2020
10-08
10-08
VUE 单页面使用 echart 窗口变化时的用法
 在VUE项目中,为了使echart在窗口变化时能够自适应,要用到window.resize=function(){.......};但是我在项目刚开始的时间就有一个地方的高度变化使用了window.resize,在里面再次使用会覆盖掉原来的,所以在里面图表使用时可以用window.addEventListener('resize',this.resizeFu,false);resixeFu就是图表变化时的方法resizeFu(){letdiv=document.getElementById('changeData');if(div&&this.changeData.DataTi...
继续阅读 >
在VUE项目中,为了使echart在窗口变化时能够自适应,要用到window.resize=function(){.......};但是我在项目刚开始的时间就有一个地方的高度变化使用了window.resize,在里面再次使用会覆盖掉原来的,所以在里面图表使用时可以用window.addEventListener('resize',this.resizeFu,false);resixeFu就是图表变化时的方法resizeFu(){letdiv=document.getElementById('changeData');if(div&&this.changeData.DataTi...
继续阅读 >

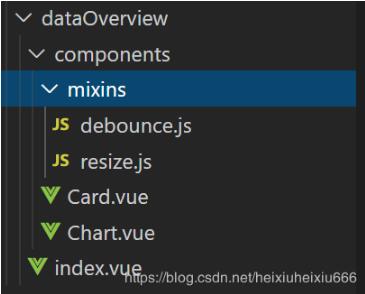
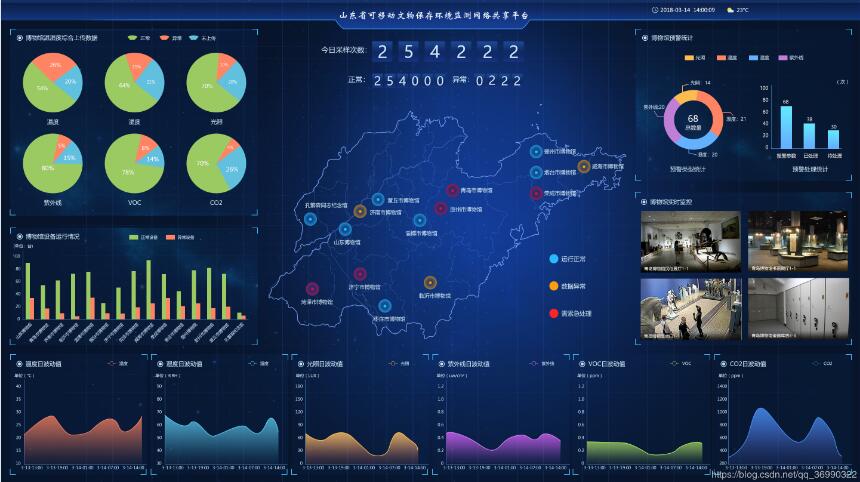
 需求最近公司有个大屏展示项目(如下图)页面的元素需要做响应式监听,图表需要跟着窗口响应变化问题每一个图表都被我写成了一个组件,然后就在每一个组件里写了一串代码,监听浏览器变化结果只有父组件的代码生效mounted(){window.onresize=()=>{//当窗口发生改变时触发//};}原因经简单测试后发现,同一个路由页面只能注册一次浏览器窗口监听事件,第二次注册的会覆盖第一次注册下边代码即可测试mounted(){window.onresi...
需求最近公司有个大屏展示项目(如下图)页面的元素需要做响应式监听,图表需要跟着窗口响应变化问题每一个图表都被我写成了一个组件,然后就在每一个组件里写了一串代码,监听浏览器变化结果只有父组件的代码生效mounted(){window.onresize=()=>{//当窗口发生改变时触发//};}原因经简单测试后发现,同一个路由页面只能注册一次浏览器窗口监听事件,第二次注册的会覆盖第一次注册下边代码即可测试mounted(){window.onresi...
