2021
03-10
03-10
vscode和cmake编译多个C++文件的实现方法
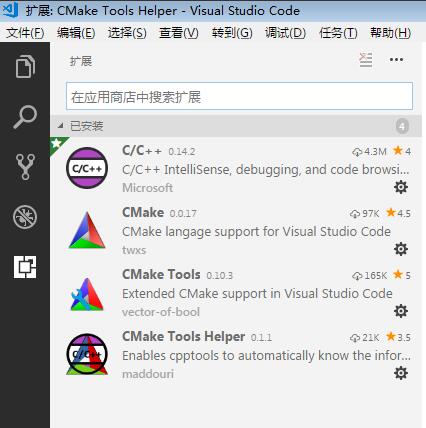
 目的是利用vscode及相关插件编译多个C++文件。我已经装好cmake和mingw并且将它们的路径添加到系统变量path中了。vscode装上如下几个插件:点击vscode左上角文件->首选项->设置,弹出如下窗口:cmaketools里头有一项cmake.preferredGenerators要根据编译器修改成对应的值,mingw对应的是MinGWMakefiles下面一项cmake要配置cmake的安装路径,我的是C:\\ProgramFiles\\CMake\\bin\\cmake随便新建个文件夹新建个CMakeLists.txt,先...
继续阅读 >
目的是利用vscode及相关插件编译多个C++文件。我已经装好cmake和mingw并且将它们的路径添加到系统变量path中了。vscode装上如下几个插件:点击vscode左上角文件->首选项->设置,弹出如下窗口:cmaketools里头有一项cmake.preferredGenerators要根据编译器修改成对应的值,mingw对应的是MinGWMakefiles下面一项cmake要配置cmake的安装路径,我的是C:\\ProgramFiles\\CMake\\bin\\cmake随便新建个文件夹新建个CMakeLists.txt,先...
继续阅读 >

 1.引言在实习期间,感受到在vscode上编程的优势(实习期间主要写的lua脚本),因此想把C++和python的开发也迁移到vscode上。如果只运行一个简单的.cpp文件,那么使用万能的CodeRunner插件就可以完成编译等任务。但是,一般的C++开发中,不可能只有一个.cpp文件,还会自定义头文件和相应的源文件,此时CodeRunner就无法满足我们的要求。对于编译多个C++源文件,我网上查到的资料主要有两种方法:(1)配置tasks.json文件在tasks...
1.引言在实习期间,感受到在vscode上编程的优势(实习期间主要写的lua脚本),因此想把C++和python的开发也迁移到vscode上。如果只运行一个简单的.cpp文件,那么使用万能的CodeRunner插件就可以完成编译等任务。但是,一般的C++开发中,不可能只有一个.cpp文件,还会自定义头文件和相应的源文件,此时CodeRunner就无法满足我们的要求。对于编译多个C++源文件,我网上查到的资料主要有两种方法:(1)配置tasks.json文件在tasks...
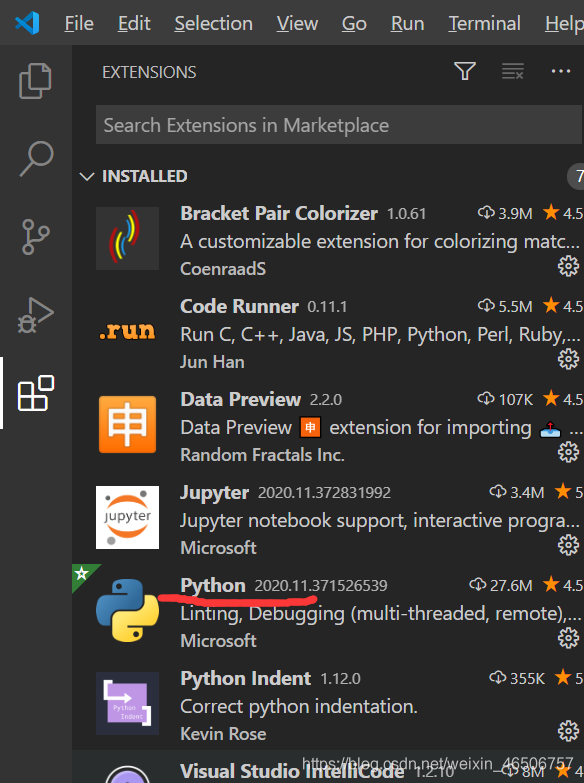
 vscode安装python库1.已经在vscode中装了python并配置好python运行环境。检查是否正确配置好运行环境,按Windows+R组合键在运行窗口输入cmd,打开命令提示符窗口输入python确定即可2.找到vscode中python的路径随便运行一个代码,例如print(“hehe”)下面的终端显示如下图中红色地方圈起的便是python的路径,到python3.8为止。如果你所显示的内容与我不同,可在setting.json中查找并将路径复制下来(在vscode中配置过python环境的...
