn上去,其中也遇到一些静态资源404,主要是是解决这个404问题。最近又做了一个项目,考虑到用户的体验,减少部署的复杂性,我想了一个办法用SpringBoot...
前言前段时间公司外网部署的演示环境全部转到内网环境中去,所有对外演示的环境都需要申请外网映射才能访问某个服务。我用一个外网地址www.a.com映射到一个内网地址http://ip:port,然后在这个地址http://ip:port用nginx做代理转发到各个组的项目http://ipn:portn上去,其中也遇到一些静态资源404,主要是是解决这个404问题。最近又做了一个项目,考虑到用户的体验,减少部署的复杂性,我想了一个办法用SpringBoot...
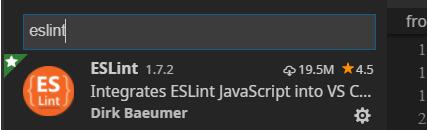
 不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐eslint+vscode来写vue,绝对有种飞一般的感觉。每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正。安装步骤如下:首先安装eslint插件安装并配置完成ESLint后,我们继续回到VSCode进行扩展设置,依次点击文件>首选项>设置打...
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐eslint+vscode来写vue,绝对有种飞一般的感觉。每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正。安装步骤如下:首先安装eslint插件安装并配置完成ESLint后,我们继续回到VSCode进行扩展设置,依次点击文件>首选项>设置打...
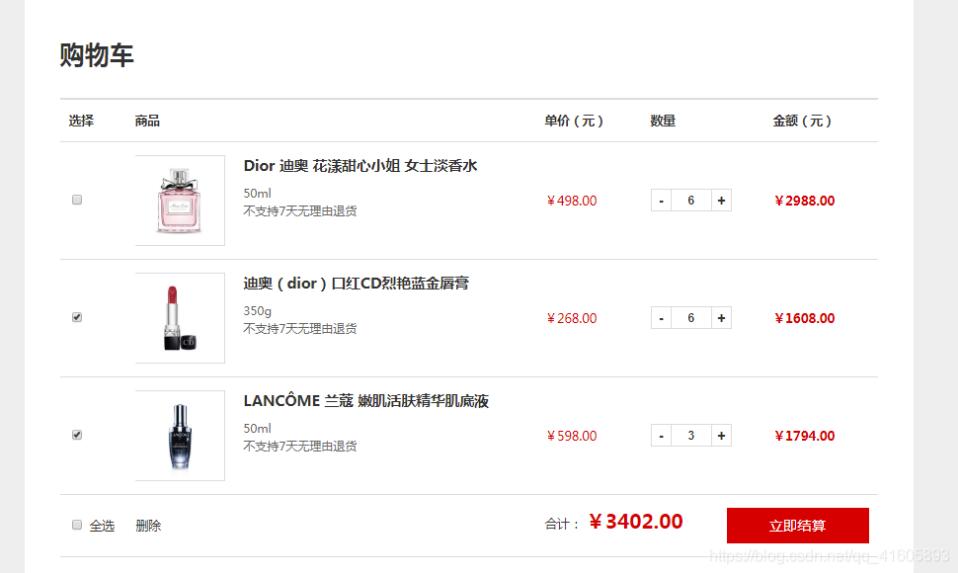
 Vue实现购物车商品加、减、单选、全选、删除、价格更新等功能Dome和Vue代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>商城</title><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/cart.css"></head><body><divid="main"><divclass="container"><divid="cart"><h1>购物车</h1><formaction="#"method="post"><tableclass="form"><thead><tr><thwidt...
Vue实现购物车商品加、减、单选、全选、删除、价格更新等功能Dome和Vue代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>商城</title><linkrel="stylesheet"href="./css/common.css"><linkrel="stylesheet"href="./css/cart.css"></head><body><divid="main"><divclass="container"><divid="cart"><h1>购物车</h1><formaction="#"method="post"><tableclass="form"><thead><tr><thwidt...
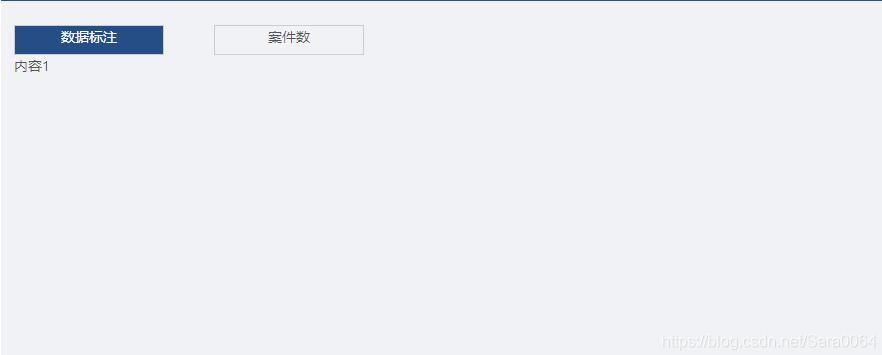
 vue实现顶部菜单栏,同一个页面两个菜单按钮之间的切换先看展示结果:点击第一个按钮,显示内容1点击第二个按钮,展示内容2下面上源码:注意哦,一定要代码规划,别学我(⊙o⊙)<template><div><divclass="tab-content"><divclass="tab-content1"@click="cur=1":class="{active:cur==1}"><span>数据标注</span></div><divclass="tab-content2"@click="cur=2":class="{active:cur==2}">案件数</div></div><divclas...
vue实现顶部菜单栏,同一个页面两个菜单按钮之间的切换先看展示结果:点击第一个按钮,显示内容1点击第二个按钮,展示内容2下面上源码:注意哦,一定要代码规划,别学我(⊙o⊙)<template><div><divclass="tab-content"><divclass="tab-content1"@click="cur=1":class="{active:cur==1}"><span>数据标注</span></div><divclass="tab-content2"@click="cur=2":class="{active:cur==2}">案件数</div></div><divclas...
