2020
10-10
10-10
vue实践---vue不依赖外部资源实现简单多语操作
 vue使用多语,最常见的就是vue-i18n,但是如果开发中的多语很少,比如就不到10个多语,这样就没必要引入vue-i18n了,引入了反正导致代码体积大了,这时候单纯用vue实现多语就是比较好的选择。第一步首先建立一个locales.js存放多语语言包的内容,这里只写了zh-CN,en这两种语言,其他还想新增的话方法一样,代码如下:exportdefault{'zh-CN':{name:'我是中文名字'},'en':{name:'IamEnglishname'}}第二步通过...
继续阅读 >
vue使用多语,最常见的就是vue-i18n,但是如果开发中的多语很少,比如就不到10个多语,这样就没必要引入vue-i18n了,引入了反正导致代码体积大了,这时候单纯用vue实现多语就是比较好的选择。第一步首先建立一个locales.js存放多语语言包的内容,这里只写了zh-CN,en这两种语言,其他还想新增的话方法一样,代码如下:exportdefault{'zh-CN':{name:'我是中文名字'},'en':{name:'IamEnglishname'}}第二步通过...
继续阅读 >

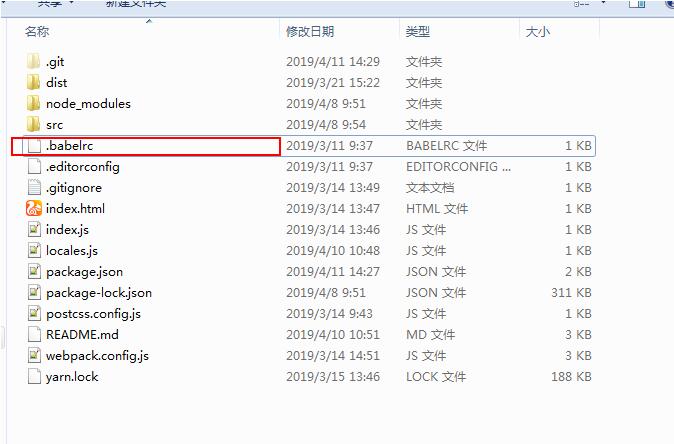
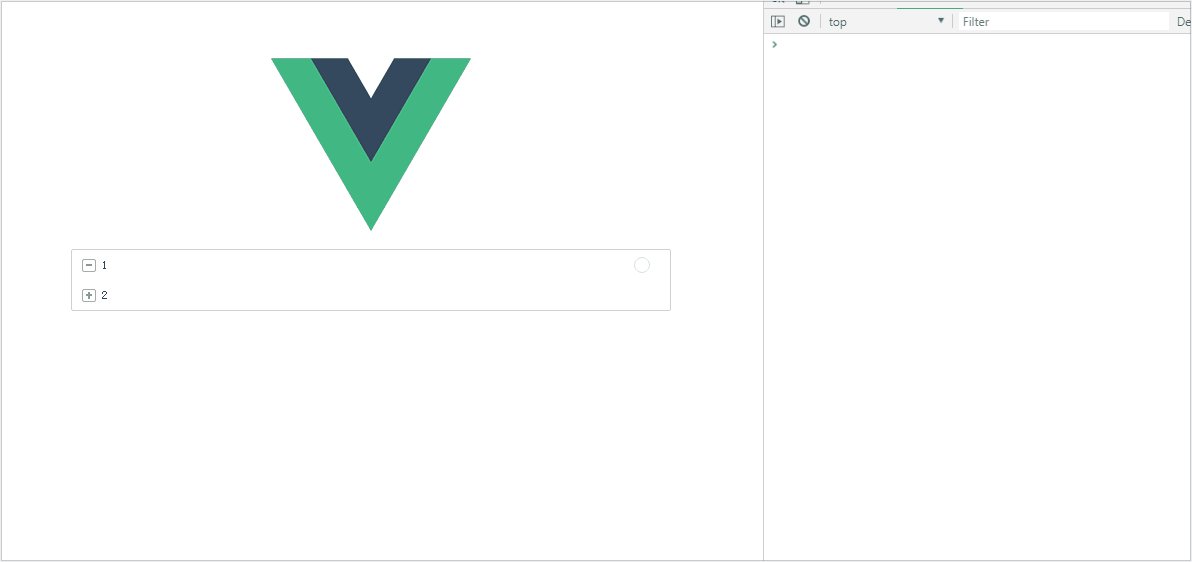
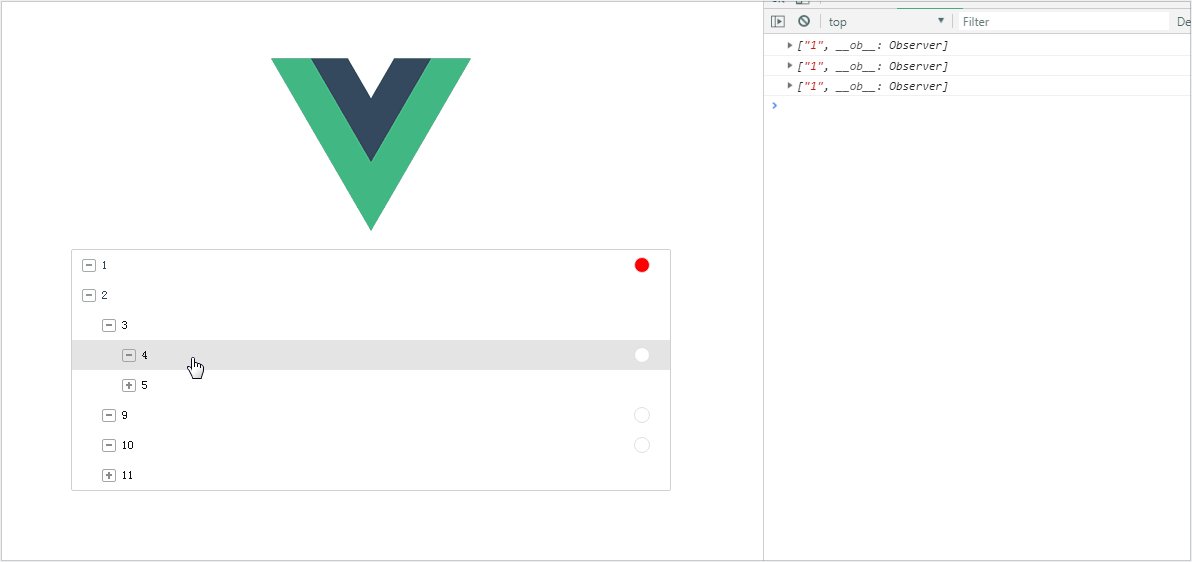
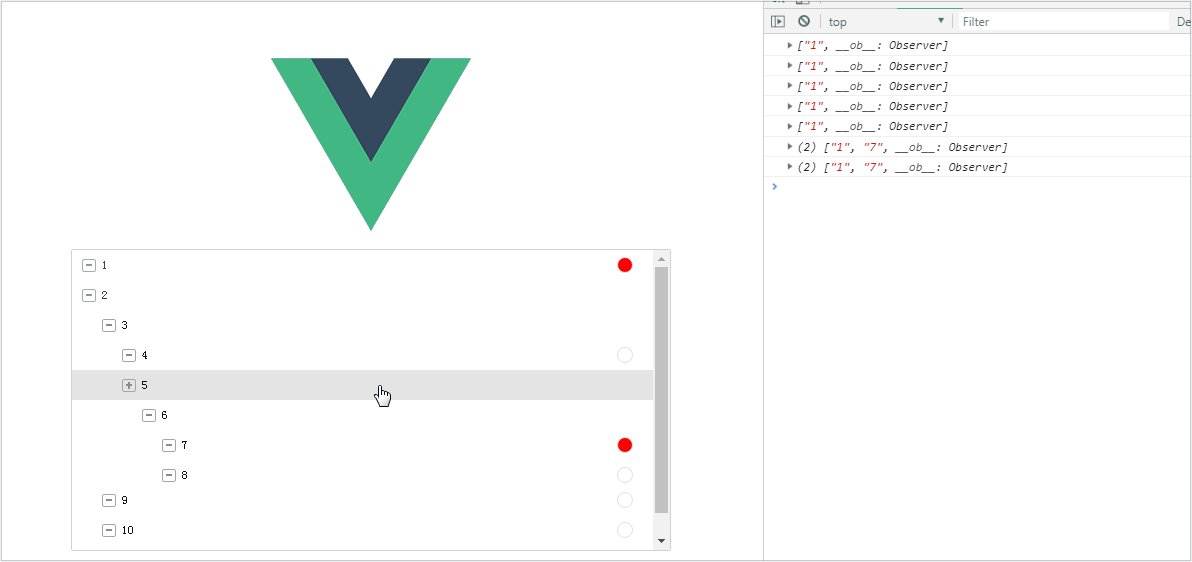
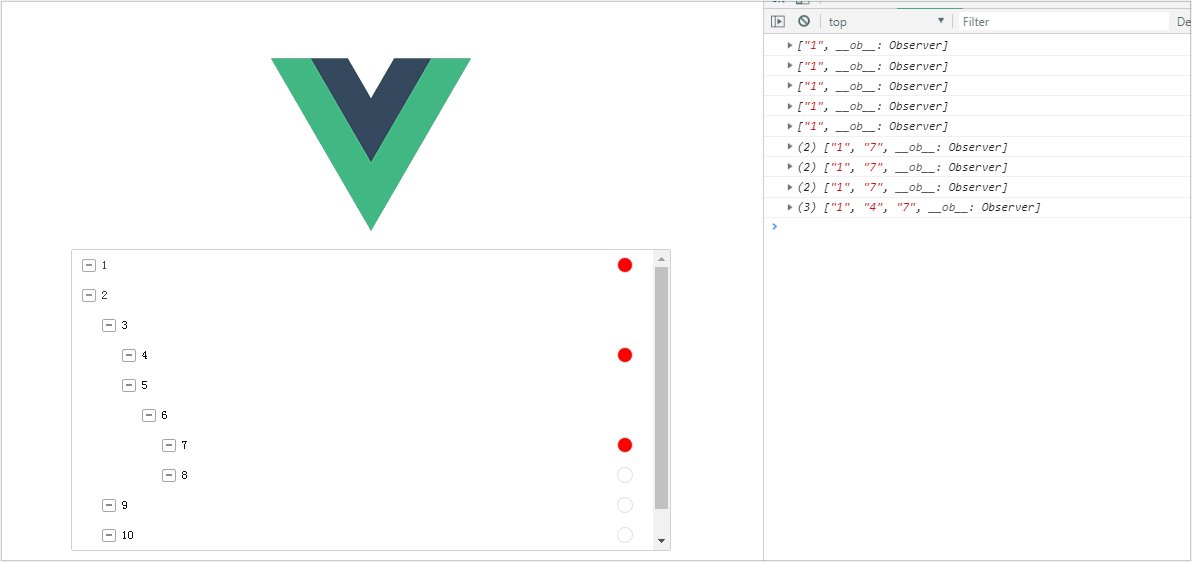
 这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)我直接用的vue-cli搭建的项目,代码目录如下:使用方式如下:treeData的格式如下:treeData:[{open:false,name:'1',level:0,checked:true},{open:false,/...
这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)我直接用的vue-cli搭建的项目,代码目录如下:使用方式如下:treeData的格式如下:treeData:[{open:false,name:'1',level:0,checked:true},{open:false,/...
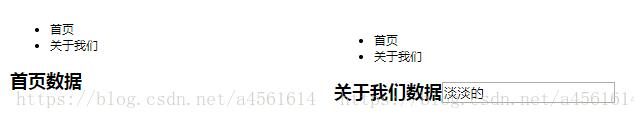
 使用<component:is="组件名"></component>结合Element-UI的导航菜单:UI组件el-menu-item里的index写对应的组件名点击事件@select="handleSelect"<el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"><el-menu-itemindex="Home">首页</el-menu-item><el-menu-itemindex="About">关于我们</el-menu-item></el-menu><component:is="activeIndex"></component>在点击事件...
