用Python的wx模块创建文本编辑器的方法:
1、设置按钮的位置
import wx app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) win.Show() loadButton = wx.Button(win, label = '打开',pos = (225,5),size = (80,25)) saveButton = wx.Button(win, label = '保存',pos = (315,5),size = (80,25)) filename = wx.TextCtrl(win, pos = (5,5),size = (210,25)) contents = wx.TextCtrl(win, pos = (5,35),size = (390,260), style = wx.TE_MULTILINE | wx.HSCROLL) app.MainLoop()
2、对窗口内容进行布局
import wx app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开') saveButton = wx.Button(bkg, label = '保存') filename = wx.TextCtrl(bkg) contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer() hbox.Add(filename, proportion =1, flag = wx.EXPAND) hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5) hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL) vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5) vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox) win.Show() app.MainLoop()
3、添加事件处理函数
在GUI术语中,用户执行的动作(比如 点击按钮)叫做事件。我们需要让程序注意这些事件并且作出反应。
假设写了一个负责打开文件的函数,并将其命令为load ,然后就可以像下面这样将函数作为loadButton的事件处理函数:
loadButton.Bind(wx.EVT_BUTTON, load)
让我们来完成剩下的工作,现在需要的就是两个事件处理函数:load(打开)和save(保存)。当事件被调用时,它会收到一个事件对象作为它唯一的参数,其中包括发生了什么事情的信息,但是在这里可以忽略这方法的事情,因为程序只关心点击时发生的事情。
def load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close()
文件名使用filename对象GetValue方法获取。为了将文本引入文本区,只要使用contents.SetValue即可。
save函数和load类似,除了它需要写入(‘w'),以及用于文件处理部分的write方法,GetValue用于从文本区获得信息。
def save(event): file = open(filename.GetValue(),'w') file.write(contents.GetValue()) file.close()
完整代码如下:
import wx def load(event): file = open(filename.GetValue()) contents.SetValue(file.read()) file.close() def save(event): file = open(filename.GetValue(),'w') file.write(contents.GetValue()) file.close() app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) bkg = wx.Panel(win) loadButton = wx.Button(bkg, label = '打开') loadButton.Bind(wx.EVT_BUTTON,load) saveButton = wx.Button(bkg, label = '保存') saveButton.Bind(wx.EVT_BUTTON,save) filename = wx.TextCtrl(bkg) contents = wx.TextCtrl(bkg, style = wx.TE_MULTILINE | wx.HSCROLL) hbox = wx.BoxSizer() hbox.Add(filename, proportion =1, flag = wx.EXPAND) hbox.Add(loadButton, proportion =0,flag = wx.LEFT, border = 5) hbox.Add(saveButton, proportion =0,flag = wx.LEFT, border = 5) vbox = wx.BoxSizer(wx.VERTICAL) vbox.Add(hbox,proportion = 0,flag = wx.EXPAND | wx.ALL, border = 5) vbox.Add(contents, proportion = 1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT, border = 5) bkg.SetSizer(vbox) win.Show() app.MainLoop()
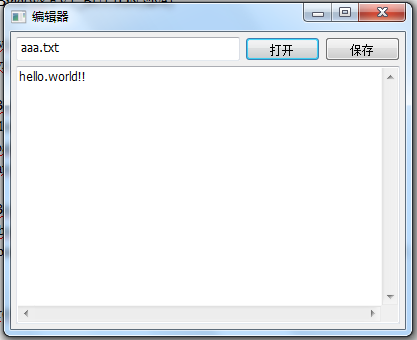
执行结果如下:

内容扩展:
我们来创建一个文本编辑器,功能要求如下:
* 它可以打开给定文件名的文本文件;
* 它可以编辑文件文件
* 它可以保存文本文件
* 它可以正常退出程序
设置按钮位置
import wx app = wx.App() win = wx.Frame(None,title = "编辑器", size=(410,335)) win.Show() loadButton = wx.Button(win, label = '打开',pos = (225,5),size = (80,25)) saveButton = wx.Button(win, label = '保存',pos = (315,5),size = (80,25)) filename = wx.TextCtrl(win, pos = (5,5),size = (210,25)) contents = wx.TextCtrl(win, pos = (5,35),size = (390,260), style = wx.TE_MULTILINE | wx.HSCROLL) app.MainLoop()
这里可能需要注意的是,控件(按钮,输入框)的位置和尺寸,位置和尺寸都包括一对数值:位置包括x 和y坐标,而尺寸包括宽和高。
代码比较简单,按钮控件(打开、保存)就不解释了。需要注意的是文本控件,默认的文本框(text field)就是一行可编译的文本,没有滚动条,为了创建文本区(text area)只要使用style参数调整风格,style 参数的值实际上是个整数,但不用直接指定,可以使用按位或运算符OR联合了wx.TE_MULTILINE来获取多行文件区,以及 wx.HSCROLL来获取水平滚动条。
到此这篇关于Python如何用wx模块创建文本编辑器的文章就介绍到这了,更多相关Python的wx模块创建文本编辑器方法内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/188199/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
