2020
10-10
10-10
vue 监听 Treeselect 选择项的改变操作
 项目中使用Treeselect时,需要获取选项的变化从而触发别的事件,所以需要监听Treeselect所选择的值。我使用了watch来监听treeselect绑定的model,如果model的值发生变化就触发currDeptChange事件。<el-form-itemprop="deptId":label="$t('deviceManage.device.table.deptId')+':'"><treeselect:options="deptTree":normalizer="normalizer"v-model="formData.deptId":p...
继续阅读 >
项目中使用Treeselect时,需要获取选项的变化从而触发别的事件,所以需要监听Treeselect所选择的值。我使用了watch来监听treeselect绑定的model,如果model的值发生变化就触发currDeptChange事件。<el-form-itemprop="deptId":label="$t('deviceManage.device.table.deptId')+':'"><treeselect:options="deptTree":normalizer="normalizer"v-model="formData.deptId":p...
继续阅读 >

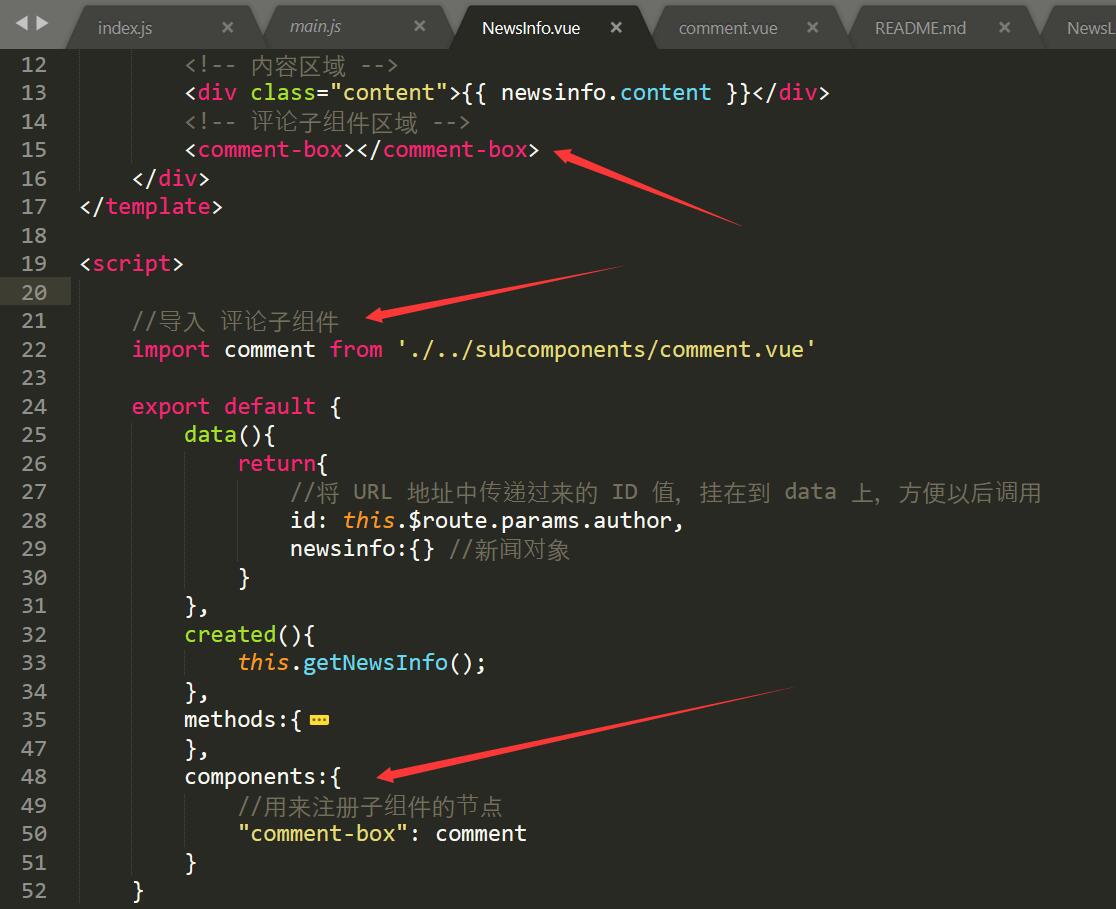
 如何把一个子组件comment.vue放到一个组件中去1、先创建一个单独的comment.vue组件模板<template><divclass="cmt-container"><h3>发表评论</h3><hr><textareaplaceholder="请输入要BB的内容(最多吐槽120字)"maxlength="120"></textarea><mt-buttontype="primary"size="large">发表评论</mt-button><divclass="cmt-list"><divclass="cmt-item"><divclass="cmt-title">第...
如何把一个子组件comment.vue放到一个组件中去1、先创建一个单独的comment.vue组件模板<template><divclass="cmt-container"><h3>发表评论</h3><hr><textareaplaceholder="请输入要BB的内容(最多吐槽120字)"maxlength="120"></textarea><mt-buttontype="primary"size="large">发表评论</mt-button><divclass="cmt-list"><divclass="cmt-item"><divclass="cmt-title">第...
 前言:在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白。然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即notfound页面。一般的处理方法是:在最后添加一个path:*,优先级从上到下查找路由,都没有的时候全部指向404页面,代码如下:constbaseRoute=[{path:'/login',name:'login',component:Login},{path:'/',redirect:'/index',component:Layout,name:'dashbo...
