2020
10-09
10-09
vue实现tab栏点击高亮效果
 本文实例为大家分享了tab栏实现点击高亮,供大家参考,具体内容如下之前面试的时候被问到过如何使用vue实现tab栏切换高亮,今天自己写demo顺便记录一下vue官方文档里有一个基础知识点叫做对象语法<divclass="static"v-bind:class="{active:isActive,'text-danger':hasError}"></div>//data如下data:{isActive:true,hasError:false}//渲染结果为<divclass="staticactive"></div>个人觉得类似三元表达式,如果值为true...
继续阅读 >
本文实例为大家分享了tab栏实现点击高亮,供大家参考,具体内容如下之前面试的时候被问到过如何使用vue实现tab栏切换高亮,今天自己写demo顺便记录一下vue官方文档里有一个基础知识点叫做对象语法<divclass="static"v-bind:class="{active:isActive,'text-danger':hasError}"></div>//data如下data:{isActive:true,hasError:false}//渲染结果为<divclass="staticactive"></div>个人觉得类似三元表达式,如果值为true...
继续阅读 >

 在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现。关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文(rendercontext),返回值是渲染好的HTML(VNode)。它比较适用于外层组件仅仅是对内层组件的一次逻辑封装,而渲染的模板结构变化扩展不多的情况,且它一定是无状态、无实例的,无状态就意味着它没有created、mounted、updated等Vue的生命周期函数,无实例就意味着它没有响应式数据data和this上下文...
在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现。关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文(rendercontext),返回值是渲染好的HTML(VNode)。它比较适用于外层组件仅仅是对内层组件的一次逻辑封装,而渲染的模板结构变化扩展不多的情况,且它一定是无状态、无实例的,无状态就意味着它没有created、mounted、updated等Vue的生命周期函数,无实例就意味着它没有响应式数据data和this上下文...
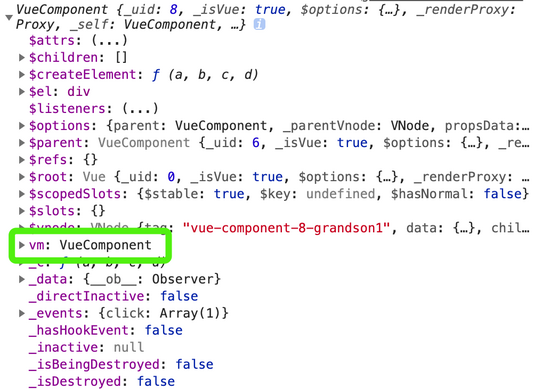
 前言Vue提供了各种各样的通讯,其中包括兄弟间的通讯和非兄弟间的通讯,借此机会做个总结,查阅起来方便。如果喜欢的话可以帮忙点个赞:+1:或者关注一下:yum:1、props 目录结构components├──Parent.vue//父亲├──Son1.vue//儿子1代码结构在父亲组件中使用儿子组件,给儿子通过:date="xxx"单向传值<template><div><div>爸爸:{{date}}</div><Son1:date="date"></Son1></div></template><script>impor...
前言Vue提供了各种各样的通讯,其中包括兄弟间的通讯和非兄弟间的通讯,借此机会做个总结,查阅起来方便。如果喜欢的话可以帮忙点个赞:+1:或者关注一下:yum:1、props 目录结构components├──Parent.vue//父亲├──Son1.vue//儿子1代码结构在父亲组件中使用儿子组件,给儿子通过:date="xxx"单向传值<template><div><div>爸爸:{{date}}</div><Son1:date="date"></Son1></div></template><script>impor...
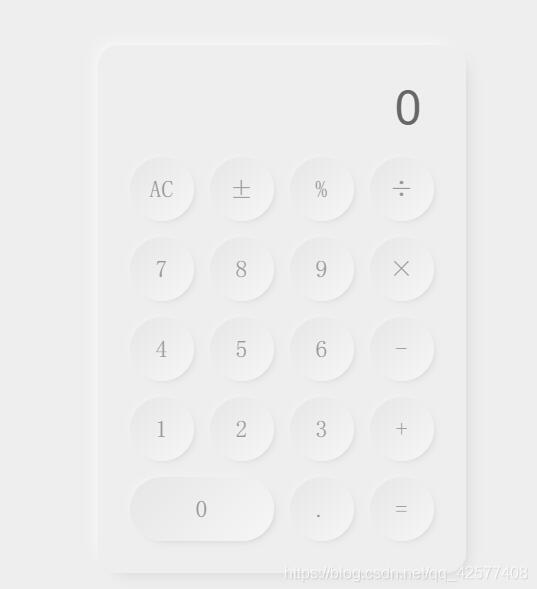
 本文实例为大家分享了Vue实现计算器计算效果的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><scriptsrc="../js/vue.js"></script><title>compare</title><styletype="text/css">*{padding:0;margin:0;box-sizing:border-box;}body{backg...
