2020
10-09
10-09
解决vue单页面应用打包后相对路径、绝对路径相关问题
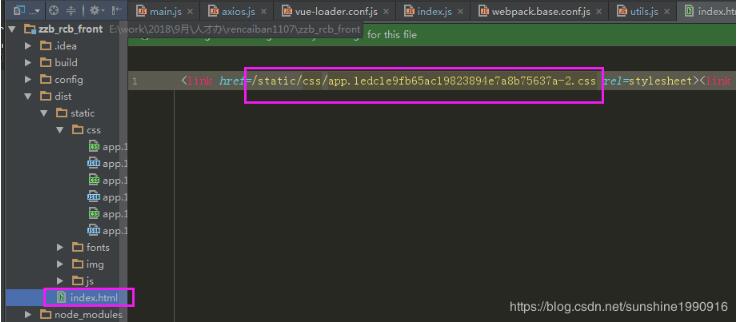
 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
继续阅读 >
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
继续阅读 >

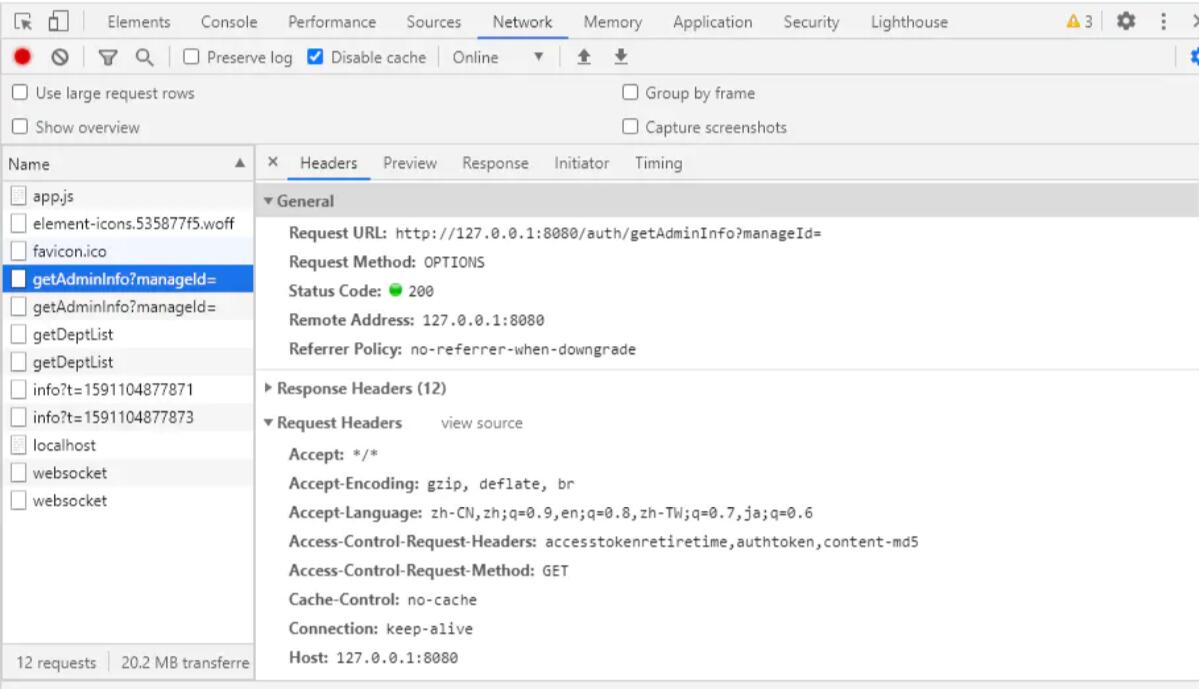
 我们在vue开发中用axios进行跨域请求时有时会遇到,同一个接口请求了两次,并且第一次都是options请求,然后才是post/get请求如下图options请求get请求为什么会出现这种原因呢?这是因为CORS跨域分为简单跨域请求和复杂跨域请求;简单跨域不会发送options请求,复杂跨域会发送一个预检请求options。1.简单跨域满足的条件1.请求方式是以下三种之一:HEADGETPOST2.HTTP的头信息不超出以下几种字段AcceptAccept-LanguageContent-Lang...
我们在vue开发中用axios进行跨域请求时有时会遇到,同一个接口请求了两次,并且第一次都是options请求,然后才是post/get请求如下图options请求get请求为什么会出现这种原因呢?这是因为CORS跨域分为简单跨域请求和复杂跨域请求;简单跨域不会发送options请求,复杂跨域会发送一个预检请求options。1.简单跨域满足的条件1.请求方式是以下三种之一:HEADGETPOST2.HTTP的头信息不超出以下几种字段AcceptAccept-LanguageContent-Lang...
