2022
04-30
04-30
vue3.0+vant3.0快速搭建项目的实现
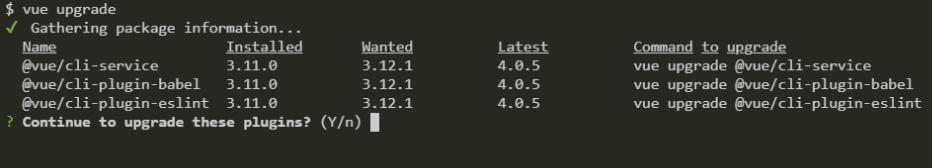
 目录一、项目的搭建二、vue3体验+vant引入2020年09月18日,vue.js3.0正式发布,去网上看了看关于3.0的教程都不够完整,但其实vuecli最新版已经支持了vue3.0项目的快速搭建,这篇文章将带你了解一下vue3.0有哪些新的改变以及如何快速搭建vue3.0项目。一、项目的搭建1.首先,nodejs的安装不用我多说了吧,nodejs官网地址。2.既然vuecli最新版已经可以快速搭建3.0了,那怎么升级到最新版呢?vue-cli官网地址,不知道vue-cli版本的执...
继续阅读 >
目录一、项目的搭建二、vue3体验+vant引入2020年09月18日,vue.js3.0正式发布,去网上看了看关于3.0的教程都不够完整,但其实vuecli最新版已经支持了vue3.0项目的快速搭建,这篇文章将带你了解一下vue3.0有哪些新的改变以及如何快速搭建vue3.0项目。一、项目的搭建1.首先,nodejs的安装不用我多说了吧,nodejs官网地址。2.既然vuecli最新版已经可以快速搭建3.0了,那怎么升级到最新版呢?vue-cli官网地址,不知道vue-cli版本的执...
继续阅读 >

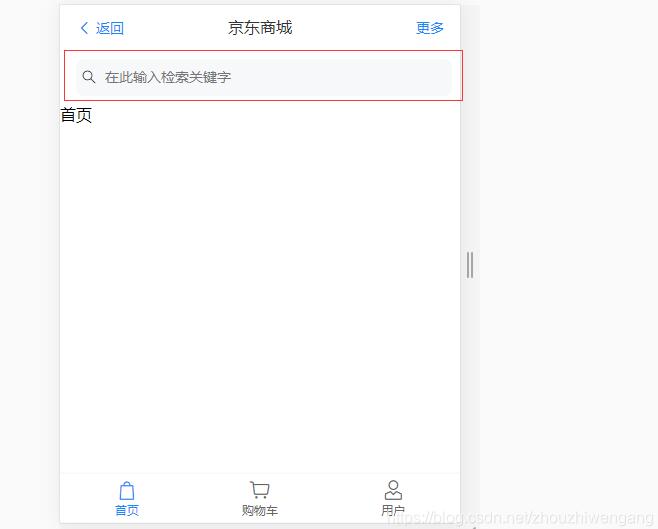
 本文实例为大家分享了Vue+Vant实现顶部搜索栏的具体代码,供大家参考,具体内容如下搜索栏组件源码(SearchBar.vue)<template><sectionclass="city-search"><van-iconclass="search-icon"name="search"/><inputplaceholder="在此输入检索关键字"v-model="KeyWord"><van-iconclass="clear-icon"name="clear"v-show="KeyWord"@click="clearSearchInput"/></section></template><script>exportdef...
本文实例为大家分享了Vue+Vant实现顶部搜索栏的具体代码,供大家参考,具体内容如下搜索栏组件源码(SearchBar.vue)<template><sectionclass="city-search"><van-iconclass="search-icon"name="search"/><inputplaceholder="在此输入检索关键字"v-model="KeyWord"><van-iconclass="clear-icon"name="clear"v-show="KeyWord"@click="clearSearchInput"/></section></template><script>exportdef...
