2022
05-30
05-30
JavaScript style对象与CurrentStyle对象案例详解
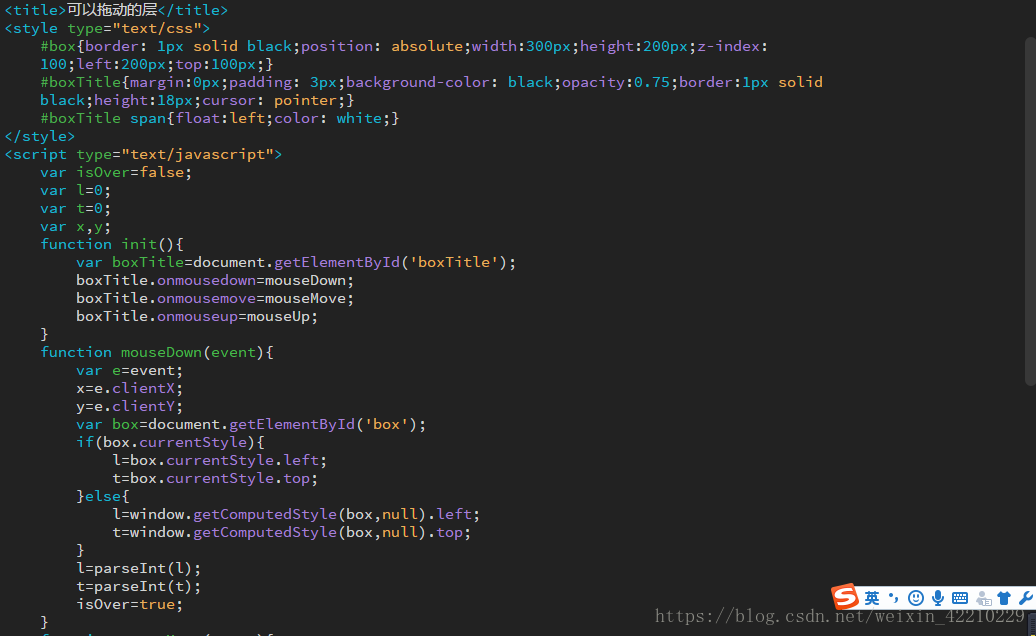
 1、Style对象style对象代表一个单独的样式声明,可以从应用样式的文档元素访问Style对象。style对象获取的是内联样式,即元素标签中style属性的值。例子:<styletype="text/css">#div{color:gray;}</div>//内部样式<divid="div"style="color:red;"></div>//内联样式document.getElementById('id').style.color;//值为red2、currentStyle对象返回所有样式声明(包括内部、外部、内联)按css层叠规则作用于元素的最终样式。只有IE...
继续阅读 >
1、Style对象style对象代表一个单独的样式声明,可以从应用样式的文档元素访问Style对象。style对象获取的是内联样式,即元素标签中style属性的值。例子:<styletype="text/css">#div{color:gray;}</div>//内部样式<divid="div"style="color:red;"></div>//内联样式document.getElementById('id').style.color;//值为red2、currentStyle对象返回所有样式声明(包括内部、外部、内联)按css层叠规则作用于元素的最终样式。只有IE...
继续阅读 >