vscode安装python库1.已经在vscode中装了python并配置好python运行环境。检查是否正确配置好运行环境,按Windows+R组合键在运行窗口输入cmd,打开命令提示符窗口输入python确定即可2.找到vscode中python的路径随便运行一个代码,例如print(“hehe”)下面的终端显示如下图中红色地方圈起的便是python的路径,到python3.8为止。如果你所显示的内容与我不同,可在setting.json中查找并将路径复制下来(在vscode中配置过python环境的...
 问题:cudatoolkitcudnn通过conda虚拟环境安装,先前已经使用virtualenv安装tf,需要在conda虚拟环境中启动外部python虚拟环境思路:condaprompt即将[虚拟环境位置]以参数形式传入[activate.bat]VSOCDE中的设置添加以下语句{"terminal.integrated.shell.windows":"C:\\Windows\\System32\\cmd.exe",#选用cmd作为命令行窗口"terminal.integrated.shellArgs.windows":["/k","C:\\Users\\PC\\miniconda3\\Scrip...
问题:cudatoolkitcudnn通过conda虚拟环境安装,先前已经使用virtualenv安装tf,需要在conda虚拟环境中启动外部python虚拟环境思路:condaprompt即将[虚拟环境位置]以参数形式传入[activate.bat]VSOCDE中的设置添加以下语句{"terminal.integrated.shell.windows":"C:\\Windows\\System32\\cmd.exe",#选用cmd作为命令行窗口"terminal.integrated.shellArgs.windows":["/k","C:\\Users\\PC\\miniconda3\\Scrip...
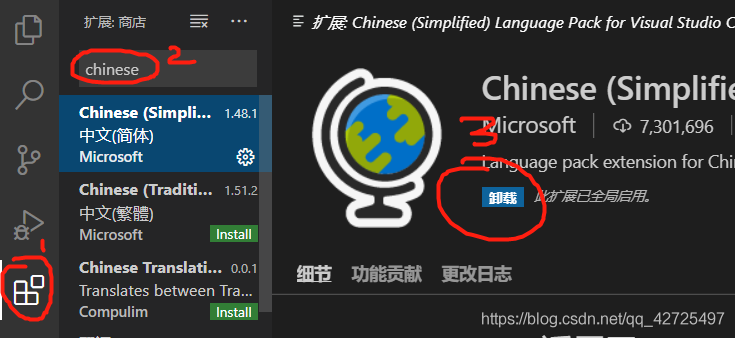
 前言一次在VScode上配置C/C++环境的记录。一、VScode下载及安装VScode官网下载链接:https://code.visualstudio.com/Download1.安装路径自行选择,例如我的安装路径为D:\ProgramFiles\MicrosoftVSCode;2.安装完成进入VScode后按照步骤install中文插件完成汉化(此处我已完成汉化,故插件包显示“卸载”,未安装情况下此处应显示“install”);3.以同样的步骤安装C/C++拓展包(注:此处可能存在插件在线安装失败的情况,可尝试...
前言一次在VScode上配置C/C++环境的记录。一、VScode下载及安装VScode官网下载链接:https://code.visualstudio.com/Download1.安装路径自行选择,例如我的安装路径为D:\ProgramFiles\MicrosoftVSCode;2.安装完成进入VScode后按照步骤install中文插件完成汉化(此处我已完成汉化,故插件包显示“卸载”,未安装情况下此处应显示“install”);3.以同样的步骤安装C/C++拓展包(注:此处可能存在插件在线安装失败的情况,可尝试...
