2020
10-08
10-08
VUE实时监听元素距离顶部高度的操作
 效果图如下所示.html<!--监听ref距离顶部高度--><divref="pronbit"><div>今日热门</div><div>今日热销</div></div>.jsmounted(){window.addEventListener('scroll',this.handleScrollx,true)},methods:{handleScrollx(){console.log('滚动高度',window.pageYOffset)console.log('距离顶部高度',this.$refs.pronbit.getBoundingClientRect().top)},}补充知识:Vue异步更新队列及$nextTick的使用问题一:什么是$next...
继续阅读 >
效果图如下所示.html<!--监听ref距离顶部高度--><divref="pronbit"><div>今日热门</div><div>今日热销</div></div>.jsmounted(){window.addEventListener('scroll',this.handleScrollx,true)},methods:{handleScrollx(){console.log('滚动高度',window.pageYOffset)console.log('距离顶部高度',this.$refs.pronbit.getBoundingClientRect().top)},}补充知识:Vue异步更新队列及$nextTick的使用问题一:什么是$next...
继续阅读 >

 我就废话不多说了,大家还是直接看代码吧~exportdefault{data(){return{item:''}},watch:{item(now,before){letremove=before.filter(x=>now.indexOf(x)==-1);letadd=now.filter(x=>before.indexOf(x)==-1);/*显示字符串或数组元素的增加和减少*/console.log(add,remove);}}}补充知识:Vuejs+Element监听-window.resize-el-menu响应式显示效果代码template<template><divclass="sideb...
我就废话不多说了,大家还是直接看代码吧~exportdefault{data(){return{item:''}},watch:{item(now,before){letremove=before.filter(x=>now.indexOf(x)==-1);letadd=now.filter(x=>before.indexOf(x)==-1);/*显示字符串或数组元素的增加和减少*/console.log(add,remove);}}}补充知识:Vuejs+Element监听-window.resize-el-menu响应式显示效果代码template<template><divclass="sideb...
 一、测试项目是否可以正确运行指令:npmrundev1、首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目二、修改路径(assetsPublicPath:‘./')1、打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)2、检查下assetsRoot:path.resolve(__dirname,‘…/dist'),assetsSubDirectory:‘static',assetsPublicPath:‘./',(一般情况下是这样的)三、打包文件指令:npmrunbui...
一、测试项目是否可以正确运行指令:npmrundev1、首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目二、修改路径(assetsPublicPath:‘./')1、打开我们config中的js文件,修改assetsPublicPath的路径为"./"(下图的右下角位置)2、检查下assetsRoot:path.resolve(__dirname,‘…/dist'),assetsSubDirectory:‘static',assetsPublicPath:‘./',(一般情况下是这样的)三、打包文件指令:npmrunbui...
 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信;使用步骤:定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;准备获取数据:com-b要获取父组件data中的name属性;在<com-b:name=“name”></com-b>使用v-bind绑定name属性,红色部分为属性名称,可以随意写。在子组件定义部分里添加选项,值是个字符串数组props:[‘name'],将上边红色的属性名称写在这里;之后就可定义在子组件中使用name属性了...
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信;使用步骤:定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;准备获取数据:com-b要获取父组件data中的name属性;在<com-b:name=“name”></com-b>使用v-bind绑定name属性,红色部分为属性名称,可以随意写。在子组件定义部分里添加选项,值是个字符串数组props:[‘name'],将上边红色的属性名称写在这里;之后就可定义在子组件中使用name属性了...
 vue-preview是一个常用的图片查看器,微博网页版就是用的这个插件:我在项目中也用过这个插件,总体来说,还是比较满意。但是缺少一个图片旋转功能。安装使用第一步:安装npmivue-preview-S第二步:引用配置importVuePreviewfrom'vue-preview'Vue.use(VuePreview)Vue.use(preview,{mainClass:'pswp--minimal--dark',barsSize:{top:0,bottom:0},captionEl:false,fullscreenEl:false,shareEl:false,bgOpacity:...
vue-preview是一个常用的图片查看器,微博网页版就是用的这个插件:我在项目中也用过这个插件,总体来说,还是比较满意。但是缺少一个图片旋转功能。安装使用第一步:安装npmivue-preview-S第二步:引用配置importVuePreviewfrom'vue-preview'Vue.use(VuePreview)Vue.use(preview,{mainClass:'pswp--minimal--dark',barsSize:{top:0,bottom:0},captionEl:false,fullscreenEl:false,shareEl:false,bgOpacity:...
