2021
09-24
09-24
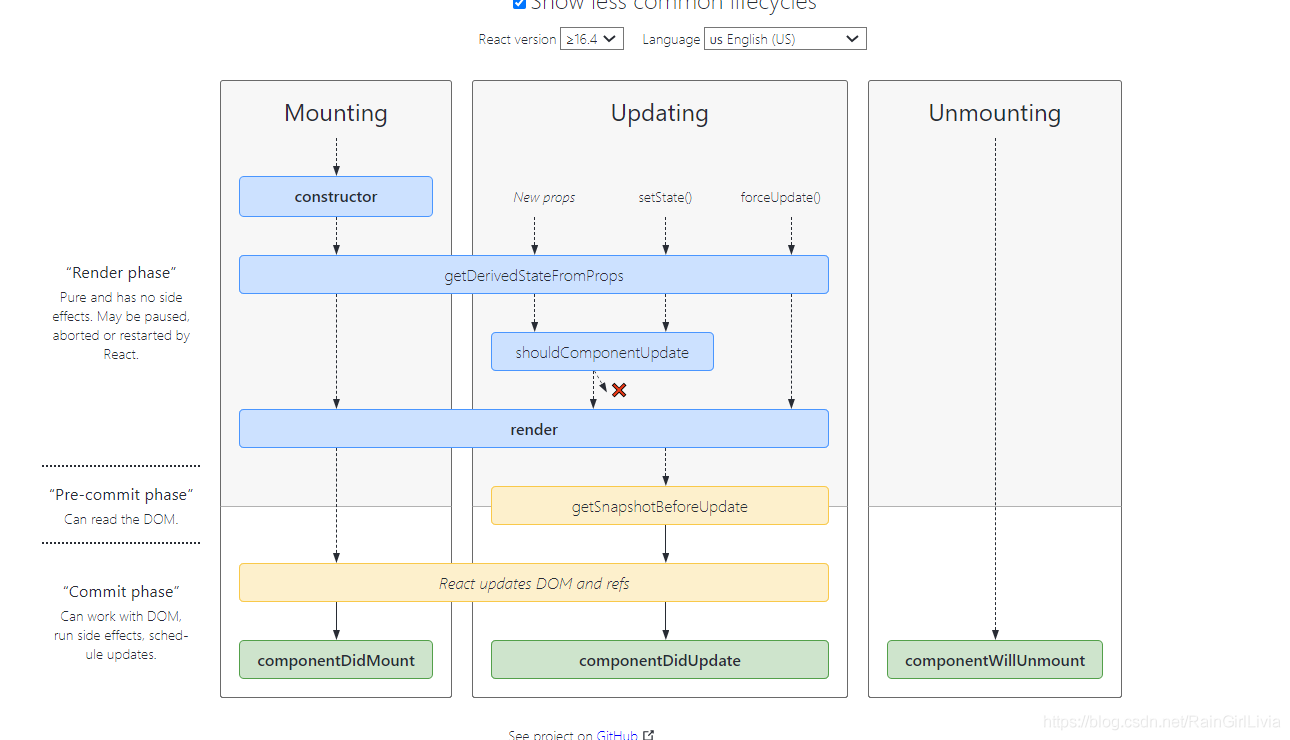
浅谈React Component生命周期函数
 React组件有哪些生命周期函数?类组件才有的生命周期函数,包括ES6语法的class以及create-react-class模块:分为几个阶段:挂载,更新,卸载,错误处理;1,挂载:constructor(常用)、staticgetDerivedStateFromProps、render(常用)、componentDidMount(常用)constructor是类组件的构造函数,在这可以初始化组件的state或进行方法绑定如:constructor(props){super(props);this.state={test:'test'};this.someFn=this.someFn....
继续阅读 >
React组件有哪些生命周期函数?类组件才有的生命周期函数,包括ES6语法的class以及create-react-class模块:分为几个阶段:挂载,更新,卸载,错误处理;1,挂载:constructor(常用)、staticgetDerivedStateFromProps、render(常用)、componentDidMount(常用)constructor是类组件的构造函数,在这可以初始化组件的state或进行方法绑定如:constructor(props){super(props);this.state={test:'test'};this.someFn=this.someFn....
继续阅读 >

 我就废话不多说了,大家看代码吧~<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><scriptsrc="https://cdn.jsdelivr.net/npm/vue"></script><scriptsrc="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"></script><scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><divid="app"><input@click="currentrouter='Home'"type="button"value="首...
我就废话不多说了,大家看代码吧~<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><scriptsrc="https://cdn.jsdelivr.net/npm/vue"></script><scriptsrc="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"></script><scriptsrc="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><divid="app"><input@click="currentrouter='Home'"type="button"value="首...
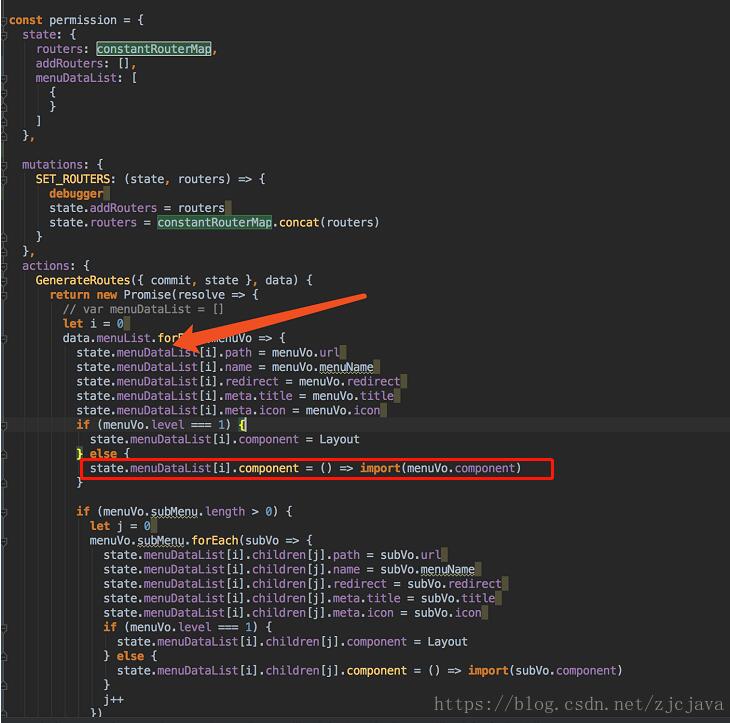
 webpack编译es6动态引入import()时不能传入变量,例如dir='path/to/my/file.js';import(dir),而要传入字符串import(‘path/to/my/file.js'),这是因为webpack的现在的实现方式不能实现完全动态。但一定要用变量的时候,可以通过字符串模板来提供部分信息给webpack;例如import(./path/${myFile}),这样编译时会编译所有./path下的模块,但运行时确定myFile的值才会加载,从而实现懒加载。import语法参考资料如下:点击...
webpack编译es6动态引入import()时不能传入变量,例如dir='path/to/my/file.js';import(dir),而要传入字符串import(‘path/to/my/file.js'),这是因为webpack的现在的实现方式不能实现完全动态。但一定要用变量的时候,可以通过字符串模板来提供部分信息给webpack;例如import(./path/${myFile}),这样编译时会编译所有./path下的模块,但运行时确定myFile的值才会加载,从而实现懒加载。import语法参考资料如下:点击...