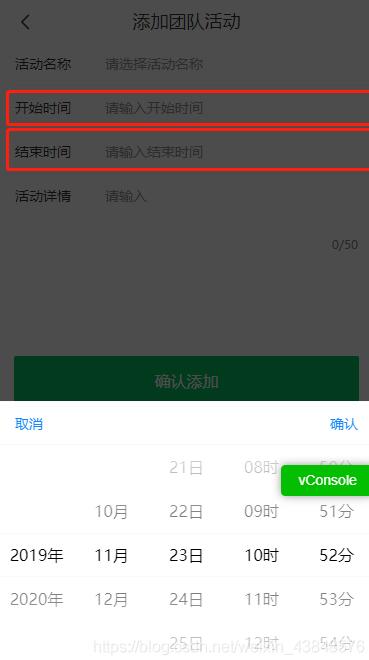
 本文实例为大家分享了vant时间控件的使用方法,供大家参考,具体内容如下代码:<template><divclass="shoukuan"><!--头部公共搜索框--><tabbartitle="添加团队活动"></tabbar><divclass="con"><van-cell-group><van-fieldv-model="name"clearablelabel="活动名称"placeholder="请选择活动名称"/><van-fieldv-model="starttime"clearablelabel="开始时间"placeholder="请输入开始时间"@focus="sta...
本文实例为大家分享了vant时间控件的使用方法,供大家参考,具体内容如下代码:<template><divclass="shoukuan"><!--头部公共搜索框--><tabbartitle="添加团队活动"></tabbar><divclass="con"><van-cell-group><van-fieldv-model="name"clearablelabel="活动名称"placeholder="请选择活动名称"/><van-fieldv-model="starttime"clearablelabel="开始时间"placeholder="请输入开始时间"@focus="sta...
 本文实例为大家分享了VantUI框架实现时间段选择器的具体代码,供大家参考,具体内容如下组件代码如下:<template><van-picker:title="title":show-toolbar="showToolbar":columns="columns"@confirm="onConfirm"@cancel="onCancel"@change="onChange":confirm-button-text="confirmButtonText":cancel-button-text="cancelButtonText":loading="loading":readonly="readonly":item-height="ite...
本文实例为大家分享了VantUI框架实现时间段选择器的具体代码,供大家参考,具体内容如下组件代码如下:<template><van-picker:title="title":show-toolbar="showToolbar":columns="columns"@confirm="onConfirm"@cancel="onCancel"@change="onChange":confirm-button-text="confirmButtonText":cancel-button-text="cancelButtonText":loading="loading":readonly="readonly":item-height="ite...
 1.生命周期1.onLoad():页面加载时触发,一个页面只加载一次。2.onShow():页面显示切换的时候触发3.onReady():页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互4.onHide():页面卸载时触发2.小程序的框架:小程序框架有两个层,一是视图层,一是逻辑层。框架的视图层:1.由WXML与WXSS编写,由组件来进行展示。2.将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。3.WXML(...
1.生命周期1.onLoad():页面加载时触发,一个页面只加载一次。2.onShow():页面显示切换的时候触发3.onReady():页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互4.onHide():页面卸载时触发2.小程序的框架:小程序框架有两个层,一是视图层,一是逻辑层。框架的视图层:1.由WXML与WXSS编写,由组件来进行展示。2.将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。3.WXML(...
 解决vant框架tab切换插件标题样式不能自定义问题找到源码:node_modules/vant/es/tabs/Title.js修改如下代码:returnh("div",{"attrs":{"role":"tab","aria-selected":this.isActive},"class":[bem({active:this.isActive,disabled:this.disabled,complete:!this.ellipsis}),{'van-ellipsis':this.ellipsis}],"style":this.style,"on":{"click":this.onClick...
解决vant框架tab切换插件标题样式不能自定义问题找到源码:node_modules/vant/es/tabs/Title.js修改如下代码:returnh("div",{"attrs":{"role":"tab","aria-selected":this.isActive},"class":[bem({active:this.isActive,disabled:this.disabled,complete:!this.ellipsis}),{'van-ellipsis':this.ellipsis}],"style":this.style,"on":{"click":this.onClick...
 效果展示:代码展示:<template><divid="date_time_picker"><van-buttonplaintype="primary"@click="showPopFn()">点击选择日期</van-button><van-fieldv-model="timeValue"placeholder="选择的日期结果"readonly/><van-popupv-model="show"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"type="date"@change="changeFn()"@confirm="confirmFn()"@cancel="cancelFn...