 业务需求,输入文字,后面的元要紧随其后,奈何input默认是有宽度,我想要达到,输入文字,动态改变input的宽度,试了很多方法,目前自己琢磨一种,有遇到问题的可以参考一下,直接贴代码<divclass="textcontain"><inputtype="text"v-model.number="item.cardComboMoney"maxlength="5"placeholder="设定数值"oninput="value=value.replace(/^(0+)|[^\d]+/g,'')":disabled='disabled'...
业务需求,输入文字,后面的元要紧随其后,奈何input默认是有宽度,我想要达到,输入文字,动态改变input的宽度,试了很多方法,目前自己琢磨一种,有遇到问题的可以参考一下,直接贴代码<divclass="textcontain"><inputtype="text"v-model.number="item.cardComboMoney"maxlength="5"placeholder="设定数值"oninput="value=value.replace(/^(0+)|[^\d]+/g,'')":disabled='disabled'...
 我就废话不多说了,大家还是直接看代码吧~letisOverflow=this.$refs.isOverflow;for(letiinisOverflow){letcWidth=isOverflow[i].clientWidth;letsWidth=isOverflow[i].scrollWidth;if(sWidth>cWidth){//超过this.$set(this.isEllipsis,i,true);}else{this.$set(this.isEllipsis,i,false);}}补充知...
我就废话不多说了,大家还是直接看代码吧~letisOverflow=this.$refs.isOverflow;for(letiinisOverflow){letcWidth=isOverflow[i].clientWidth;letsWidth=isOverflow[i].scrollWidth;if(sWidth>cWidth){//超过this.$set(this.isEllipsis,i,true);}else{this.$set(this.isEllipsis,i,false);}}补充知...
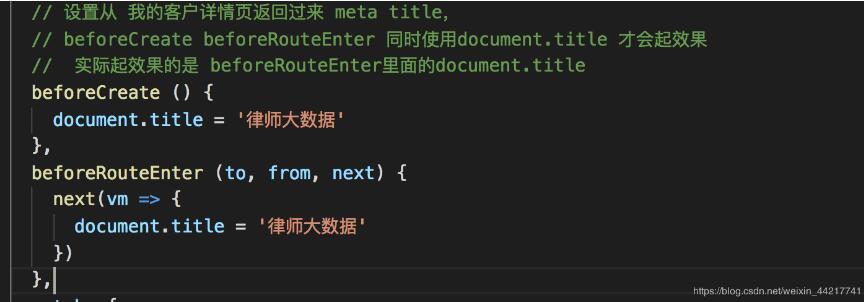
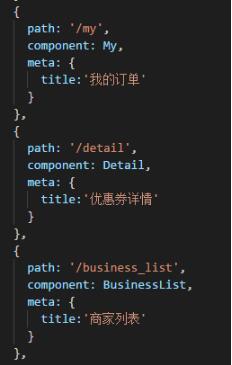
 实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title1.首先在route里面给每个路由加上meta属性2.在main.js里面加上导航守卫router.beforeEach((to,form,next)=>{window.document.title=to.meta.title==undefined?'默认标题':to.meta.titlenext()})补充知识:vueelementtab标签页文本溢出时,鼠标上去Tooltip文字提示重点:el-tooltip标签内加slot=“label”<el-tooltipclass="item-ta...
实现思路很简单:就是利用路由的导购守卫beforeEach在每次页面跳转前更改对应的title1.首先在route里面给每个路由加上meta属性2.在main.js里面加上导航守卫router.beforeEach((to,form,next)=>{window.document.title=to.meta.title==undefined?'默认标题':to.meta.titlenext()})补充知识:vueelementtab标签页文本溢出时,鼠标上去Tooltip文字提示重点:el-tooltip标签内加slot=“label”<el-tooltipclass="item-ta...
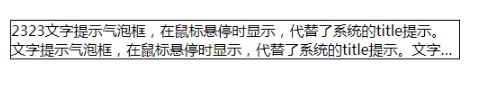
 多行文本溢出省略在做微信公众号开发时,有个需求是这样的找到了一个方法,<div>2323文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。</div><!--上面这样写是无效的--><!--...
多行文本溢出省略在做微信公众号开发时,有个需求是这样的找到了一个方法,<div>2323文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。</div><!--上面这样写是无效的--><!--...
