2023
03-16
03-16
原生js实现简单轮播图效果
本文实例为大家分享了js实现简单轮播图效果的具体代码,供大家参考,具体内容如下效果如下:分析:分析效果:分析实现:1、通过document.querySelector('.类名')的形式获取到装轮播图的大盒子(.carousel)、装轮播图左右按钮的标签的父元素(.chevron)、获取左右按钮(.chevron-left、.chevron-right)、获取放轮播图图片的父元素ul(.carousel-body)【注:这里获取ul而不是回去li,是因为移动轮播图的时候是整个ul一起移动...
继续阅读 >

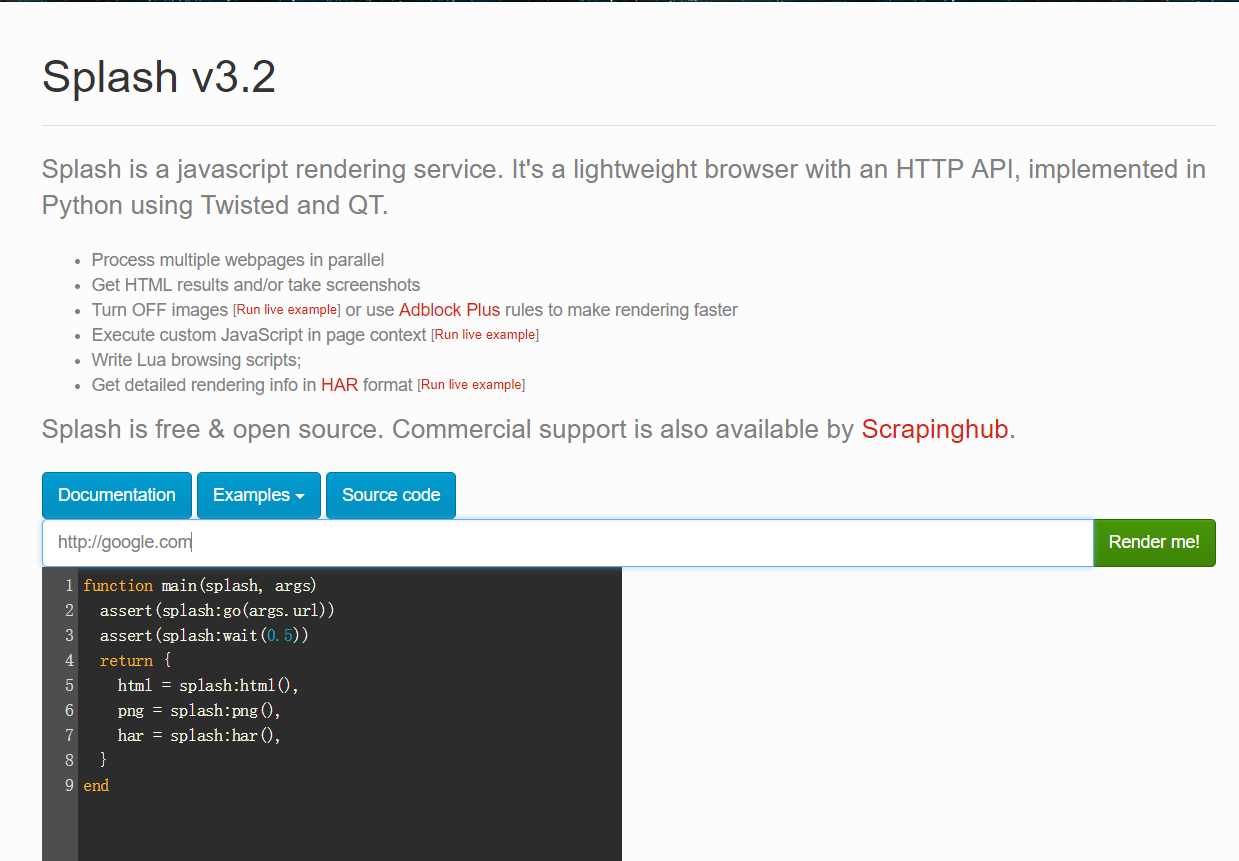
 目录1.什么是scrapy_splash?2.scrapy_splash的作用3.scrapy_splash的环境安装3.1使用splash的docker镜像3.2在python虚拟环境中安装scrapy-splash包4.在scrapy中使用splash4.1创建项目创建爬虫4.2完善settings.py配置文件4.3不使用splash4.4使用splash4.5分别运行俩个爬虫,并观察现象4.6结论5.了解更多6.小结1.什么是scrapy_splash?scrapy_splash是scrapy的一个组件scrapy-splash加载js数据是基于Splash来实...
目录1.什么是scrapy_splash?2.scrapy_splash的作用3.scrapy_splash的环境安装3.1使用splash的docker镜像3.2在python虚拟环境中安装scrapy-splash包4.在scrapy中使用splash4.1创建项目创建爬虫4.2完善settings.py配置文件4.3不使用splash4.4使用splash4.5分别运行俩个爬虫,并观察现象4.6结论5.了解更多6.小结1.什么是scrapy_splash?scrapy_splash是scrapy的一个组件scrapy-splash加载js数据是基于Splash来实...
 目录1.什么叫动态类型2.数据类型2.1原始类型(6种原始类型,使用typeof运算符检查)2.2null与Object2.3typeof操作符重点说明3.原始值3.1原始值基本概念3.2各类型说明1.什么叫动态类型JavaScript是一种弱类型或者说动态语言。我们不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据leta;//初始不给任何类型a=11;//a此时是n...
目录1.什么叫动态类型2.数据类型2.1原始类型(6种原始类型,使用typeof运算符检查)2.2null与Object2.3typeof操作符重点说明3.原始值3.1原始值基本概念3.2各类型说明1.什么叫动态类型JavaScript是一种弱类型或者说动态语言。我们不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据leta;//初始不给任何类型a=11;//a此时是n...