2020
12-24
12-24
vue3使用vue-count-to组件的实现
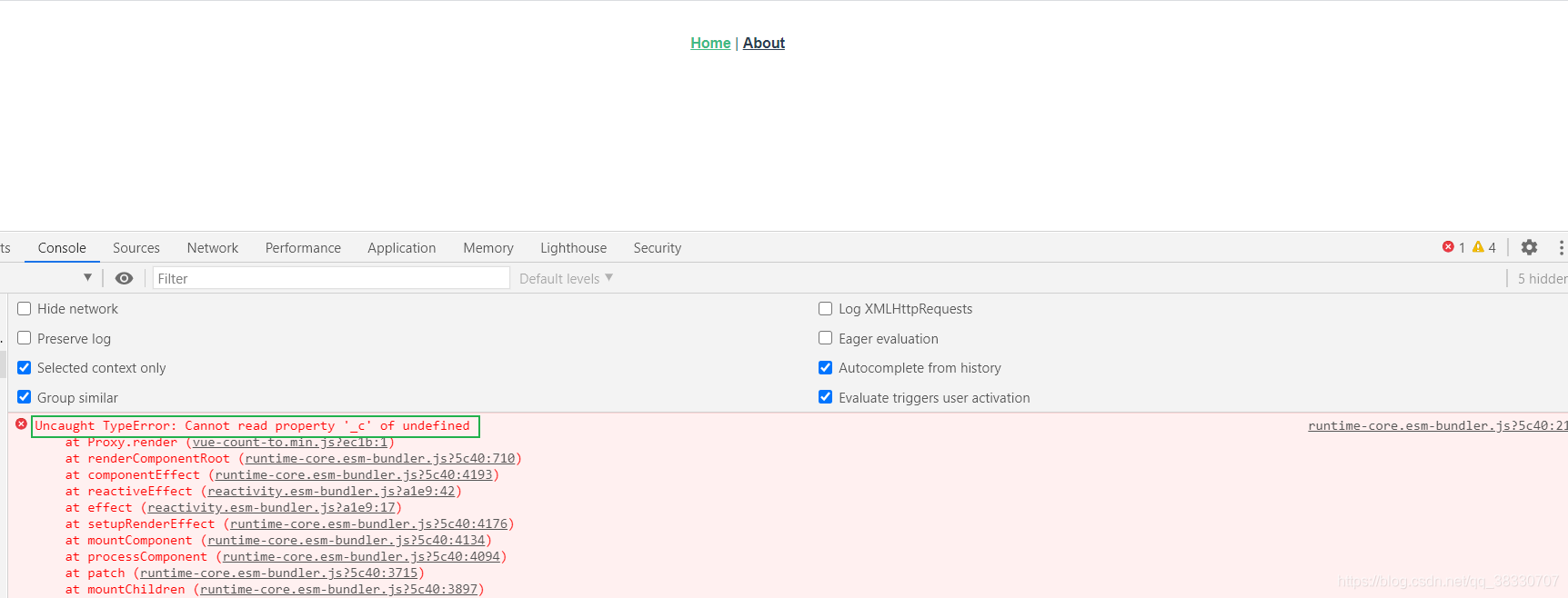
 项目场景:数据可视化大屏开发的过程中,需要实现一种滚动数字的效果,在使用vue2时,使用vue-count-to完全没有问题,功能也比较完善(滚动时长,开始值,结束值,前缀,后缀,千分隔符,小数分隔符等等),但是在vue3中使用会出现问题。<template><divid="nav"><router-linkto="/">Home</router-link>|<router-linkto="/about">About</router-link></div><count-to:startVal="0":endVal="2045":duration="4000"></count...
继续阅读 >
项目场景:数据可视化大屏开发的过程中,需要实现一种滚动数字的效果,在使用vue2时,使用vue-count-to完全没有问题,功能也比较完善(滚动时长,开始值,结束值,前缀,后缀,千分隔符,小数分隔符等等),但是在vue3中使用会出现问题。<template><divid="nav"><router-linkto="/">Home</router-link>|<router-linkto="/about">About</router-link></div><count-to:startVal="0":endVal="2045":duration="4000"></count...
继续阅读 >