前言:在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白。然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即notfound页面。一般的处理方法是:在最后添加一个path:*,优先级从上到下查找路由,都没有的时候全部指向404页面,代码如下:constbaseRoute=[{path:'/login',name:'login',component:Login},{path:'/',redirect:'/index',component:Layout,name:'dashbo...
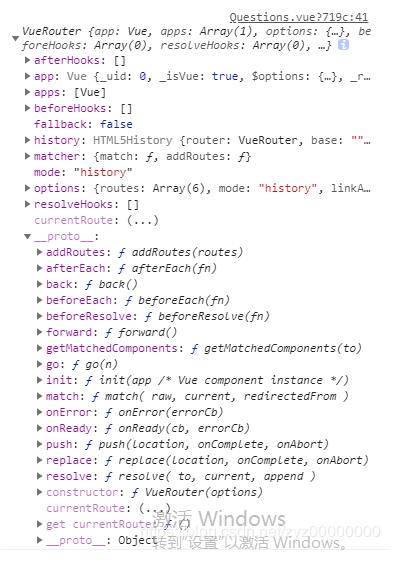
 动态添加路由基本功能letroutes=[{path:'/login',name:'login',component:()=>import('../components/Login.vue')}]this.$router.addRoutes(routes)涉及多层路由嵌套如图单纯使用addRoutes层级结构不同修改路由结构例:{name:'account',path:'/account/account',meta:{title:'个人中心',requireAuth:true},component:account,children:[{name:'account'...
动态添加路由基本功能letroutes=[{path:'/login',name:'login',component:()=>import('../components/Login.vue')}]this.$router.addRoutes(routes)涉及多层路由嵌套如图单纯使用addRoutes层级结构不同修改路由结构例:{name:'account',path:'/account/account',meta:{title:'个人中心',requireAuth:true},component:account,children:[{name:'account'...
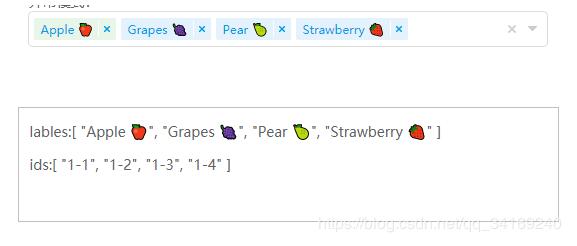
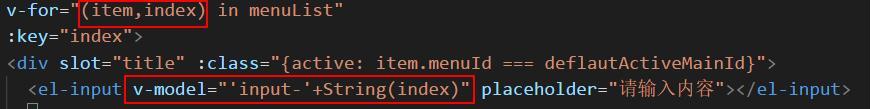
 Vue.js中提供了v-model可以双向绑定表单元素,这个方法可以非常方便的获得输入的值,但是有时候表单元素需要循环生成,在循环中要怎样获得指定输入框的值呢这里介绍两种:一种是v-for中循环生成的输入框,一种是在element-table中生成的输入框在循环中只要给定的v-model不一致就可以为输入框分别绑定,在循环中index每一项都是不一样的,你也可以使用字符拼接的方式,设置v-model对应的值为input1,input2..类似这样的,这样就可以通过绑定...
Vue.js中提供了v-model可以双向绑定表单元素,这个方法可以非常方便的获得输入的值,但是有时候表单元素需要循环生成,在循环中要怎样获得指定输入框的值呢这里介绍两种:一种是v-for中循环生成的输入框,一种是在element-table中生成的输入框在循环中只要给定的v-model不一致就可以为输入框分别绑定,在循环中index每一项都是不一样的,你也可以使用字符拼接的方式,设置v-model对应的值为input1,input2..类似这样的,这样就可以通过绑定...
 1、单选时<selectv-model="selected"><optiondisabledvalue="">请选择</option><option>A</option><option>B</option><option>C</option></select><span>Selected:{{selected}}</span>data:{selected:''}如果v-model表达式的value初始值未能匹配任何选项,<select>元素将被渲染为“未选中”状态。在iOS中,这会使用户无法选择第一个选项。因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样...
1、单选时<selectv-model="selected"><optiondisabledvalue="">请选择</option><option>A</option><option>B</option><option>C</option></select><span>Selected:{{selected}}</span>data:{selected:''}如果v-model表达式的value初始值未能匹配任何选项,<select>元素将被渲染为“未选中”状态。在iOS中,这会使用户无法选择第一个选项。因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样...
 oninput用法<inputtype="text"id="myInput"oninput="myFunction()"><script>functionmyFunction(){}</script>oninput如果需要在Vue中使用则需要写成v-on:input还有绑定id的时候这样写:id="'m_num'+index"注意m_num必须用单引号引起来<inputtype="number":id="'m_num'+index"v-on:input="jsMoney(index)">jsMoney方法jsMoney:function(index){$("#m_num"+index).val()}onchange:input中的文本修改后在input...
oninput用法<inputtype="text"id="myInput"oninput="myFunction()"><script>functionmyFunction(){}</script>oninput如果需要在Vue中使用则需要写成v-on:input还有绑定id的时候这样写:id="'m_num'+index"注意m_num必须用单引号引起来<inputtype="number":id="'m_num'+index"v-on:input="jsMoney(index)">jsMoney方法jsMoney:function(index){$("#m_num"+index).val()}onchange:input中的文本修改后在input...