使用<component:is="组件名"></component>结合Element-UI的导航菜单:UI组件el-menu-item里的index写对应的组件名点击事件@select="handleSelect"<el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"><el-menu-itemindex="Home">首页</el-menu-item><el-menu-itemindex="About">关于我们</el-menu-item></el-menu><component:is="activeIndex"></component>在点击事件...
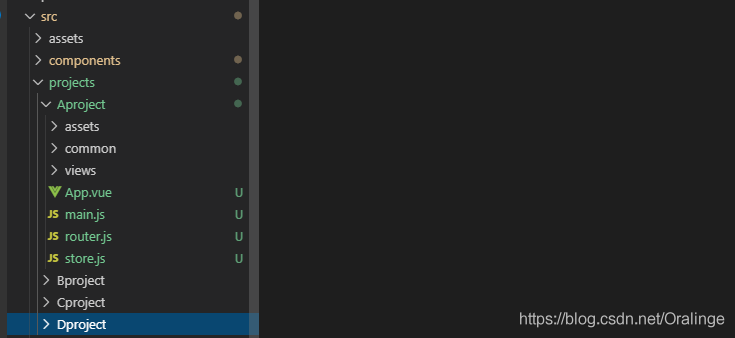
 本文以vue-cli3+为例,实现多系统集成下的分模块打包。分模块打包方式多种多样,下文可适用于多系统之间互不干扰,主系统可集成各子系统,各子系统又可单独运行的业务场景。一、目标我们要实现什么?所谓分模块打包,那么各个模块内就必须得有自己独立的入口文件,路由文件。按照这种构想,我在一个新的脚手架src目录下新建了一个projects目录:如上图,可以看到Aproject、B、C、D四个项目。我在A项目中建了assets,common和views...
本文以vue-cli3+为例,实现多系统集成下的分模块打包。分模块打包方式多种多样,下文可适用于多系统之间互不干扰,主系统可集成各子系统,各子系统又可单独运行的业务场景。一、目标我们要实现什么?所谓分模块打包,那么各个模块内就必须得有自己独立的入口文件,路由文件。按照这种构想,我在一个新的脚手架src目录下新建了一个projects目录:如上图,可以看到Aproject、B、C、D四个项目。我在A项目中建了assets,common和views...
 由于后端是多人开发,也没有规范数据格式,所有页面是我一个人开发,所以就会遇到同样的页面不同的返回数据格式问题。一、根据element文档,利用prop属性绑定对应值,label绑定表头。html<el-tableclass="tb-edit"highlight-current-row:data="tableData"borderstyle="width:100%"><templatev-for="(col,index)incols"><el-table-column:prop="col.prop":label="col.label"></el-table-column>...
由于后端是多人开发,也没有规范数据格式,所有页面是我一个人开发,所以就会遇到同样的页面不同的返回数据格式问题。一、根据element文档,利用prop属性绑定对应值,label绑定表头。html<el-tableclass="tb-edit"highlight-current-row:data="tableData"borderstyle="width:100%"><templatev-for="(col,index)incols"><el-table-column:prop="col.prop":label="col.label"></el-table-column>...
 迫使Vue实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。比如v-for里面数据层次太多,修改过数据变了,页面没有重新渲染,需手动强制刷新。for(...){...}this.$forceUpdate();补充知识:VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题页面展示:实现效果:点击实现列表内容的展开、折叠。代码:<divclass="invoice-list"v-for="(item,index)inin...
迫使Vue实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。比如v-for里面数据层次太多,修改过数据变了,页面没有重新渲染,需手动强制刷新。for(...){...}this.$forceUpdate();补充知识:VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题页面展示:实现效果:点击实现列表内容的展开、折叠。代码:<divclass="invoice-list"v-for="(item,index)inin...