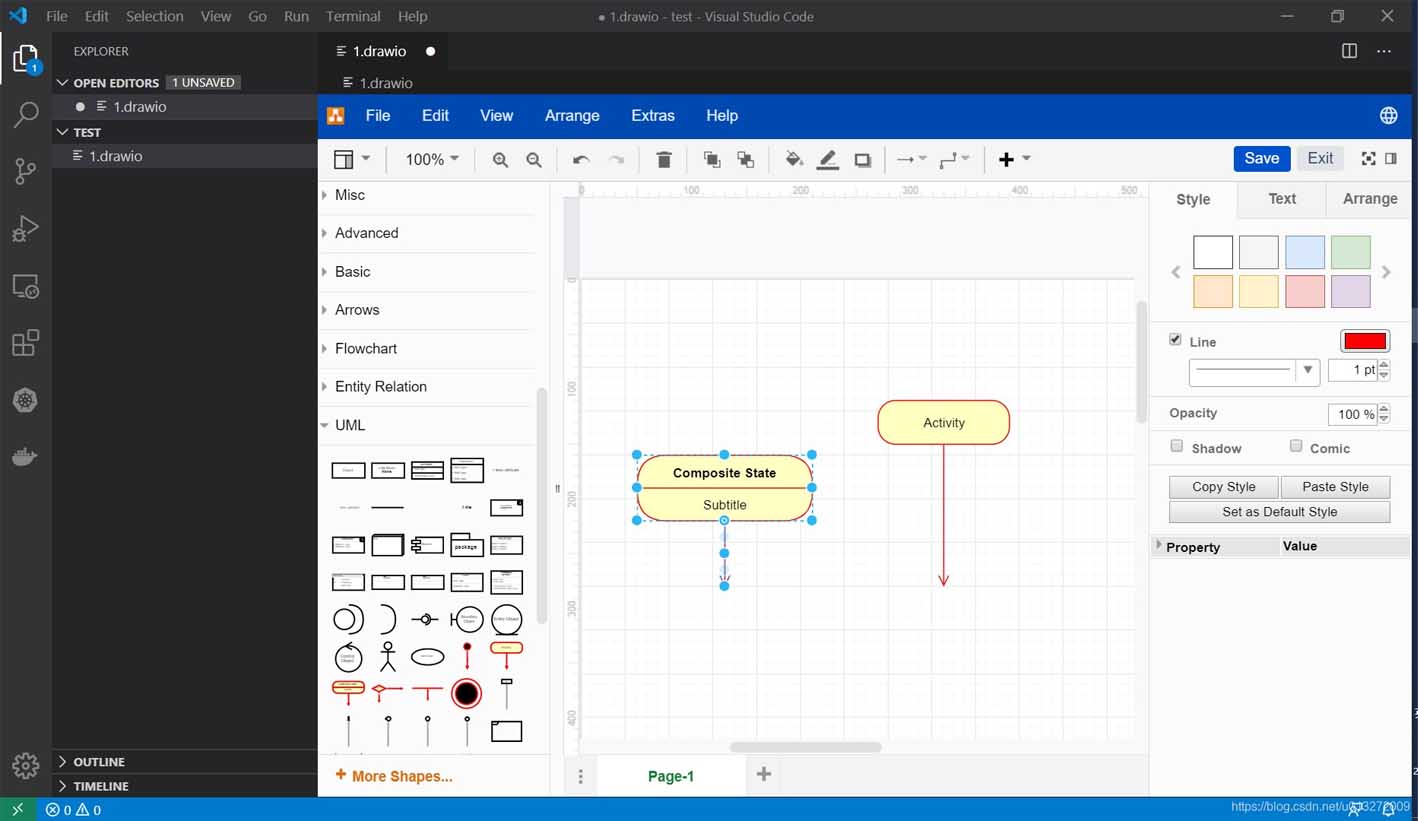
 vscode-drawiovscode-drawio是一款vscode插件,支持在vscode中画流程图、思维导图、UML图github地址:https://github.com/hediet/vscode-drawio安装在vscode插件窗口内,搜索vscode-drawio,安装即可使用在vscode中打开.drawio扩展名的文件,自动会加载drawio编辑页面,类似如下:导出格式drawio支持各种主流格式导出:svg格式可以导出svg格式,就可以在markdown中引用了:到此这篇关于VS...
