首先 更新你的火狐浏览器到最新版。直接按Ctrl+Shift+K 三键组合直接打开Firebug.
这里的调试网页主要以修改百度的首页。
具体用到的内容会在实际中进行。
第一 调试网络情况。
------------------------------------------------------------------------------
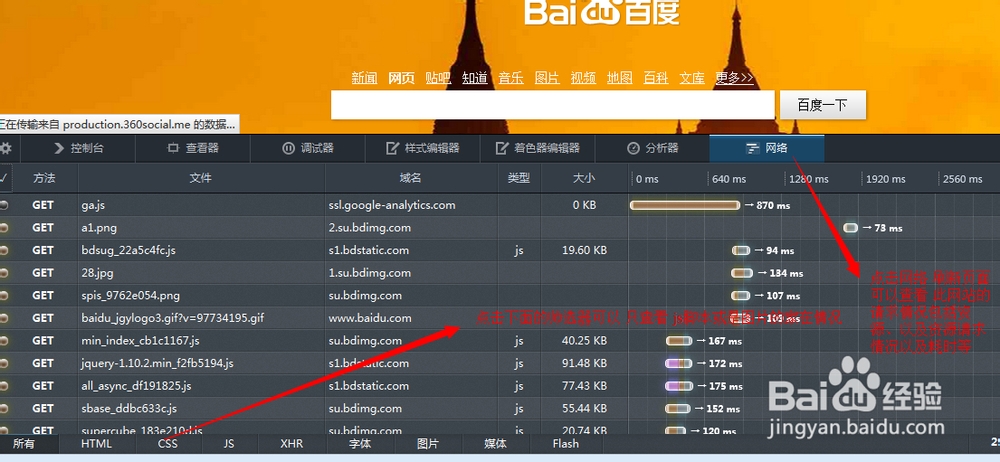
打开百度首页。同时打开 firebug。(Ctrl+shift+K)
如图所示 可以点击网络标签查看 网页的详细的网络请求。

其实,我感觉最有用的就是点击下面的 XHR 标签。打开异步请求过滤。可以查看 网站的异步请求情况。包括post数据。
之后点击过滤出的请求。双击,就可以在右侧查看请求的 参数信息以及发送的cookie等。可以通过此得到请求是否完成,请求的运行情况。
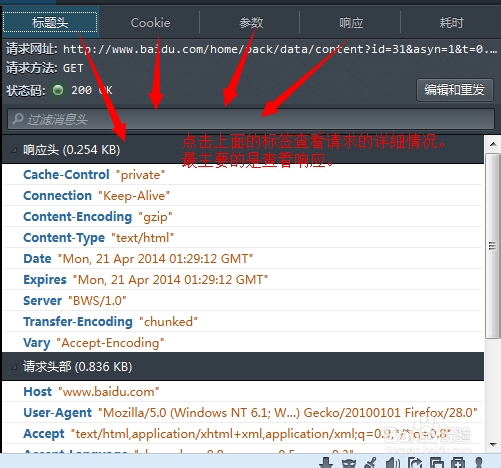
可以点击上面的标签查看请求的返回状况。

如图点击响应。可以查看 这个返回的json数据。
当然也可以 编辑这个请求。测试另外一请求是否正常,这样的话,就不需要再次加载页面运行了。

-------------------------------------------------------------------------------------
第二 调试网页元素DOM。
有这样的情况。我做出一个网页,但是可能在配色或是左右上下边距上需要进行调整。那么可以通过调整元素的css值或是 属性值进行调节。
首先,如何预览整个网页的元素情况?
可以点击查看器。点击左侧的箭头,这时,可以在网页内部移动,鼠标移动到哪个元素上,会显示哪个元素的边框虚线。如图:

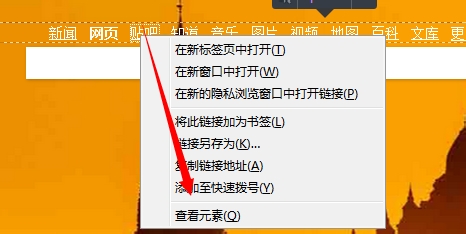
如果我只想查看 百度上面的一个连接。我可以在该链接上右击---->最下面的查看元素。一样可以查看该连接的CSS等情况。如图

