2020
10-08
10-08
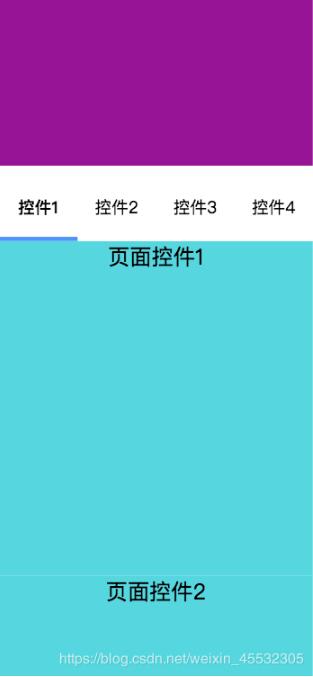
vue tab滚动到一定高度,固定在顶部,点击tab切换不同的内容操作
 template里面:<!--tab切换star--><ulclass="tab-list":class="{fixTitle:whether}"><li@click="curId=0":class="{'cur':curId===0}">产品特点</li><li@click="curId=1":class="{'cur':curId===1}">投保须知</li><li@click="curId=2":class="{'cur':curId===2}">理赔流程</li></ul><!--切换内容star-->设置fixTitle的样式,固定在顶部,cur是当前tab点击的颜色<divclass="tab-con"><divv-show="...
继续阅读 >
template里面:<!--tab切换star--><ulclass="tab-list":class="{fixTitle:whether}"><li@click="curId=0":class="{'cur':curId===0}">产品特点</li><li@click="curId=1":class="{'cur':curId===1}">投保须知</li><li@click="curId=2":class="{'cur':curId===2}">理赔流程</li></ul><!--切换内容star-->设置fixTitle的样式,固定在顶部,cur是当前tab点击的颜色<divclass="tab-con"><divv-show="...
继续阅读 >
