2020
10-10
10-10
Vue中component标签解决项目组件化操作
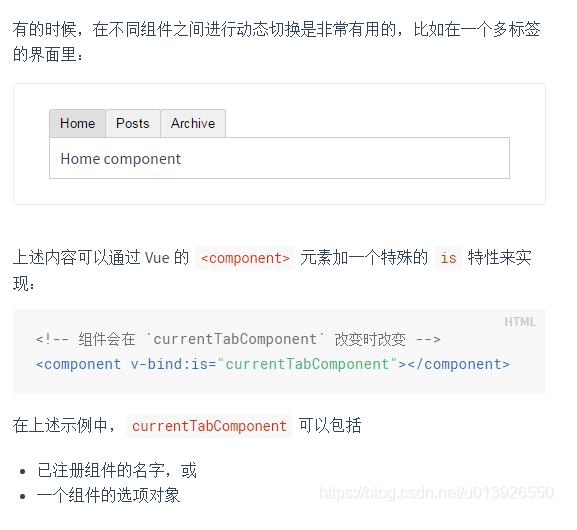
 一、??录妇?/strong>在vue项目组件化的过程中,遇到了一些问题,什么问题呢?就是在做一个多功能,多可用,多兼容的大组件的时候,发现在这个组件内部,实现了太多的if、for逻辑,包括大量的html元素,虽然说每段功能块都有批注,但是体积还是比较庞大,最近有些需求,需要将页面上的一大块筛选功能剥离开,形成单独的组件,统一数据渲染,统一组件管理,且这些功能无论是样式,或者是从结构来说,差异性都很大,所以考虑了以下几...
继续阅读 >
一、??录妇?/strong>在vue项目组件化的过程中,遇到了一些问题,什么问题呢?就是在做一个多功能,多可用,多兼容的大组件的时候,发现在这个组件内部,实现了太多的if、for逻辑,包括大量的html元素,虽然说每段功能块都有批注,但是体积还是比较庞大,最近有些需求,需要将页面上的一大块筛选功能剥离开,形成单独的组件,统一数据渲染,统一组件管理,且这些功能无论是样式,或者是从结构来说,差异性都很大,所以考虑了以下几...
继续阅读 >

 今天遇到scoped内部的scss设置无效,解决办法如下:/deep/<stylescopedlang="scss">.position-el-steps{/deep/.el-step.is-vertical{.el-step__description{margin-top:-20px;}.el-step__line{border-left:2pxdashed#c0c4cc;background-color:transparent;visibility:visible!important;}}}补充知识:【vuescoped样式修改】框架或插件组件样式更改及/deep/警告前言在做vue项目的时候,很多人应该...
今天遇到scoped内部的scss设置无效,解决办法如下:/deep/<stylescopedlang="scss">.position-el-steps{/deep/.el-step.is-vertical{.el-step__description{margin-top:-20px;}.el-step__line{border-left:2pxdashed#c0c4cc;background-color:transparent;visibility:visible!important;}}}补充知识:【vuescoped样式修改】框架或插件组件样式更改及/deep/警告前言在做vue项目的时候,很多人应该...
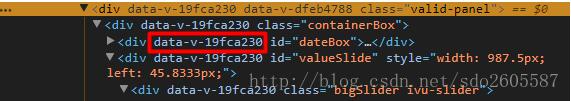
 今天在覆盖iview组件样式的时候发现一个问题,就是无法覆盖组件原有的样式,最后在github的issue中找到了答案:不要使用scoped属性。于是我查找了下关于scoped的文章。我们假设把这种组件叫做模块私有组件,其他的未加scoped的叫做模块一般组件。通过查看DOM结构发现:vue通过在DOM结构以及css样式上加唯一不重复的标记,以保证唯一,达到样式私有化模块化的目的。代码如下://valChange.less(使用了嵌套规则)#valueSlide{.bigSl...
今天在覆盖iview组件样式的时候发现一个问题,就是无法覆盖组件原有的样式,最后在github的issue中找到了答案:不要使用scoped属性。于是我查找了下关于scoped的文章。我们假设把这种组件叫做模块私有组件,其他的未加scoped的叫做模块一般组件。通过查看DOM结构发现:vue通过在DOM结构以及css样式上加唯一不重复的标记,以保证唯一,达到样式私有化模块化的目的。代码如下://valChange.less(使用了嵌套规则)#valueSlide{.bigSl...
 vue-cli项目中,如果想去掉url地址栏中的“#”我们可以用路由的history模式,这种模式充分利用history.pushStateAPI来完成URL跳转而无须重新加载页面。只需要在路由表中,加入一行代码即可。补充知识:vue打包部署去掉#注意事项示例基于vuecli2.0脚手架生成的项目1.vue项目中config文件下index.js中打包配置:build:{//Templateforindex.htmlindex:path.resolve(__dirname,'../dist/index.html'),//Pathsasse...
vue-cli项目中,如果想去掉url地址栏中的“#”我们可以用路由的history模式,这种模式充分利用history.pushStateAPI来完成URL跳转而无须重新加载页面。只需要在路由表中,加入一行代码即可。补充知识:vue打包部署去掉#注意事项示例基于vuecli2.0脚手架生成的项目1.vue项目中config文件下index.js中打包配置:build:{//Templateforindex.htmlindex:path.resolve(__dirname,'../dist/index.html'),//Pathsasse...