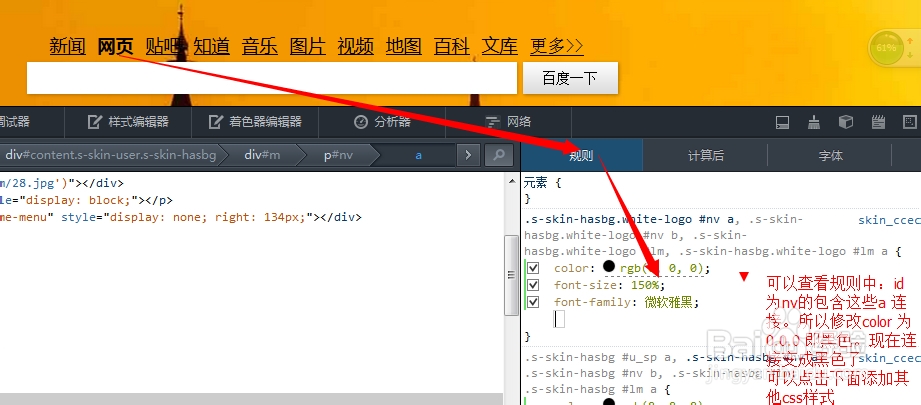
如果我感觉 如果这个连接颜色是 黑色的话,可不可以更好一些?
那么可以右击该链接---->查看元素。
然后查看右下角的css规则(这个规则是 css定义的)点击右侧的计算。可以查看实际执行到元素的css样式(可以有利于调试于元素的css值)

恩,黑色还比较好看。
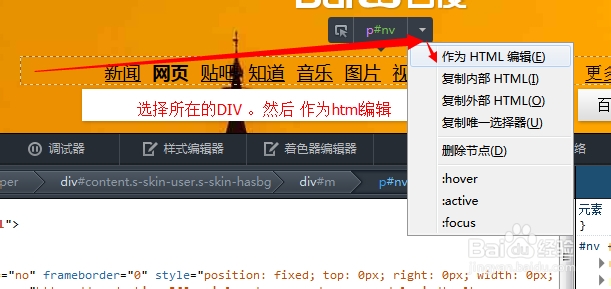
OK。如果我感觉,其实我想把连接修改一些内容和样式那么会怎样。
选中后,选中 html编辑。如图

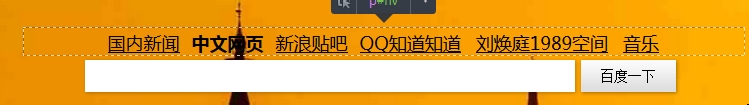
那么修改html元素如图所示

点击上面的空白处应用修改后。
于是就如图了:

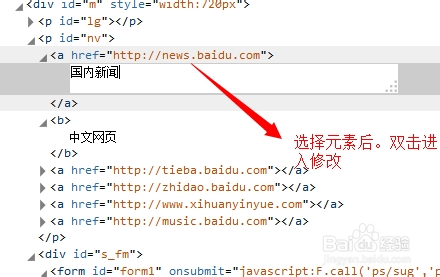
当然也可以选择元素后。双击进入修改。

-----------------------------------------------------------------------------------
第三 调试器。
调试器可以查看网页请求的js脚本以及脚本的定义,以及脚本的变量的实时值。
如图所示

当然也可以右击,弹出中选择插入断点等。
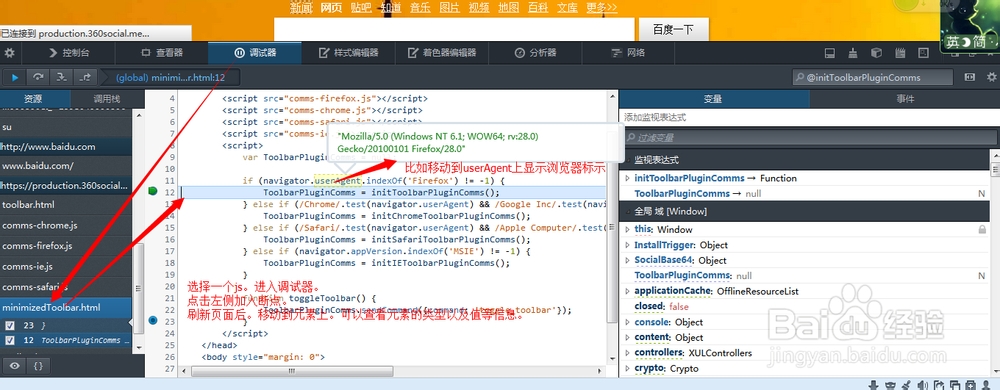
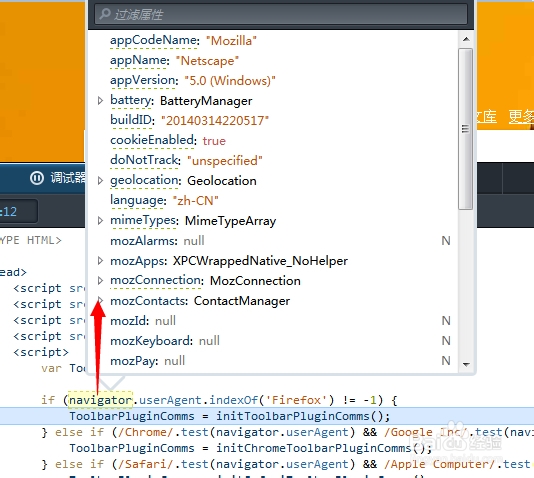
可以移动到 变量上或是对象上。查对象的所有属性以及事件以及值的情况。
如移动到nava 上,显示所有的值等信息。