效果展示:代码展示:<template><divid="date_time_picker"><van-buttonplaintype="primary"@click="showPopFn()">点击选择日期</van-button><van-fieldv-model="timeValue"placeholder="选择的日期结果"readonly/><van-popupv-model="show"position="bottom":style="{height:'40%'}"><van-datetime-pickerv-model="currentDate"type="date"@change="changeFn()"@confirm="confirmFn()"@cancel="cancelFn...
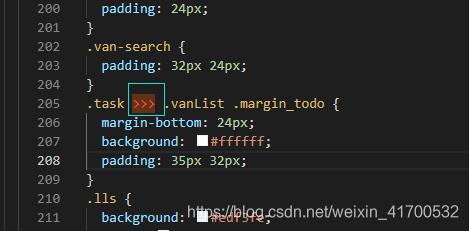
 van-list里面的元素不能有float样式,否则会连续触发load事件原代码<template><divclass="about"><van-tabsv-model="active"sticky@change="getTypeDate"><van-tabv-for="(tab)intypeList":title="tab.name":key="tab.id"><div:style="{height:contentHeight}"class="pic-content"><van-list:finished="finished":finished-text="finishedText"v-model="loading":offset="10...
van-list里面的元素不能有float样式,否则会连续触发load事件原代码<template><divclass="about"><van-tabsv-model="active"sticky@change="getTypeDate"><van-tabv-for="(tab)intypeList":title="tab.name":key="tab.id"><div:style="{height:contentHeight}"class="pic-content"><van-list:finished="finished":finished-text="finishedText"v-model="loading":offset="10...
 效果展示:完整代码:<template><!--完成Dialog弹框--><divid="dialog"><van-buttonclass="btn"type="primary"@click="TipDialog">提示弹出框</van-button><van-buttonclass="btn"type="primary"@click="Dialog">(确认、取消)的弹出框</van-button></div></template><script>exportdefault{data(){return{msg:''}},methods:{//提示弹出框TipDialog(){this.$dialog.alert({...
效果展示:完整代码:<template><!--完成Dialog弹框--><divid="dialog"><van-buttonclass="btn"type="primary"@click="TipDialog">提示弹出框</van-button><van-buttonclass="btn"type="primary"@click="Dialog">(确认、取消)的弹出框</van-button></div></template><script>exportdefault{data(){return{msg:''}},methods:{//提示弹出框TipDialog(){this.$dialog.alert({...
 按照官方文档引入全局Toast组件,在methods里面定义函数执行函数时产生了报错://定义的函数handleClick(){Toast('点击提示')}报错信息[Vuewarn]:Errorinv-onhandler:"ReferenceError:Toastisnotdefined"解决方法:handleClick(){this.$toast('点击提示')}补充知识:vue+vant移动端遇到的那些问题1、项目引用了lib-flexible跟px2rem-loader做适配,然后真机测试的时候发现字体在手机上显示的很小。【推荐去看下px2rem...
按照官方文档引入全局Toast组件,在methods里面定义函数执行函数时产生了报错://定义的函数handleClick(){Toast('点击提示')}报错信息[Vuewarn]:Errorinv-onhandler:"ReferenceError:Toastisnotdefined"解决方法:handleClick(){this.$toast('点击提示')}补充知识:vue+vant移动端遇到的那些问题1、项目引用了lib-flexible跟px2rem-loader做适配,然后真机测试的时候发现字体在手机上显示的很小。【推荐去看下px2rem...
 效果:代码展示:<template><!--通知消息提示--><divid="notify"><van-buttontype="primary"@click="toNotify"class="btn">顶部通知</van-button></div></template><script>exportdefault{data(){return{msg:''}},methods:{toNotify(){this.$notify({message:'我是提示的notify',background:'pink',duration:1000})}},mounted(){}}</script><stylescoped="scoped">.btn{margin-t...
效果:代码展示:<template><!--通知消息提示--><divid="notify"><van-buttontype="primary"@click="toNotify"class="btn">顶部通知</van-button></div></template><script>exportdefault{data(){return{msg:''}},methods:{toNotify(){this.$notify({message:'我是提示的notify',background:'pink',duration:1000})}},mounted(){}}</script><stylescoped="scoped">.btn{margin-t...