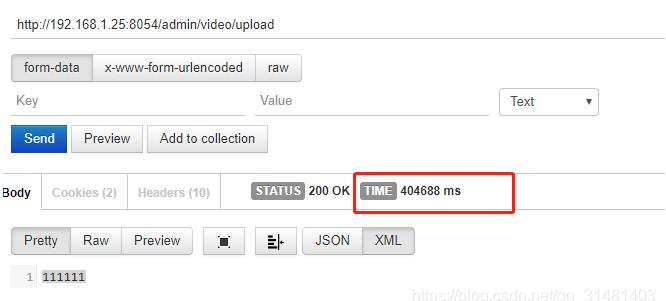
 (chrome环境)在做项目的时候,由于做大数据可视化界面,后台接口查询数据往往会比较久(上百万的数据量),导致vue项目axios请求超时timeout设置就比较大。开始设置超时未3分钟时没有问题(这里我设置超时弹窗了),可设置超时未6分钟时,却在五分钟左右弹出请求超时,但明明设置tiemout=6x60x1000。于是通过资料查询,了解到Chrome浏览器,默认请求超时为五分钟,所以导致上诉现象产生,可如何在vue中修改浏览器超时?直接上代...
(chrome环境)在做项目的时候,由于做大数据可视化界面,后台接口查询数据往往会比较久(上百万的数据量),导致vue项目axios请求超时timeout设置就比较大。开始设置超时未3分钟时没有问题(这里我设置超时弹窗了),可设置超时未6分钟时,却在五分钟左右弹出请求超时,但明明设置tiemout=6x60x1000。于是通过资料查询,了解到Chrome浏览器,默认请求超时为五分钟,所以导致上诉现象产生,可如何在vue中修改浏览器超时?直接上代...
 一.禁用前进后退功能在开发vue应用中,如何禁用浏览器的前进后退功能呢?网上搜到的答案基本如下:history.pushState(null,null,document.URL)window.addEventListener('popstate',function(){history.pushState(null,null,document.URL)})但应该放在哪儿?经过尝试,我是如此写的:main.js中,增加popstate监听window.addEventListener('popstate',function(){history.pushState(null,null,document.URL)})router的in...
一.禁用前进后退功能在开发vue应用中,如何禁用浏览器的前进后退功能呢?网上搜到的答案基本如下:history.pushState(null,null,document.URL)window.addEventListener('popstate',function(){history.pushState(null,null,document.URL)})但应该放在哪儿?经过尝试,我是如此写的:main.js中,增加popstate监听window.addEventListener('popstate',function(){history.pushState(null,null,document.URL)})router的in...
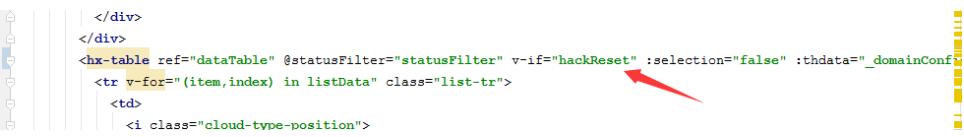
 1.将data恢复到初始状态Object.assign(this.$data,this.$options.data())//初始化data这里的this.$options.data()作为源对象,this.$data作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。2.重新渲染组件方法一:v-if(可以重置生命周期)虽然能实现重新渲染,但不推荐首选方法二:给组件加key值【推荐】通过修改key的值,就会重新渲染该组件方法三:this.$forceUpdate()迫使Vue实例重新渲染。...
1.将data恢复到初始状态Object.assign(this.$data,this.$options.data())//初始化data这里的this.$options.data()作为源对象,this.$data作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。2.重新渲染组件方法一:v-if(可以重置生命周期)虽然能实现重新渲染,但不推荐首选方法二:给组件加key值【推荐】通过修改key的值,就会重新渲染该组件方法三:this.$forceUpdate()迫使Vue实例重新渲染。...
 v-for除了可以循环数组,还可以循环对象。例子:<template><div><divv-for="(item,i)inobj">{{i}}--{{item}}</div></div></template><script>exportdefault{name:"HelloWorld",data(){return{obj:{age:1,name:"zs",sex:"男"}};}}</script><stylelang="css"scoped></style>结果:补充知识:Vue控制路由滚动行为跳转路由时,要求跳转到指定路由的某个地方,可以使用scrollBehavior方法控制。用法:scrollBehav...
v-for除了可以循环数组,还可以循环对象。例子:<template><div><divv-for="(item,i)inobj">{{i}}--{{item}}</div></div></template><script>exportdefault{name:"HelloWorld",data(){return{obj:{age:1,name:"zs",sex:"男"}};}}</script><stylelang="css"scoped></style>结果:补充知识:Vue控制路由滚动行为跳转路由时,要求跳转到指定路由的某个地方,可以使用scrollBehavior方法控制。用法:scrollBehav...