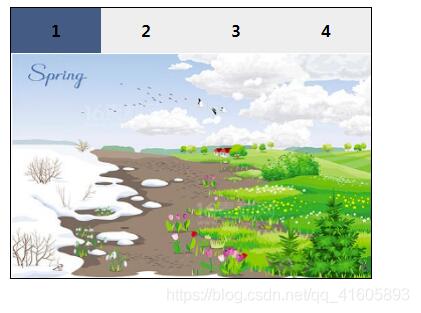
 本文实例为大家分享了VUE实现菜单内容切换功能,供大家参考,具体内容如下完整代码<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><styletype="text/css">*{margin:0pxauto;padding:0px;}#app{margin-top:50px;width:400px;height:300px;border:1pxsolid#000000;}li{list-style:none;float:left;width:100px;height:50px;line-height:50px;font-size:18px;...
本文实例为大家分享了VUE实现菜单内容切换功能,供大家参考,具体内容如下完整代码<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title><styletype="text/css">*{margin:0pxauto;padding:0px;}#app{margin-top:50px;width:400px;height:300px;border:1pxsolid#000000;}li{list-style:none;float:left;width:100px;height:50px;line-height:50px;font-size:18px;...
 问题:PropswithtypeObject/Arraymustuseafactoryfunctiontoreturnthedefaultvalue.1、在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候2、如果子组件的props接收default为,如下报错原因:propsdefault数组/对象的默认值应当由一个工厂函数返回解决:补充知识:vue的props如何传多个参数vue父作用域将数据传到子组件通过props进行传参,如果需要传多个参数可以数组形式赋值给props,通过这样...
问题:PropswithtypeObject/Arraymustuseafactoryfunctiontoreturnthedefaultvalue.1、在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候2、如果子组件的props接收default为,如下报错原因:propsdefault数组/对象的默认值应当由一个工厂函数返回解决:补充知识:vue的props如何传多个参数vue父作用域将数据传到子组件通过props进行传参,如果需要传多个参数可以数组形式赋值给props,通过这样...
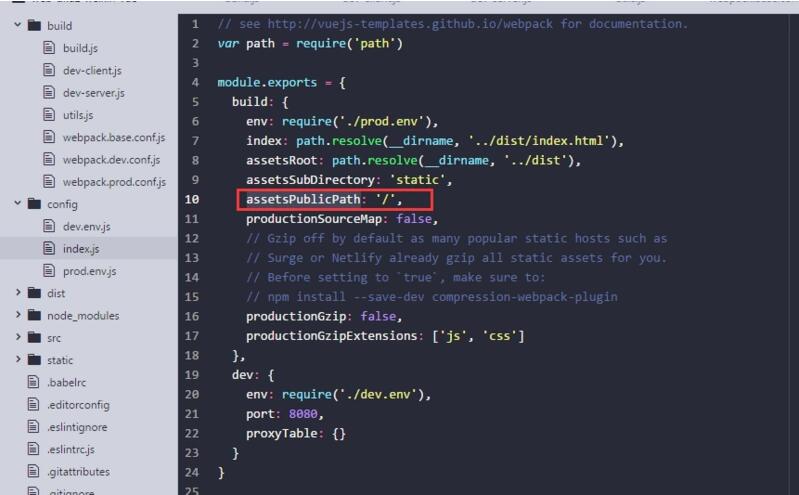
 我就废话不多说了,大家还是直接看代码吧~//PathsassetsRoot:path.resolve(__dirname,'../dist'),//静态资源输出到二级目录下assetsSubDirectory:'static',//静态资源cdn地址assetsPublicPath:'/',引用的时候可直接,不用返回上一级去查找,因为编译输出后的static下的资源跟html是在同一个目录<imgclass="navbar-brand-logo"src="static/logo.png"></a>如果单个vue文件里的style没有用到最好删除掉不然h...
我就废话不多说了,大家还是直接看代码吧~//PathsassetsRoot:path.resolve(__dirname,'../dist'),//静态资源输出到二级目录下assetsSubDirectory:'static',//静态资源cdn地址assetsPublicPath:'/',引用的时候可直接,不用返回上一级去查找,因为编译输出后的static下的资源跟html是在同一个目录<imgclass="navbar-brand-logo"src="static/logo.png"></a>如果单个vue文件里的style没有用到最好删除掉不然h...
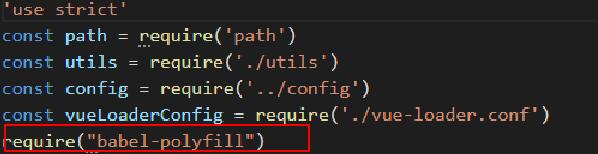
 问题原因:IE一些低版本的浏览器对于ES6语法不支持Promise是es6语法里为了解决异步函数多重嵌套的问题(回调地狱)说明:或许你并不没有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,进行了封装而已解决办法:步骤一:安装babelpolyfillnpminstall--savebabel-polyfill如果你使用的是yarn安装的话:yarnaddbabel-polyfill备注:使用yarn安装的话不需要加?save现在都会默认携带,加上会不识别步骤二:配置build文...
问题原因:IE一些低版本的浏览器对于ES6语法不支持Promise是es6语法里为了解决异步函数多重嵌套的问题(回调地狱)说明:或许你并不没有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,进行了封装而已解决办法:步骤一:安装babelpolyfillnpminstall--savebabel-polyfill如果你使用的是yarn安装的话:yarnaddbabel-polyfill备注:使用yarn安装的话不需要加?save现在都会默认携带,加上会不识别步骤二:配置build文...