 在vue-cli4.x中使用vant出现的问题,在这里记录一下一.如果使用按需加载,需要下载babel-plugin-import转换一下,下载babel-plugin-importcnpminstallbabel-plugin-import-D**二.在根目录中找到babel.config.js文件,添加字段**"plugins":[["import",{"libraryName":"vant","style":true}]]最终我的配置是这样的module.exports={presets:['@vue/cli-plugin-babel/preset',],"plugins":[["import...
在vue-cli4.x中使用vant出现的问题,在这里记录一下一.如果使用按需加载,需要下载babel-plugin-import转换一下,下载babel-plugin-importcnpminstallbabel-plugin-import-D**二.在根目录中找到babel.config.js文件,添加字段**"plugins":[["import",{"libraryName":"vant","style":true}]]最终我的配置是这样的module.exports={presets:['@vue/cli-plugin-babel/preset',],"plugins":[["import...
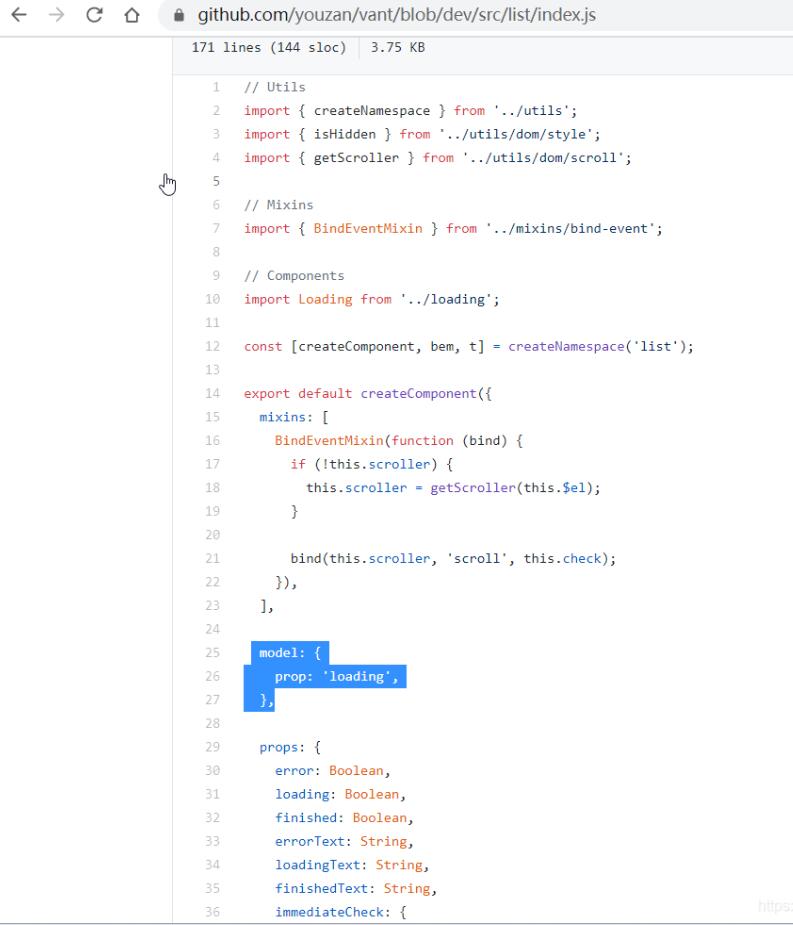
 1、toast在main.js中引用2、在每个页面中使用toast3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一补充知识:vant-uitoast和dialog使用vant-ui中的toast和dialog使用Toast('提示')Dialog({message:'提示'})//直接用官网的写法会报未定义应该这样写this.$toast('提示')this.$dialog({message:'提示'})以上这篇vant中的toast...
1、toast在main.js中引用2、在每个页面中使用toast3、每个页面有一个私有样式scoped,因此类名inexa的层级写在app.vue里注:toast每调用一次(z-index)层级就会加一,因为默认打开了新窗口,层级会加一补充知识:vant-uitoast和dialog使用vant-ui中的toast和dialog使用Toast('提示')Dialog({message:'提示'})//直接用官网的写法会报未定义应该这样写this.$toast('提示')this.$dialog({message:'提示'})以上这篇vant中的toast...