本文实例为大家分享了Vue实现计算器计算效果的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><scriptsrc="../js/vue.js"></script><title>compare</title><styletype="text/css">*{padding:0;margin:0;box-sizing:border-box;}body{backg...
 本文实例为大家分享了Vue制作仿手机计算器的具体代码,供大家参考,具体内容如下1.首先是把样式做出来,按钮是0-9,还有加减乘除,百分号,清除按钮,小数点,等号、等等2.把官方网站的JS插件引用,cn.vuejs.org/v2/guide/页面视图JSnewVue({el:"#app",data:{equation:'0',isDecimalAdded:false,//防止在一组数字中间输入超过一个小数位isOperatorAdded:false,//判断之否已点击加、减、乘、除,防止连...
本文实例为大家分享了Vue制作仿手机计算器的具体代码,供大家参考,具体内容如下1.首先是把样式做出来,按钮是0-9,还有加减乘除,百分号,清除按钮,小数点,等号、等等2.把官方网站的JS插件引用,cn.vuejs.org/v2/guide/页面视图JSnewVue({el:"#app",data:{equation:'0',isDecimalAdded:false,//防止在一组数字中间输入超过一个小数位isOperatorAdded:false,//判断之否已点击加、减、乘、除,防止连...
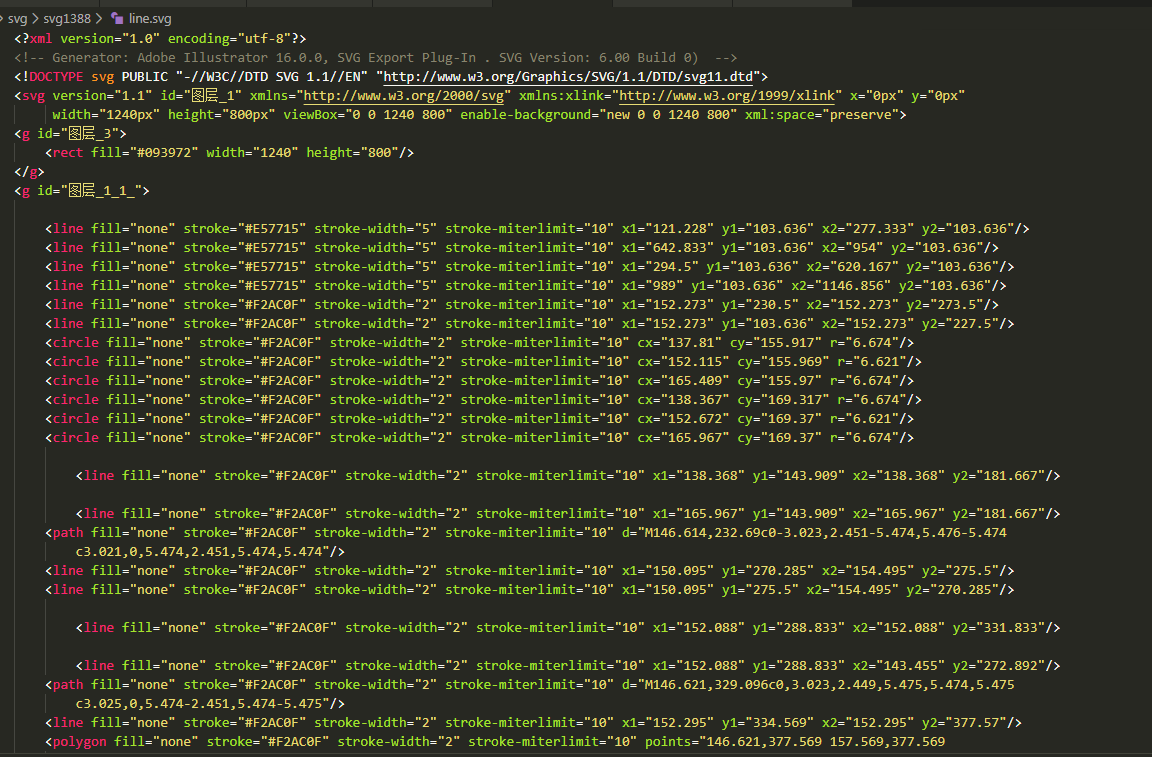
 前言项目里面用的svg图片比较复杂,还要对里面的元素赋值等等的。在HTML里面有试着用过svg,在vue里面还是第一次尝试。百度了很多要配置webpack.base.conf.js,还要封装组件什么的,但是没有用,那些方法应该是对icon的svg或者简单的svg图片有用吧。后面改变思路,想着能不能组件的形式引入svg文件。静态界面下看看能不能实现,然后在做动态赋值。折腾了一天,还是弄出来了。真不容易,看来svg这一块还是要好好学学的。话不多说,直...