vscode-drawiovscode-drawio是一款vscode插件,支持在vscode中画流程图、思维导图、UML图github地址:https://github.com/hediet/vscode-drawio安装在vscode插件窗口内,搜索vscode-drawio,安装即可使用在vscode中打开.drawio扩展名的文件,自动会加载drawio编辑页面,类似如下:导出格式drawio支持各种主流格式导出:svg格式可以导出svg格式,就可以在markdown中引用了:到此这篇关于VS...
 在使用vscode开发vue项目时,严格检查让人有点烦恼,必然需要一款可以自动格式化的插件进行快速严格检查的格式化。vscode插件会推荐使用vetur插件才会进行vue文件的识别与高亮。安装完vetur后确实是可以对vue文件进行高亮显示了,但是当你按下shift+alt+f进行格式化时,发现本来没有错误的代码却变成了一堆错误,莫名加上了分号,单引号也成功变成双引号了。在vue的严格检查中这些是最烦的。那么需要对vscode的配置文件进行...
在使用vscode开发vue项目时,严格检查让人有点烦恼,必然需要一款可以自动格式化的插件进行快速严格检查的格式化。vscode插件会推荐使用vetur插件才会进行vue文件的识别与高亮。安装完vetur后确实是可以对vue文件进行高亮显示了,但是当你按下shift+alt+f进行格式化时,发现本来没有错误的代码却变成了一堆错误,莫名加上了分号,单引号也成功变成双引号了。在vue的严格检查中这些是最烦的。那么需要对vscode的配置文件进行...
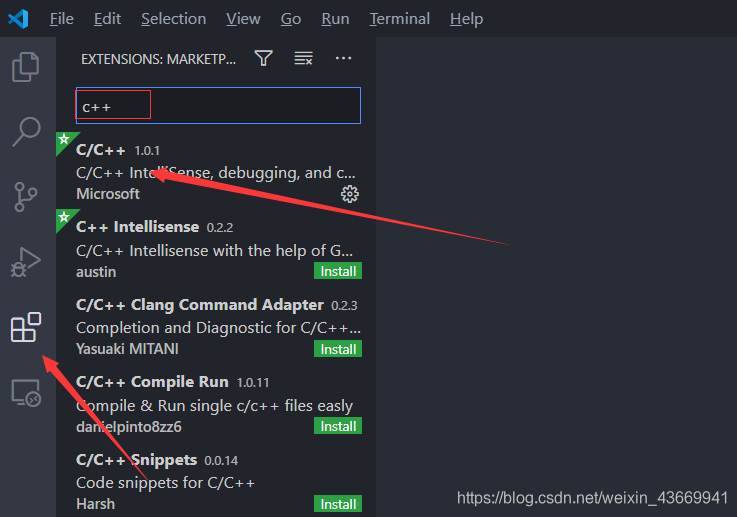
 QtCreator界面不美观,而VSCode更漂亮一些。因为Qt5支持使用CMake进行构建,而VSCode也可以支持CMake构建系统,因此是完全可以的。测试环境Qt5.15.0CMake3.17.5VisualStudio201916.7.5(使用C++的桌面开发)VisualStudioCode1.49.3步骤1.将Qt的bin目录添加到环境变量假设Qt安装在C:\Qt,那么将C:\Qt\5.15.0\msvc2019_64\bin添加到环境变量。2.安装VSCode扩展在扩展商店搜索c++,安装微软发行的C/C++扩展。...