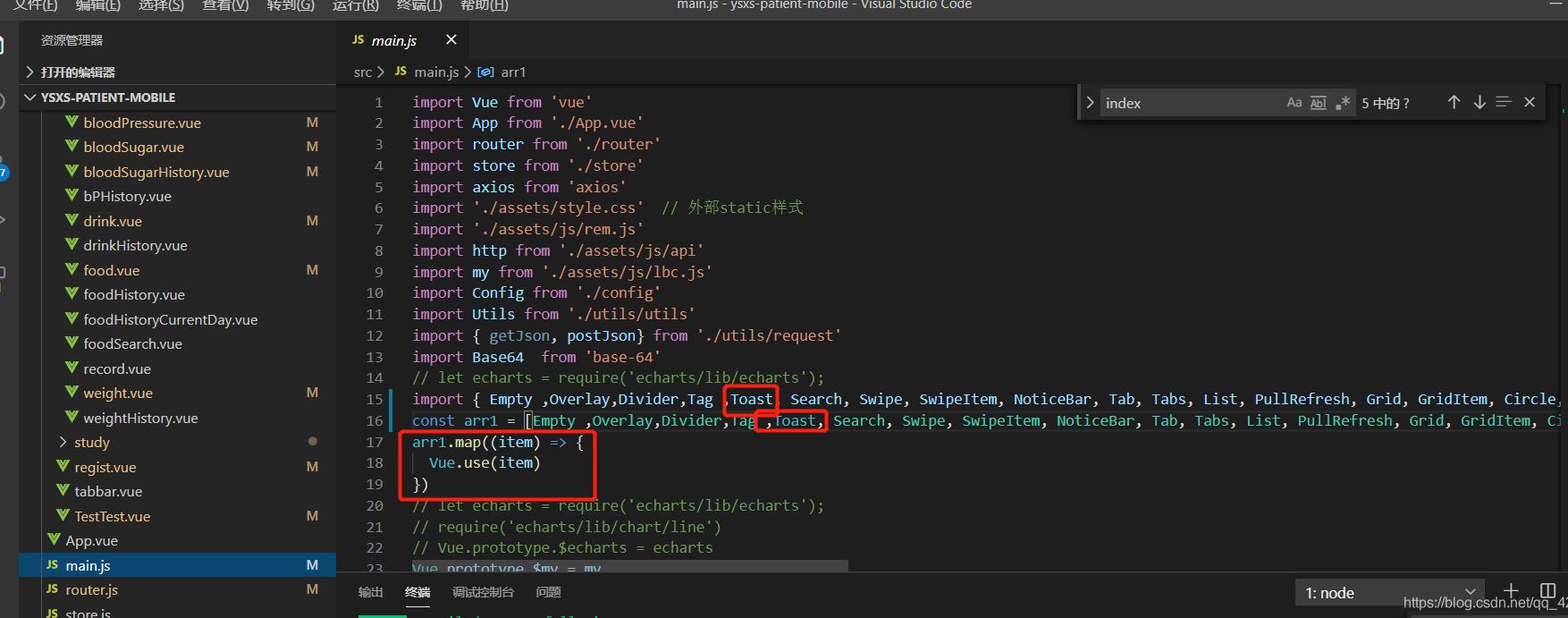
 在main.js中按需引入import{Toast}from'vantVue.use(Toast)页面中的methods中使用send(name,img){letmsg=`${this.Cname}送${name}1`;this.$toast({message:msg,icon:img});},补充知识:Vant的Toast轻提示API文档不准确解决方案开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用:想要使用这个提示:复现:点击按钮后,就会报出这些错误...难道是API文档错了、后来发现应该这...
在main.js中按需引入import{Toast}from'vantVue.use(Toast)页面中的methods中使用send(name,img){letmsg=`${this.Cname}送${name}1`;this.$toast({message:msg,icon:img});},补充知识:Vant的Toast轻提示API文档不准确解决方案开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用:想要使用这个提示:复现:点击按钮后,就会报出这些错误...难道是API文档错了、后来发现应该这...