2022
01-12
01-12
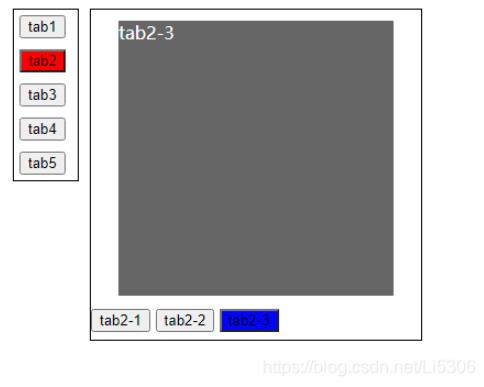
jQuery实现嵌套选项卡功能
 本文实例为大家分享了jQuery实现嵌套选项卡功能的具体代码,供大家参考,具体内容如下知识点总结:1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。2.removeClass():方法从被选元素移除一个或多个类。3.addClass():方法向被选元素添加一个或多个类。4.eq():方法将匹配元素集缩减值指定index上的一个。5.hide()和show():隐藏和显示特效。6.parent():获得当前匹配元素集合中每个元素的父...
继续阅读 >
本文实例为大家分享了jQuery实现嵌套选项卡功能的具体代码,供大家参考,具体内容如下知识点总结:1.siblings():兄弟元素,获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。2.removeClass():方法从被选元素移除一个或多个类。3.addClass():方法向被选元素添加一个或多个类。4.eq():方法将匹配元素集缩减值指定index上的一个。5.hide()和show():隐藏和显示特效。6.parent():获得当前匹配元素集合中每个元素的父...
继续阅读 >

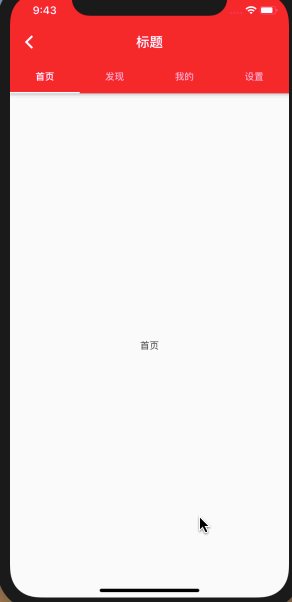
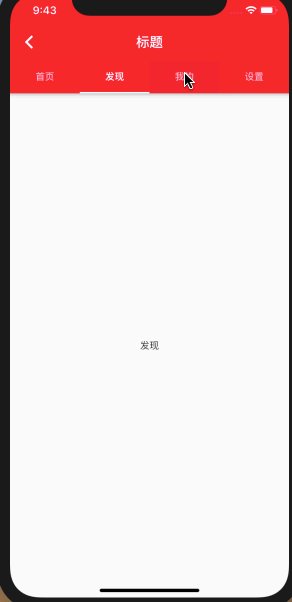
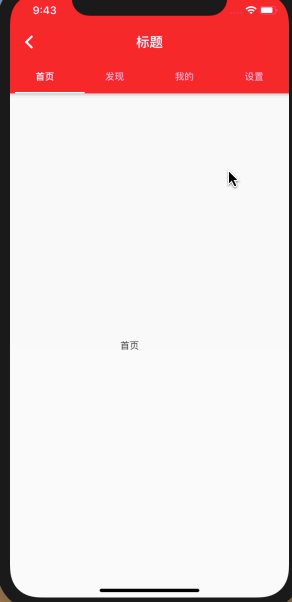
 本文实例为大家分享了flutter实现appbar下选项卡切换的具体代码,供大家参考,具体内容如下TabBar、Tab、TabBarView结合实现这里实现的是appbar下的选项卡import'package:flutter/material.dart';/***有状态StatefulWidget*继承于StatefulWidget,通过State的build方法去构建控件*/classTabBarAndTopTabextendsStatefulWidget{通过构造方法传值TabBarAndTopTab();//主要是负责创建state@override_Demo...
本文实例为大家分享了flutter实现appbar下选项卡切换的具体代码,供大家参考,具体内容如下TabBar、Tab、TabBarView结合实现这里实现的是appbar下的选项卡import'package:flutter/material.dart';/***有状态StatefulWidget*继承于StatefulWidget,通过State的build方法去构建控件*/classTabBarAndTopTabextendsStatefulWidget{通过构造方法传值TabBarAndTopTab();//主要是负责创建state@override_Demo...
 本文实例为大家分享了Android自定义选项卡切换效果的具体代码,供大家参考,具体内容如下一、实际使用的效果二、自定义可切换的标题栏1、布局<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="232dp"android:l...
本文实例为大家分享了Android自定义选项卡切换效果的具体代码,供大家参考,具体内容如下一、实际使用的效果二、自定义可切换的标题栏1、布局<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="232dp"android:l...