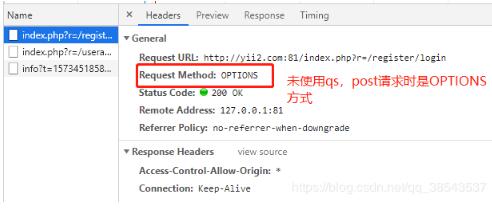
 POST请求变成OPTIONS及报错信息(跨域)主要解决方案:使用qs.stringify1、安装qsnpminstallqs--save2、axios配置和使用在接口请求页面引入安装好的qs,如下图:引入完成之后使用qs改变传递的参数data,如下:这样就可以了,post请求的时候就不会再出现OPTIONS了补充知识:axios发起请求,为什么先发送options请求,再发送get/post请求引起原因1,跨域;2,请求头非默认情况。默认请求头如下AcceptAccept-LanguageContent-Lang...
POST请求变成OPTIONS及报错信息(跨域)主要解决方案:使用qs.stringify1、安装qsnpminstallqs--save2、axios配置和使用在接口请求页面引入安装好的qs,如下图:引入完成之后使用qs改变传递的参数data,如下:这样就可以了,post请求的时候就不会再出现OPTIONS了补充知识:axios发起请求,为什么先发送options请求,再发送get/post请求引起原因1,跨域;2,请求头非默认情况。默认请求头如下AcceptAccept-LanguageContent-Lang...
 Directive指令:减少DOM操作的重复Vue实例/组件用于数据绑定、事件监听、DOM更新Vue指令主要目的就是原生DOM操作减少重复自定义指令两种声明方式方法一:声明一个全局指令Vue.directive('x',directiveOptions)方法二:声明一个局部指令在options里写,只能被那个Vue实例/组件使用newVue({...,directives:{"x":directiveOptions}})关于directiveOptionsdirectiveOptions是个对象,里面有五个函数属性bind(el,info,vn...
Directive指令:减少DOM操作的重复Vue实例/组件用于数据绑定、事件监听、DOM更新Vue指令主要目的就是原生DOM操作减少重复自定义指令两种声明方式方法一:声明一个全局指令Vue.directive('x',directiveOptions)方法二:声明一个局部指令在options里写,只能被那个Vue实例/组件使用newVue({...,directives:{"x":directiveOptions}})关于directiveOptionsdirectiveOptions是个对象,里面有五个函数属性bind(el,info,vn...
 1.使用vue.mixin全局混入混入(mixins)是一种分发Vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。mixins选项接受一个混合对象的数组。混入的主要用途1、在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染。2、很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重用...
1.使用vue.mixin全局混入混入(mixins)是一种分发Vue组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。mixins选项接受一个混合对象的数组。混入的主要用途1、在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染。2、很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重用...
 步骤:1.先建立一个文件,放你想封装的方法;然后导出;部分代码:注:导出这个地方需要特别注意:如果是一个对象的话:export对象;如果是一个函数的话:export{函数}2.引入文件:补充知识:vueuni-app公共组件封装,防止每个页面重复导入1、公共插件实现目标,将公共组件或者网络请求直接在this中调用,不需要再页面引用#例如网络请求var_this=this;this.api.userInfo({token:''}#通用工具_this.utils.showBoxFun...
步骤:1.先建立一个文件,放你想封装的方法;然后导出;部分代码:注:导出这个地方需要特别注意:如果是一个对象的话:export对象;如果是一个函数的话:export{函数}2.引入文件:补充知识:vueuni-app公共组件封装,防止每个页面重复导入1、公共插件实现目标,将公共组件或者网络请求直接在this中调用,不需要再页面引用#例如网络请求var_this=this;this.api.userInfo({token:''}#通用工具_this.utils.showBoxFun...
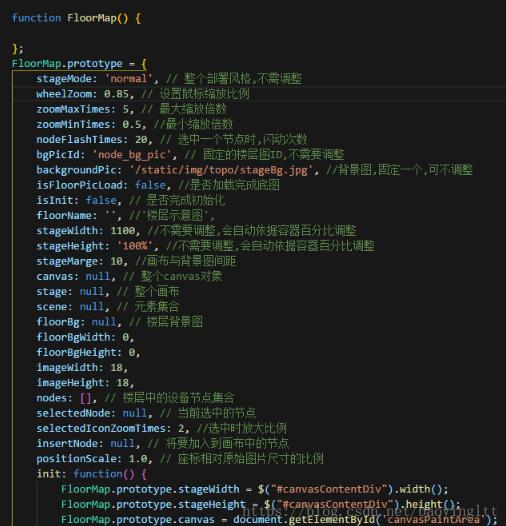
 vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
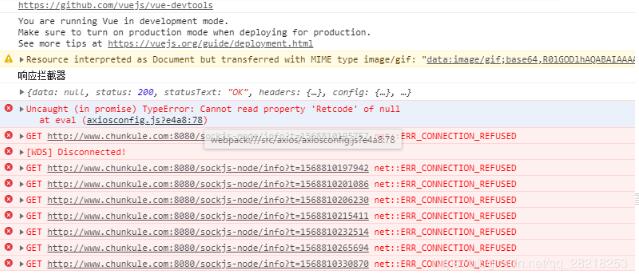
 我是因为频繁的更换网络,导致这样的。然后我回忆了一下。之前每次改ip都会把Package.json中的--host0.0.0.0改成我的固定ip,由于改来改去太麻烦了,我就设置为0.0.0.0所以喜提上图的一排get请求"dev":"webpack-dev-server--inline--progress--configbuild/webpack.dev.conf.js--host0.0.0.0",解决办法把--host0.0.0.0改成你的固定ip补充知识:Vue不能检测数组下标赋值、长度变化、对象属性动态添加和删除的原因和解...