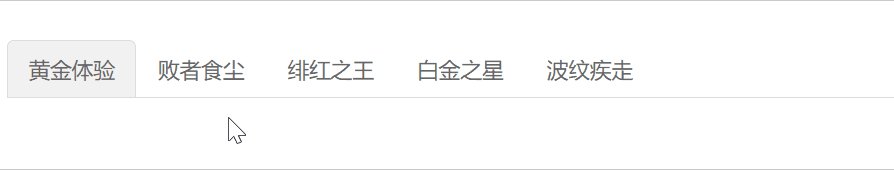
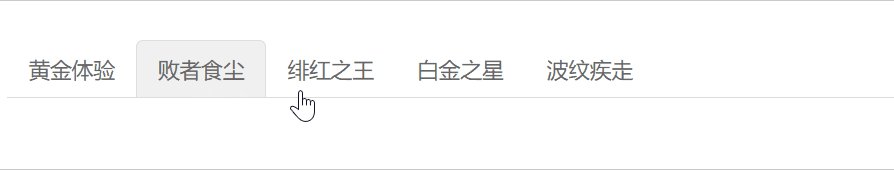
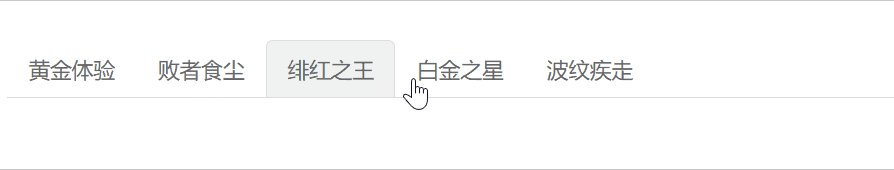
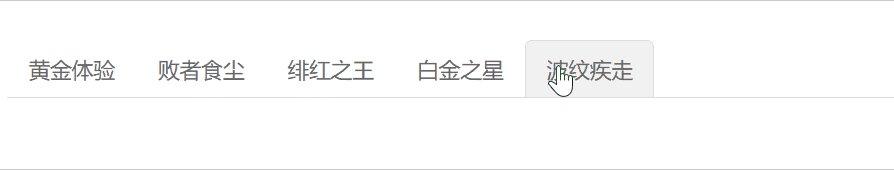
 前言无论在任何的语言或框架中,我们都提倡代码的复用性。对于Vue来说也是如此,相同的代码逻辑会被封装成组件,除了复用之外,更重要的是统一管理提高开发效率。我真就接手过一个项目,多个页面都会用到的列表,没有去封装列表组件,只要有一点改动,每个页面都得加上。很肯定的说,没有用组件化开发的Vue项目是没有灵魂的。所以如何封装一个优雅且复用性高的组件成为我们必需的技能。Tab自定义组件首先来看一个Tab组件的实现,看...
前言无论在任何的语言或框架中,我们都提倡代码的复用性。对于Vue来说也是如此,相同的代码逻辑会被封装成组件,除了复用之外,更重要的是统一管理提高开发效率。我真就接手过一个项目,多个页面都会用到的列表,没有去封装列表组件,只要有一点改动,每个页面都得加上。很肯定的说,没有用组件化开发的Vue项目是没有灵魂的。所以如何封装一个优雅且复用性高的组件成为我们必需的技能。Tab自定义组件首先来看一个Tab组件的实现,看...
 前言vue通信手段有很多种,props/emit、vuex、eventbus、provide/inject等。还有一种通信方式,那就是$attrs和$listeners,之前早就听说这两个api,趁着有空来补补。这种方式挺优雅,使用起来也不赖。下面例子都会通过父、子、孙子,三者的关系来说明使用方式。$attrs官方解释:包含了父作用域中不作为prop被识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(cla...
前言vue通信手段有很多种,props/emit、vuex、eventbus、provide/inject等。还有一种通信方式,那就是$attrs和$listeners,之前早就听说这两个api,趁着有空来补补。这种方式挺优雅,使用起来也不赖。下面例子都会通过父、子、孙子,三者的关系来说明使用方式。$attrs官方解释:包含了父作用域中不作为prop被识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(cla...