 本文实例为大家分享了vue实现商品详情页功能之商品选项卡的具体代码,供大家参考,具体内容如下用户点击商品进入商品详情页,默认显示第一个小图对应的大图,然后鼠标滑到小图上,大图也会发生改变,实现效果如下:实现代码:shopitem.vue的template(HTML),上面是大图,下面是小图,鼠标滑动到小图上,触发getUrl事件(参数是小图的show属性,索引):item.json文件(我的数据文件,默认第一个小图的show为true,默认大图显示第...
本文实例为大家分享了vue实现商品详情页功能之商品选项卡的具体代码,供大家参考,具体内容如下用户点击商品进入商品详情页,默认显示第一个小图对应的大图,然后鼠标滑到小图上,大图也会发生改变,实现效果如下:实现代码:shopitem.vue的template(HTML),上面是大图,下面是小图,鼠标滑动到小图上,触发getUrl事件(参数是小图的show属性,索引):item.json文件(我的数据文件,默认第一个小图的show为true,默认大图显示第...
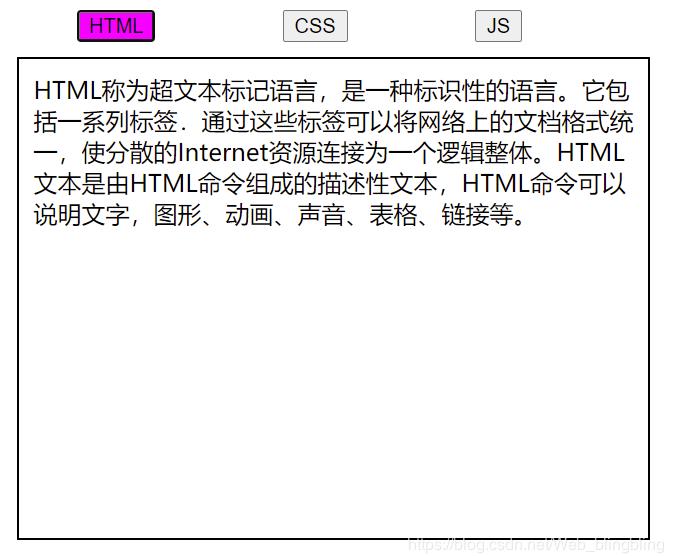
 本文实例为大家分享了js实现简单选项卡制作代码,供大家参考,具体内容如下实现功能通过点击按钮查看相应的介绍;按钮相应的变色;内容相应的切换;html文件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>选项卡</title><linkrel="stylesheet"href="./css/style.css"></head><body><divid="box"><buttonclass="active"...
本文实例为大家分享了js实现简单选项卡制作代码,供大家参考,具体内容如下实现功能通过点击按钮查看相应的介绍;按钮相应的变色;内容相应的切换;html文件<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>选项卡</title><linkrel="stylesheet"href="./css/style.css"></head><body><divid="box"><buttonclass="active"...
 选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...
选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...
 选项卡的功能用途有很多地方:例如商品评论的切换,还有文章分类,还有各种各样的切换功能需要用到。这个实现是通过for循环,取数值下标的方式来实现切换test.wxml<viewclass='content'><viewclass='tab{{idx==index?"type-item-on":""}}'data-index='{{index}}'catchtap='tab'wx:for='{{tab}}'wx:key='key'>{{item.title}}</view></view><viewwx:if='{{idx==0}}'class='tab1'data-id='0'bindtouchmove="han...
选项卡的功能用途有很多地方:例如商品评论的切换,还有文章分类,还有各种各样的切换功能需要用到。这个实现是通过for循环,取数值下标的方式来实现切换test.wxml<viewclass='content'><viewclass='tab{{idx==index?"type-item-on":""}}'data-index='{{index}}'catchtap='tab'wx:for='{{tab}}'wx:key='key'>{{item.title}}</view></view><viewwx:if='{{idx==0}}'class='tab1'data-id='0'bindtouchmove="han...
 本文实例为大家分享了JS实现选项卡的具体代码,供大家参考,具体内容如下案例描述在浏览器中显示一个选项卡界面,头部为1、2、3、4、5。点击头部任意一个数字,都在下方显示出不同的信息,并且鼠标停留在任意一个数字上时,数字的颜色改变。案例如下图所示默认的是数字1中的内容点击数字二点击其他数字依此类推,在这里就不一一展示了HTML代码全部HTML代码展示<divid="table"><!--头部--><divid="header"><ul><liclass=...
本文实例为大家分享了JS实现选项卡的具体代码,供大家参考,具体内容如下案例描述在浏览器中显示一个选项卡界面,头部为1、2、3、4、5。点击头部任意一个数字,都在下方显示出不同的信息,并且鼠标停留在任意一个数字上时,数字的颜色改变。案例如下图所示默认的是数字1中的内容点击数字二点击其他数字依此类推,在这里就不一一展示了HTML代码全部HTML代码展示<divid="table"><!--头部--><divid="header"><ul><liclass=...