我是因为频繁的更换网络,导致这样的。然后我回忆了一下。之前每次改ip都会把Package.json中的--host0.0.0.0改成我的固定ip,由于改来改去太麻烦了,我就设置为0.0.0.0所以喜提上图的一排get请求"dev":"webpack-dev-server--inline--progress--configbuild/webpack.dev.conf.js--host0.0.0.0",解决办法把--host0.0.0.0改成你的固定ip补充知识:Vue不能检测数组下标赋值、长度变化、对象属性动态添加和删除的原因和解...
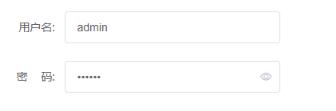
 要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:代码:<el-form-itemlabel="密码:":label-width="formLabelWidth"prop="password"><labelslot="label">密 码:</label><el-inputtype="password"v-model="FormData.password"placeholder="请输入密码"autocomplete="off"show-password></el-input></el-form-item>补充知识:vue+elementUI...
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:代码:<el-form-itemlabel="密码:":label-width="formLabelWidth"prop="password"><labelslot="label">密 码:</label><el-inputtype="password"v-model="FormData.password"placeholder="请输入密码"autocomplete="off"show-password></el-input></el-form-item>补充知识:vue+elementUI...
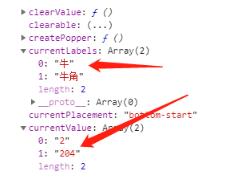
 方法1:<!--element表单组件--><el-form:model="ruleForm"label-position="right"ref="ruleForm"//被ref标记的status-iconsize="small"inline:rules="rules"label-width="150px"class="demo-ruleForm"><el-form-itemclass="addProductAb"label="产品名称"prop="productKind"><!--<el-inputv-model.number="ruleForm.productKind"maxlength="11":disabled="isScan"placeholder="请输入产品名称"></el-input>--><el-...
方法1:<!--element表单组件--><el-form:model="ruleForm"label-position="right"ref="ruleForm"//被ref标记的status-iconsize="small"inline:rules="rules"label-width="150px"class="demo-ruleForm"><el-form-itemclass="addProductAb"label="产品名称"prop="productKind"><!--<el-inputv-model.number="ruleForm.productKind"maxlength="11":disabled="isScan"placeholder="请输入产品名称"></el-input>--><el-...
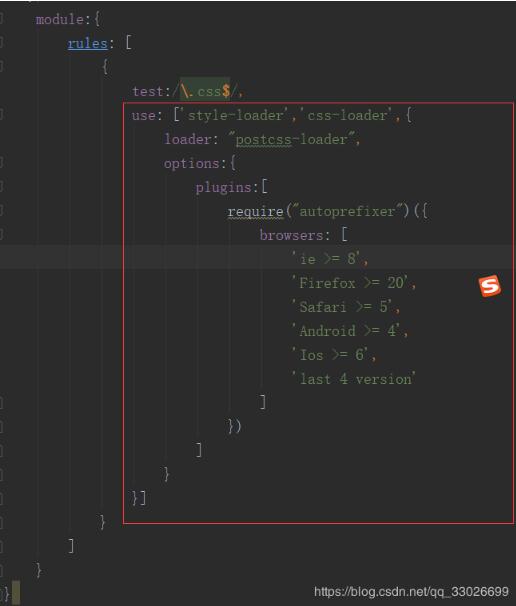
 1.安装loader安装postcss-loader和autoprefixer下载:cnpminstallpostcss-loaderautoprefixer--save-dev在webpack.config.js里面设置以下代码test:/\.css$/,use:['style-loader','css-loader',{loader:"postcss-loader",options:{plugins:[require("autoprefixer")({browsers:['ie>=8','Firefox>=20','Safari>=5','Android>=4','Ios>=...
1.安装loader安装postcss-loader和autoprefixer下载:cnpminstallpostcss-loaderautoprefixer--save-dev在webpack.config.js里面设置以下代码test:/\.css$/,use:['style-loader','css-loader',{loader:"postcss-loader",options:{plugins:[require("autoprefixer")({browsers:['ie>=8','Firefox>=20','Safari>=5','Android>=4','Ios>=...