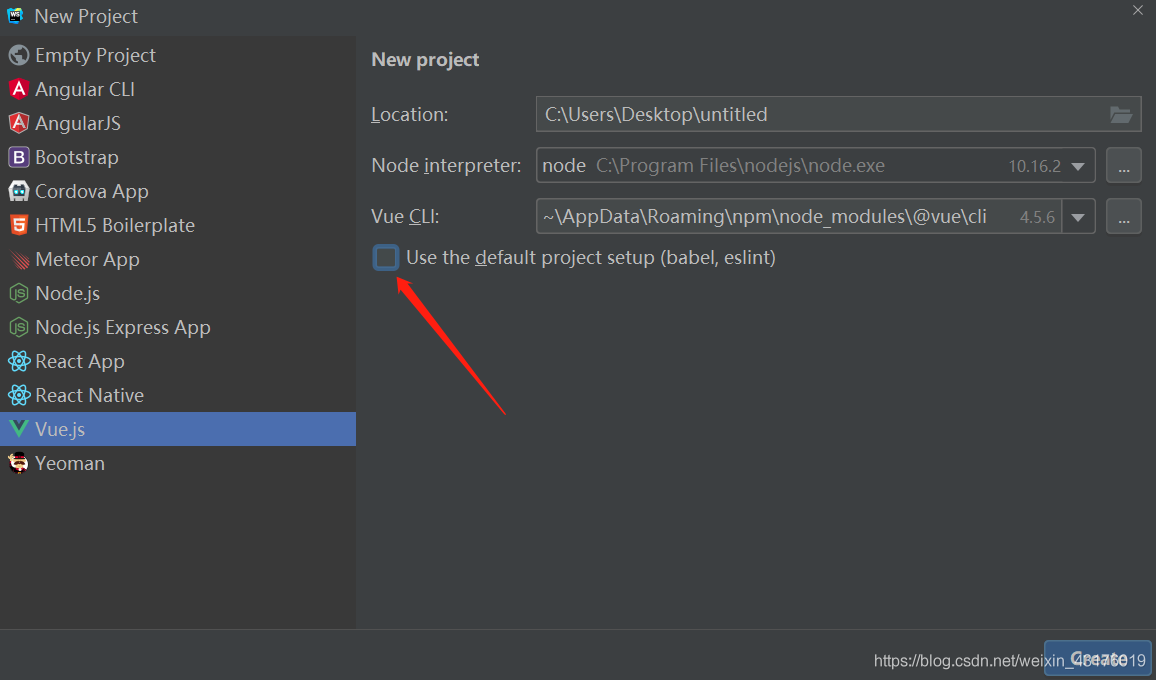
webstorm 文件 -> new -> project
1、尽量不要勾选 Use the default project setup (babel, eslint) 默认建立的项目好多的配置不全,后期再装很麻烦。

2、点击 create 后出现以下选项,按键盘上下键选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载),这里我选择手动

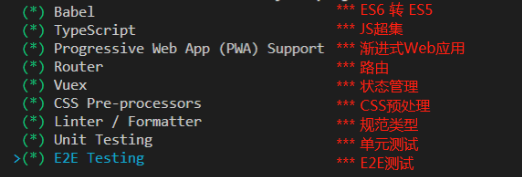
3、选择配置,这时你会看见一些选项,你要集成什么就选就行了,我这里选个我比较常用的(注:空格键是选中与取消,A键是全选),这里有些选项可能看不见,移动上下键也不行,需要将选项边框网上拉才可以显示全。

4、选择合适的 vue.js 版本开始这个项目,这里我选 3.x

5、是否使用babel做转义 yes

6、是否使用class风格的组件语法 yes

7、是否使用history模式

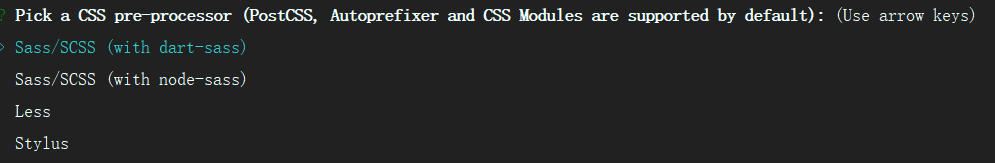
8、选择预处理的模式 这里我选 dart-sass ,与 node-sass 区别
- node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
dart-sass 是用 drat VM 来编译 sass;node-sass是自动编译实时的,dart-sass需要保存后才会生效 - 推荐 dart-sass 性能更好(也是 sass 官方使用的),而且 node-sass 因为国情问题经常装不上

9、Pick a linter / formatter config: (Use arrow keys):选择语法检测规范 这里我选择 ESLint +Prettier

10、保存就检测 和 fix和commit时候检查 这里我选择第一个

11、放独立文件夹 与 放 package.json 。这里看自己喜欢哪个,这里我选的是 放独立文件夹

12、是否记录一下以便下次继续使用这套配置 .键入N不记录,如果键入Y需要输入保存名字

13、静静等待完成即可,如果时间比较长的话你可以去睡一觉。直到页面出现 Done 你就可以起来搬砖了。
到此这篇关于webstorm建立vue-cli脚手架的傻瓜式教程的文章就介绍到这了,更多相关webstorm建立vue-cli脚手架内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/196145/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