QtCreator界面不美观,而VSCode更漂亮一些。因为Qt5支持使用CMake进行构建,而VSCode也可以支持CMake构建系统,因此是完全可以的。测试环境Qt5.15.0CMake3.17.5VisualStudio201916.7.5(使用C++的桌面开发)VisualStudioCode1.49.3步骤1.将Qt的bin目录添加到环境变量假设Qt安装在C:\Qt,那么将C:\Qt\5.15.0\msvc2019_64\bin添加到环境变量。2.安装VSCode扩展在扩展商店搜索c++,安装微软发行的C/C++扩展。...
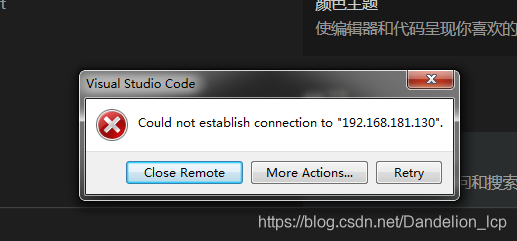
 一、事件背景:由于工作需要使用vscode远程连接到Ubuntu。(具体连接方法可百度,本文仅限分享其中遇到的问题)二、问题现象:在这过程中遇到了一个问题。其文字描述为:Couldnotestablishconnectionto"IP地址"与过程试图写入管道不存在。如下图所示:三、问题分析:1、根据问题报错在网上查找原因。根据关键字“过程试图写入的管道不存在”匹配到的东西太多太广了,例如由于安装Git导致,由于Ubuntu升级系统导致,由于未安装...
一、事件背景:由于工作需要使用vscode远程连接到Ubuntu。(具体连接方法可百度,本文仅限分享其中遇到的问题)二、问题现象:在这过程中遇到了一个问题。其文字描述为:Couldnotestablishconnectionto"IP地址"与过程试图写入管道不存在。如下图所示:三、问题分析:1、根据问题报错在网上查找原因。根据关键字“过程试图写入的管道不存在”匹配到的东西太多太广了,例如由于安装Git导致,由于Ubuntu升级系统导致,由于未安装...
 刚开始使用VScode,经过两天的折腾,初步解决了调试C#无法生成.dll文件的问题,现将我的过程叙述如下(使用到.NetCore+VScode+C#插件)。1.首先在D盘建立一个新的文件夹,我的文件名是C#file,如下:2.然后打开VScode,通过file->AddFoldertoWorkspace选项将刚才建立的新的文件夹加入到工作空间中,如下:3.通过命令Ctrl+shift+y打开调试控制台(DEBUGCONSOLE),然后选择终端(TERMINAL),会看到当前的工作路径,如下:4...
刚开始使用VScode,经过两天的折腾,初步解决了调试C#无法生成.dll文件的问题,现将我的过程叙述如下(使用到.NetCore+VScode+C#插件)。1.首先在D盘建立一个新的文件夹,我的文件名是C#file,如下:2.然后打开VScode,通过file->AddFoldertoWorkspace选项将刚才建立的新的文件夹加入到工作空间中,如下:3.通过命令Ctrl+shift+y打开调试控制台(DEBUGCONSOLE),然后选择终端(TERMINAL),会看到当前的工作路径,如下:4...
 引言作为前端工程师经常打交道的开发工具无非IDE编辑器和Chrome,在Chrome中调试是非常方便的,直接在开发者工具的source栏打断点就可以了。那么,如果遇到需要写node相关的代码,比如webpack配置项,应该怎么调试来实现我们的需求呢?VSCode配置在VSCode中单独有debug的菜单,需要指定launch.json文件,该文件为VSCode提供启动调试所需的各项配置。//launch.json//使用IntelliSense了解相关属性。//...
引言作为前端工程师经常打交道的开发工具无非IDE编辑器和Chrome,在Chrome中调试是非常方便的,直接在开发者工具的source栏打断点就可以了。那么,如果遇到需要写node相关的代码,比如webpack配置项,应该怎么调试来实现我们的需求呢?VSCode配置在VSCode中单独有debug的菜单,需要指定launch.json文件,该文件为VSCode提供启动调试所需的各项配置。//launch.json//使用IntelliSense了解相关属性。//...