如果,我想查看某个函数的定义。比如我想查看
if (navigator.userAgent.indexOf('Firefox') != -1) {
ToolbarPluginComms = initToolbarPluginComms();
中 initToolbarPluginComms()的定义。
双击 initToolbarPluginComms()方法选中后。(必须选中。双击即可)
右击 --- 搜索函数定义
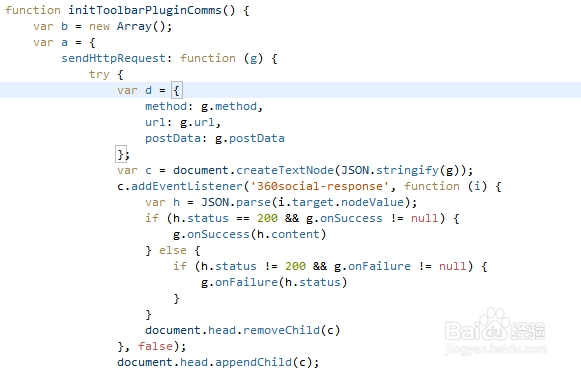
可以查看函数的定义
如果所示找到了函数定义,可以查看具体的函数执行细节。

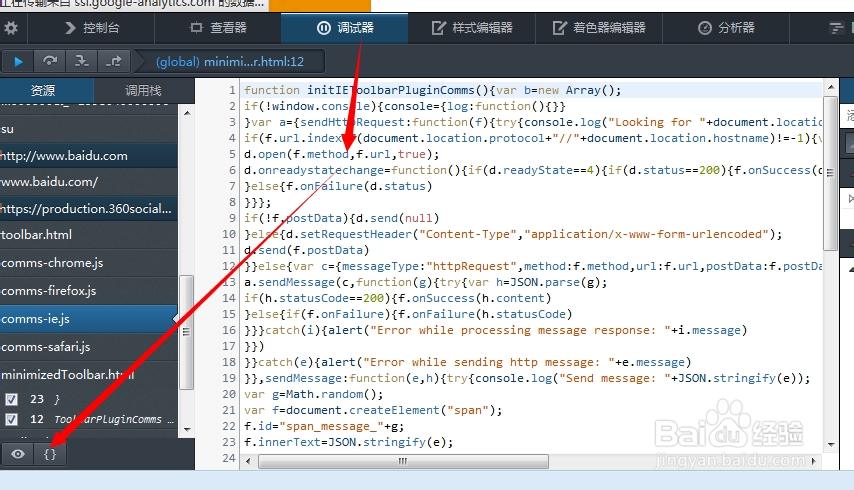
如果 js脚本经过了压缩和简单格式混淆。那么可以点击左侧的美化进行美化操作,如果所示。

如果想查看 脚本的运行情况。
可以点击
F11 进行单步调试。
F10 直接跳到下一个断点。
可以进入脚本信息内部。
右侧显示的是 所在的脚本内部的变量等信息可以进行实时查看。
如图所示: 可以在左上侧的调试标签中点击进行单步等调试。
可以在左上侧的调试标签中点击进行单步等调试。

-------------------------------------------------------------------------------------
好了。目前只是简单介绍了如何使用。
关注编程技巧 回复19领350本编程书籍