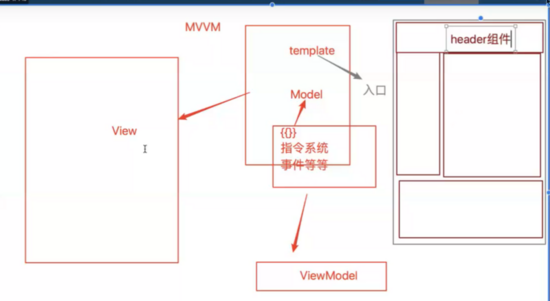
 组件概念:template是入口组件,那么挂载在template下的组件是入口组件的子组件局部组件三步口诀:声子,挂子,用子声明一个局部组件,变量名首字母大写(为了和H5标签做区分),里面的内容和vue实例化对象的内容相似,但是不需要el,data必须是一个函数,函数返回一个对象把组件挂载到入口文件的components对象中。在入口文件的template中使用,可以是双闭合标签也可以是单闭合标签全局组件Vue.component(name,options)第一...
组件概念:template是入口组件,那么挂载在template下的组件是入口组件的子组件局部组件三步口诀:声子,挂子,用子声明一个局部组件,变量名首字母大写(为了和H5标签做区分),里面的内容和vue实例化对象的内容相似,但是不需要el,data必须是一个函数,函数返回一个对象把组件挂载到入口文件的components对象中。在入口文件的template中使用,可以是双闭合标签也可以是单闭合标签全局组件Vue.component(name,options)第一...
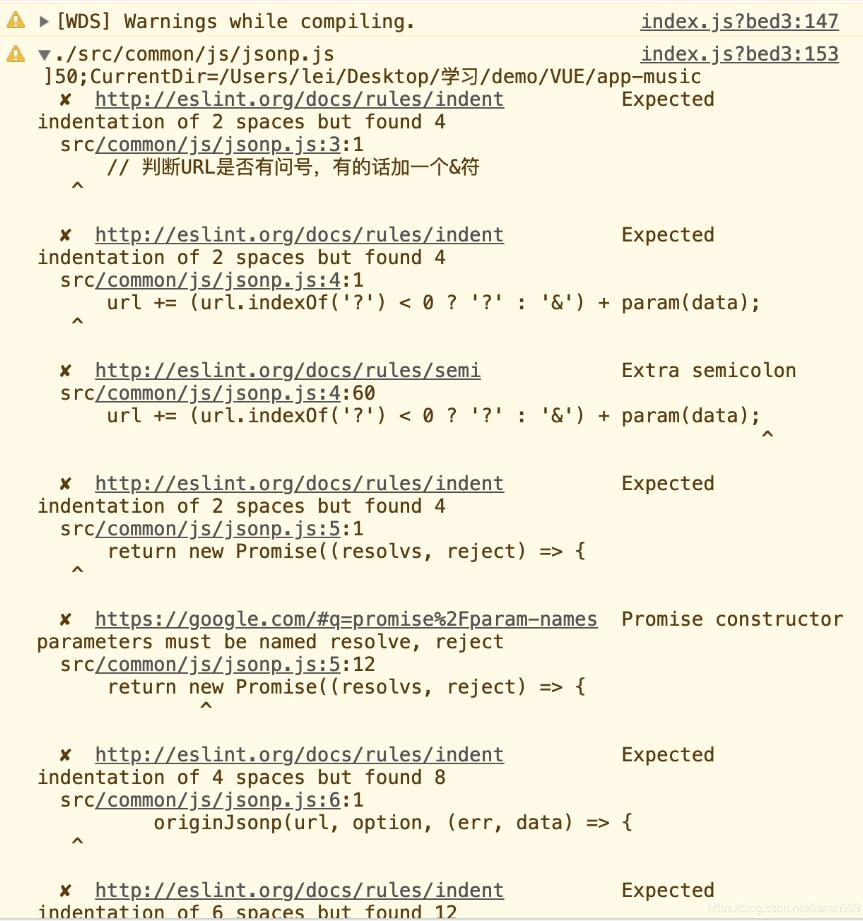
 是因为创建项目的时候设置了eslint所以才会有下面的警告,UseESLinttolintyourcode?(Y/n)这一步选no如果不想有规范的js代码,可以关掉eslint。解决办法:1、找到build下面的webpack.base.conf.js注释后重启项目2、或者打开config文件下的index.js,里useEslint改为false,重启项目补充知识:vuecli3热更新保存时自动刷新页面内容+分离环境变量.envpackage.json配置前几天ts+vue3.0+view-design撸了一个项目,然后...