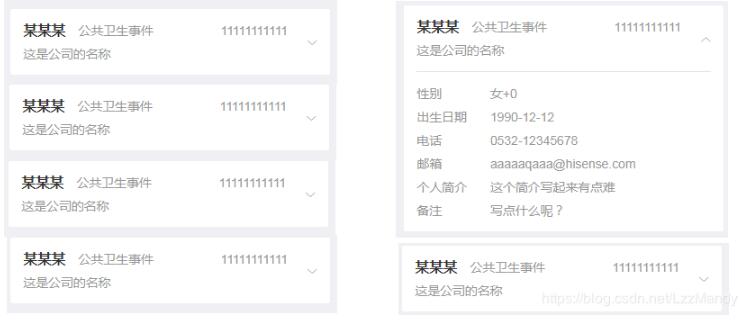
 如下所示:功能描述1、默认折叠,点击时展示全部数据2、点击A项,A展开,之后有两种情况:①再次点击A,A折叠;②点击其他项,如B,这时B展开,A折叠解决方式1、给展开折叠图标添加一个样式,显示成动画效果<divclass="arrow":class="{'open':showDetail===index}"></div>.arrow{positionabsolutewidth:0.6rem;height:0.3rem;top2.0remright0.8rembackgroundurl(../../../assets/images/icon_up.png)no-repeatba...
如下所示:功能描述1、默认折叠,点击时展示全部数据2、点击A项,A展开,之后有两种情况:①再次点击A,A折叠;②点击其他项,如B,这时B展开,A折叠解决方式1、给展开折叠图标添加一个样式,显示成动画效果<divclass="arrow":class="{'open':showDetail===index}"></div>.arrow{positionabsolutewidth:0.6rem;height:0.3rem;top2.0remright0.8rembackgroundurl(../../../assets/images/icon_up.png)no-repeatba...
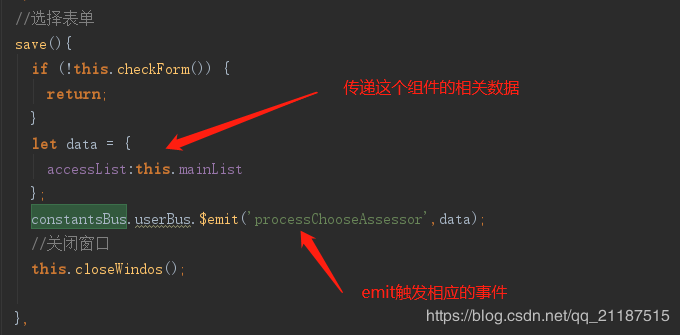
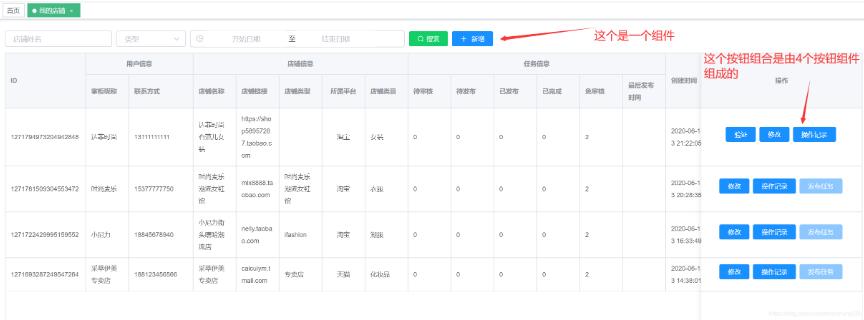
 组件之间事件触发之前使用组件,并不是很频繁,是水平的问题,目前工作中,公司大佬带着我手写过一个组件,再此很感谢他的指导。目前简单的组件已经有了自己的逻辑思维,正在从低级码农向中级码农蜕变。废话不多说。上图看看组件情况。新增按钮组件:操作按钮组合组件:此时有个需求就是,无论是哪个按钮,如果改变了列表中的数据,列表需要实时更新数据。此时就需要用到组件间的事件触发。父子组件之间事件触发可以使用$emit$emit...
组件之间事件触发之前使用组件,并不是很频繁,是水平的问题,目前工作中,公司大佬带着我手写过一个组件,再此很感谢他的指导。目前简单的组件已经有了自己的逻辑思维,正在从低级码农向中级码农蜕变。废话不多说。上图看看组件情况。新增按钮组件:操作按钮组合组件:此时有个需求就是,无论是哪个按钮,如果改变了列表中的数据,列表需要实时更新数据。此时就需要用到组件间的事件触发。父子组件之间事件触发可以使用$emit$emit...