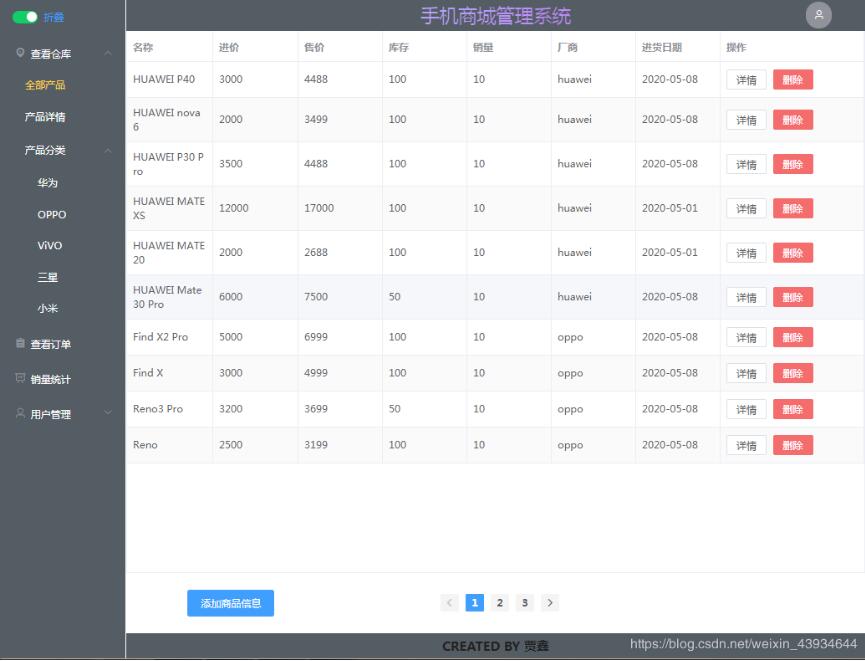
 一、前期准备首先得有一个码云账号,账号名最好是英文,用于线上仓库其次下载一个git到电脑,因为很多git命令,cmd命令行识别不了最好再有一个Iconfont账号,很多前端用到的图标就不用再自己画了,直接添加到项目下载下来就可以用了还需要用到的有node二、建立项目1、首先在码云上新建一个私有的项目(如果项目是共有的,那么所有人都能看见,一般设为私有,然后将项目组的人拉进来就可以了),使用READERME文件初始化这个项目,语...
一、前期准备首先得有一个码云账号,账号名最好是英文,用于线上仓库其次下载一个git到电脑,因为很多git命令,cmd命令行识别不了最好再有一个Iconfont账号,很多前端用到的图标就不用再自己画了,直接添加到项目下载下来就可以用了还需要用到的有node二、建立项目1、首先在码云上新建一个私有的项目(如果项目是共有的,那么所有人都能看见,一般设为私有,然后将项目组的人拉进来就可以了),使用READERME文件初始化这个项目,语...
 话不多说先看效果:我这里使用的是“优设标题这种字体”,接下来就是实现步骤了:1、先在百度上下载所需要的字体ttf文件2、在src文件夹新建common文件夹再建font文件夹3、在font文件夹里新建font.css文件,以及把下载好的ttf文件放入font.css内容如下4、在App.vue的style里引入font.css文件5、在需要用到特殊字体的地方,把font-family:”自定义字体名”,这里的优设标题就是在font.css文件里自定义的字体名这样就实现使用特殊字...
话不多说先看效果:我这里使用的是“优设标题这种字体”,接下来就是实现步骤了:1、先在百度上下载所需要的字体ttf文件2、在src文件夹新建common文件夹再建font文件夹3、在font文件夹里新建font.css文件,以及把下载好的ttf文件放入font.css内容如下4、在App.vue的style里引入font.css文件5、在需要用到特殊字体的地方,把font-family:”自定义字体名”,这里的优设标题就是在font.css文件里自定义的字体名这样就实现使用特殊字...
 sass-loader报错:Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js):ValidationError:Invalidoptionsobject.SassLoaderhasbeeninitializedusinganoptionsobjectthatdoesnotmatchtheAPIschema. -optionshasanunknownproperty'data'.Thesepropertiesarevalid: object{implementation?,sassOptions?,prependData?,sourceMap?,webpackImporter?...
sass-loader报错:Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js):ValidationError:Invalidoptionsobject.SassLoaderhasbeeninitializedusinganoptionsobjectthatdoesnotmatchtheAPIschema. -optionshasanunknownproperty'data'.Thesepropertiesarevalid: object{implementation?,sassOptions?,prependData?,sourceMap?,webpackImporter?...
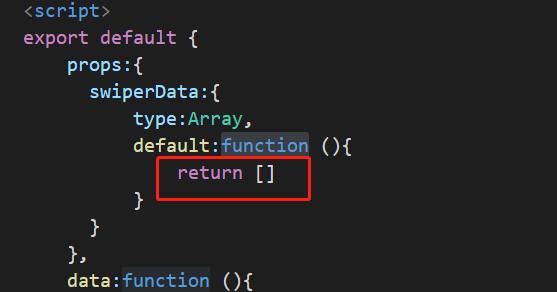
 1、错误写法demo:{type:Array,default:[]}eslint语法报错:Invaliddefaultvalueforprop“demo”:PropswithtypeObject/Arraymustuseafactoryfunctiontoreturnthedefaultvalue.2、正确的写法应该是:demo:{type:Array,default:function(){return[]}}或是用箭头函数:demo:{type:Array,default:()=>[]}3、对象的箭头函数写法:demoObj:{type:Object,default:()=>({})}或是常规demoObj:...