前言项目里面用的svg图片比较复杂,还要对里面的元素赋值等等的。在HTML里面有试着用过svg,在vue里面还是第一次尝试。百度了很多要配置webpack.base.conf.js,还要封装组件什么的,但是没有用,那些方法应该是对icon的svg或者简单的svg图片有用吧。后面改变思路,想着能不能组件的形式引入svg文件。静态界面下看看能不能实现,然后在做动态赋值。折腾了一天,还是弄出来了。真不容易,看来svg这一块还是要好好学学的。话不多说,直...
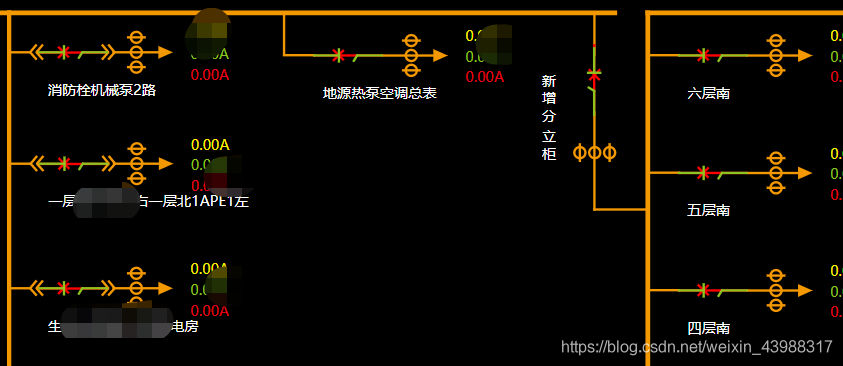
 先上一个马赛克图片叭。接领导需求,动态实现电路图,并附带放大、缩小功能、以及不同的回路点击能弹窗显示相关节点的更多信息,通俗一点讲:随着用户点击放大和缩小,点击位置保持不变,而且能实现点击交互。初接触的时候,觉得根本没法下手呀,说说自己的思路叭,从随着用户点击放大缩小位置不变,想到了SVG但是需要动态加载进来呀,而且还需要需求不同节点的电流值,从放大缩小来看,首先想到的是D3在集合领导给的...
先上一个马赛克图片叭。接领导需求,动态实现电路图,并附带放大、缩小功能、以及不同的回路点击能弹窗显示相关节点的更多信息,通俗一点讲:随着用户点击放大和缩小,点击位置保持不变,而且能实现点击交互。初接触的时候,觉得根本没法下手呀,说说自己的思路叭,从随着用户点击放大缩小位置不变,想到了SVG但是需要动态加载进来呀,而且还需要需求不同节点的电流值,从放大缩小来看,首先想到的是D3在集合领导给的...
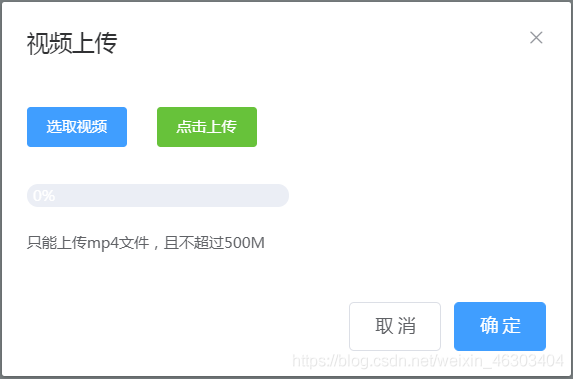
 基于Vue+ElementUI+vod-js-sdk-v6,完成腾讯云点播视频上传功能最近做的一个项目,需要用到腾讯云点播的视频上传!!写一个尽可能详细的博客供各位参考,欢迎指正;ok,下面进入正题。首先是需要用到的依赖:ElementUI、vod-js-sdk-v6、axiosnpmivod-js-sdk-v6npmiaxiosimportvuefrom'vue'import{Upload,Progress}from'element-ui'vue.use(Upload)vue.use(Progress)我采用了ElementUI的手动上传组件,比之自动上传用...