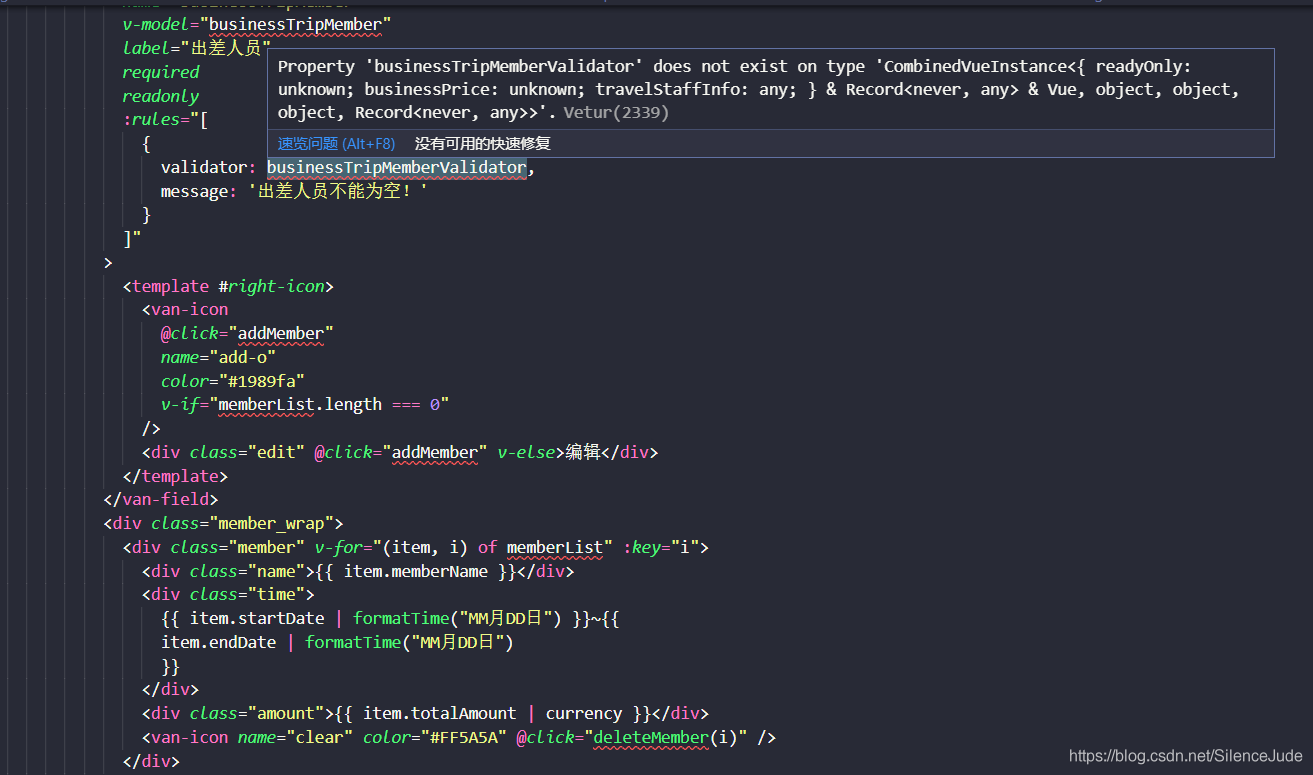
 问题描述:今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示:Property‘xxxx'doesnotexistontype'CombinedVueInstance<{readyOnly:unknown;businessPrice:unknown;travelStaffInfo:any;}&Record<never,any>&Vue,object,object,object,Record<never,any>>.Vetur(2339)解决过程:疯狂百度,只查明该报错与typescript相关,但是我这里是一个纯正的vue项目,也没有开启tslint,为啥会...
问题描述:今天早上一开机,打开项目,发现项目一片醒目的红色,查看报错原因提示:Property‘xxxx'doesnotexistontype'CombinedVueInstance<{readyOnly:unknown;businessPrice:unknown;travelStaffInfo:any;}&Record<never,any>&Vue,object,object,object,Record<never,any>>.Vetur(2339)解决过程:疯狂百度,只查明该报错与typescript相关,但是我这里是一个纯正的vue项目,也没有开启tslint,为啥会...