1、错误写法demo:{type:Array,default:[]}eslint语法报错:Invaliddefaultvalueforprop“demo”:PropswithtypeObject/Arraymustuseafactoryfunctiontoreturnthedefaultvalue.2、正确的写法应该是:demo:{type:Array,default:function(){return[]}}或是用箭头函数:demo:{type:Array,default:()=>[]}3、对象的箭头函数写法:demoObj:{type:Object,default:()=>({})}或是常规demoObj:...
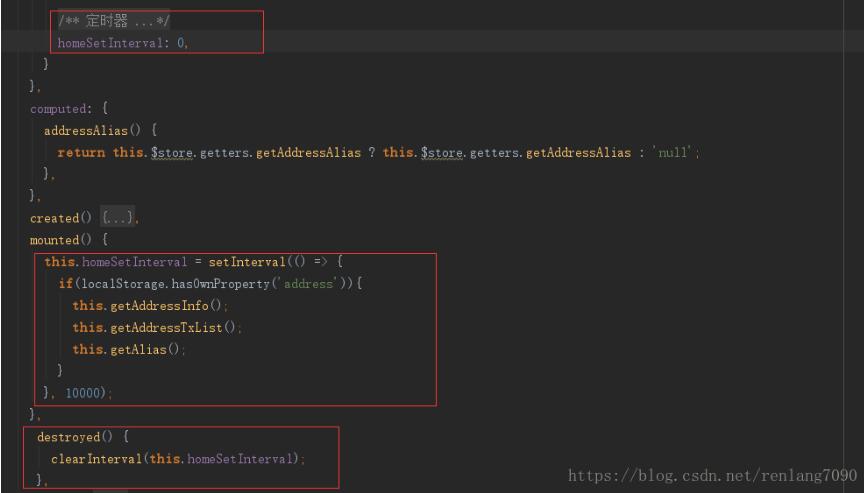
 正常情况下,在data里定义homeSetInterval保存定时器的ID值,在销毁组件是使用clearInterval方法是可行的但在使用了如下的keep缓存模式在使用销毁模式不行了应该使用离开路由器前方法beforeRouteLeave补充知识:vue中使用定时器的坑我们在使用vue的脚手架去搭建开发环境的时候,在A页面写入一个定时器去定时请求一个接口,但是我们去B页面,C页面的时候都会有这个接口定时请求的现象,那么怎样处理呢?第一步:首先我在data函数...
正常情况下,在data里定义homeSetInterval保存定时器的ID值,在销毁组件是使用clearInterval方法是可行的但在使用了如下的keep缓存模式在使用销毁模式不行了应该使用离开路由器前方法beforeRouteLeave补充知识:vue中使用定时器的坑我们在使用vue的脚手架去搭建开发环境的时候,在A页面写入一个定时器去定时请求一个接口,但是我们去B页面,C页面的时候都会有这个接口定时请求的现象,那么怎样处理呢?第一步:首先我在data函数...
 1.在vue项目中的js代码语法与之前使用js和jquery还是有所出入的,现遇到一个点击按钮出现倒计时30S的效果相信大家对着两个函数都陌生,就是一个定时器,setTimeOut只执行一次,而setInterval会重复执行需要注意的是:在setInterval不用的时候一定要用clearSetInterval关闭定时器。2.按照最原始的倒计时效果,实现如下://获取30s控制操作倒计时time(){if(this.timeWait<=0){this.timeWait=0;return;}else{...
1.在vue项目中的js代码语法与之前使用js和jquery还是有所出入的,现遇到一个点击按钮出现倒计时30S的效果相信大家对着两个函数都陌生,就是一个定时器,setTimeOut只执行一次,而setInterval会重复执行需要注意的是:在setInterval不用的时候一定要用clearSetInterval关闭定时器。2.按照最原始的倒计时效果,实现如下://获取30s控制操作倒计时time(){if(this.timeWait<=0){this.timeWait=0;return;}else{...
 需求描述:layout左边菜单栏收缩,右边的content区域的swiper宽度没有改变(没有图,朋友的问题,大体画一下)类似于点击折叠左边目录会变小,右边内容区域会变大,但是swiper在刚开始的时候就确定了宽度,所以我的想法是监听右边宽度大小去updata一下。但是我用vue的watch监听$refs.swiper.offsetwidth失败了!!!!但是宽度确实是在改变的很费解,先说一下解决方法把1、使用element-resize-detectorvarelementResizeDetectorMa...
需求描述:layout左边菜单栏收缩,右边的content区域的swiper宽度没有改变(没有图,朋友的问题,大体画一下)类似于点击折叠左边目录会变小,右边内容区域会变大,但是swiper在刚开始的时候就确定了宽度,所以我的想法是监听右边宽度大小去updata一下。但是我用vue的watch监听$refs.swiper.offsetwidth失败了!!!!但是宽度确实是在改变的很费解,先说一下解决方法把1、使用element-resize-detectorvarelementResizeDetectorMa...