基于Vue+ElementUI+vod-js-sdk-v6,完成腾讯云点播视频上传功能最近做的一个项目,需要用到腾讯云点播的视频上传!!写一个尽可能详细的博客供各位参考,欢迎指正;ok,下面进入正题。首先是需要用到的依赖:ElementUI、vod-js-sdk-v6、axiosnpmivod-js-sdk-v6npmiaxiosimportvuefrom'vue'import{Upload,Progress}from'element-ui'vue.use(Upload)vue.use(Progress)我采用了ElementUI的手动上传组件,比之自动上传用...
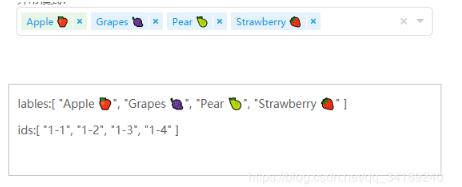
 API:https://vue-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect(node,instanceId)<template><treeselectref="DRHA_EFaultModeTree"v-model="DRHA_EFaultModeTree_value":multiple="true":options="DRHA_EFaultModeTree_options":flat="true":show-count="true":disable-branch-nodes="true":searchable="false"@select="DRHA_EFaultM...
API:https://vue-treeselect.js.org/#events1.ids:即value1.lable:需要用到方法:@select(node,instanceId)和@deselect(node,instanceId)<template><treeselectref="DRHA_EFaultModeTree"v-model="DRHA_EFaultModeTree_value":multiple="true":options="DRHA_EFaultModeTree_options":flat="true":show-count="true":disable-branch-nodes="true":searchable="false"@select="DRHA_EFaultM...
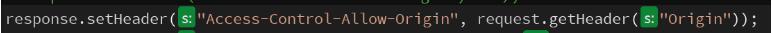
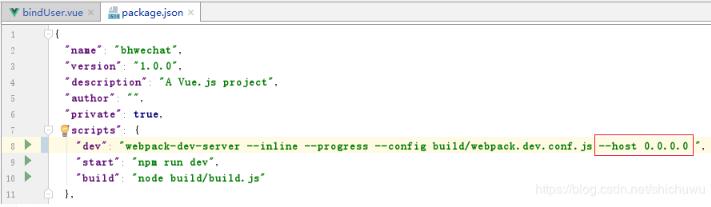
 新项目前端用的Vue全家桶,使用axios代替ajax请求后台接口,在调整注册接口的时候,发现在session里取不到验证码,排查后才知道获取验证码和注册两个请求的session不同,sessionId不一样。现在调整一下Vue的配置,修改main.js文件,添加如下两行代码importaxiosfrom'axios'axios.defaults.withCredentials=true;修改后importVuefrom'vue'importAppfrom'./App'importrouterfrom'./router'importElementUIfrom'elemen...
新项目前端用的Vue全家桶,使用axios代替ajax请求后台接口,在调整注册接口的时候,发现在session里取不到验证码,排查后才知道获取验证码和注册两个请求的session不同,sessionId不一样。现在调整一下Vue的配置,修改main.js文件,添加如下两行代码importaxiosfrom'axios'axios.defaults.withCredentials=true;修改后importVuefrom'vue'importAppfrom'./App'importrouterfrom'./router'importElementUIfrom'elemen...
 刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。原因:对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也正是称之为单页面的原因。而vue-router默认hash模式--------使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。因为对于正常...
刚入手vue,有好多的疑问,目前遇到的是vue项目启动之后,输入http://ip:port,我发现浏览器里面显示的地址栏竟然是http://ip:port/#/,这个”/#/“不知道是什么东西,于是百度查了一下。原因:对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也正是称之为单页面的原因。而vue-router默认hash模式--------使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。因为对于正常...