是因为创建项目的时候设置了eslint所以才会有下面的警告,UseESLinttolintyourcode?(Y/n)这一步选no如果不想有规范的js代码,可以关掉eslint。解决办法:1、找到build下面的webpack.base.conf.js注释后重启项目2、或者打开config文件下的index.js,里useEslint改为false,重启项目补充知识:vuecli3热更新保存时自动刷新页面内容+分离环境变量.envpackage.json配置前几天ts+vue3.0+view-design撸了一个项目,然后...
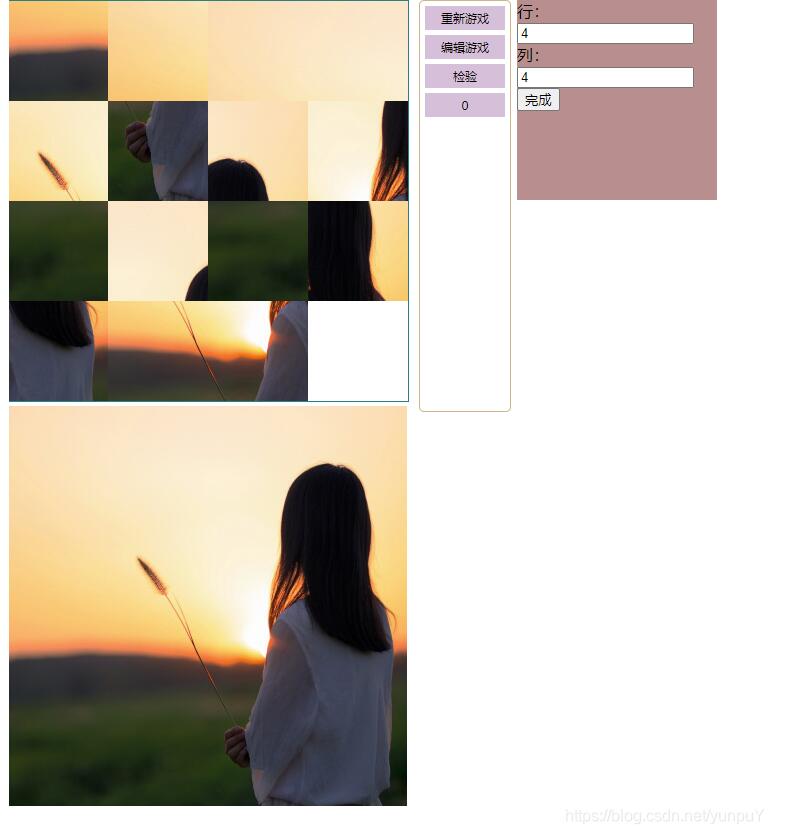
 利用vue+canvas实现拼图小游戏,供大家参考,具体内容如下思路步骤一个拼图拼盘和一个原图参照对原图的切割以及随机排序通过W/A/D/S或上下左右进行移动难度的自主选择对拼图是否完成的判定JS实现部分数据分析row:拼图的总行数;column:拼图的总列数。(用来设置拼图难度,也是每个拼图块宽高的设置规则)pic[{x,y,row,column,index}]:小拼图的集合,其内元素为小拼图的数据结构。(x、y:拼图块在canvas的绘制...
利用vue+canvas实现拼图小游戏,供大家参考,具体内容如下思路步骤一个拼图拼盘和一个原图参照对原图的切割以及随机排序通过W/A/D/S或上下左右进行移动难度的自主选择对拼图是否完成的判定JS实现部分数据分析row:拼图的总行数;column:拼图的总列数。(用来设置拼图难度,也是每个拼图块宽高的设置规则)pic[{x,y,row,column,index}]:小拼图的集合,其内元素为小拼图的数据结构。(x、y:拼图块在canvas的绘制...