2020
11-29
11-29
JavaScript用document.write()输出换行的示例代码
 当我们想用document.write()输出换行时,可能会第一时间想到加"\n",但是其实不能达到我们的想要效果,只会得到一个空格的效果。正确的方法是使用:</br>样例代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><script>//使用\n换行--->错误的方法document.write("这是第一句话。"+"\n");//并不会换行,只会得到一个空格的效果document.write("这是第二句话。");document.write("</b...
继续阅读 >
当我们想用document.write()输出换行时,可能会第一时间想到加"\n",但是其实不能达到我们的想要效果,只会得到一个空格的效果。正确的方法是使用:</br>样例代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><script>//使用\n换行--->错误的方法document.write("这是第一句话。"+"\n");//并不会换行,只会得到一个空格的效果document.write("这是第二句话。");document.write("</b...
继续阅读 >

 本文实例为大家分享了js实现弹窗猜数字游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><script>varnum=Math.floor(Math.random()*100+1);//产生0-100的数加以1do{varguess=parseInt(prompt("下面进行猜数字游戏,请输入1到100之间的整数:",""));if(guess===num){//当guess值等同随机数值时,直接比较值alert("恭喜你,猜...
本文实例为大家分享了js实现弹窗猜数字游戏的具体代码,供大家参考,具体内容如下<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><script>varnum=Math.floor(Math.random()*100+1);//产生0-100的数加以1do{varguess=parseInt(prompt("下面进行猜数字游戏,请输入1到100之间的整数:",""));if(guess===num){//当guess值等同随机数值时,直接比较值alert("恭喜你,猜...
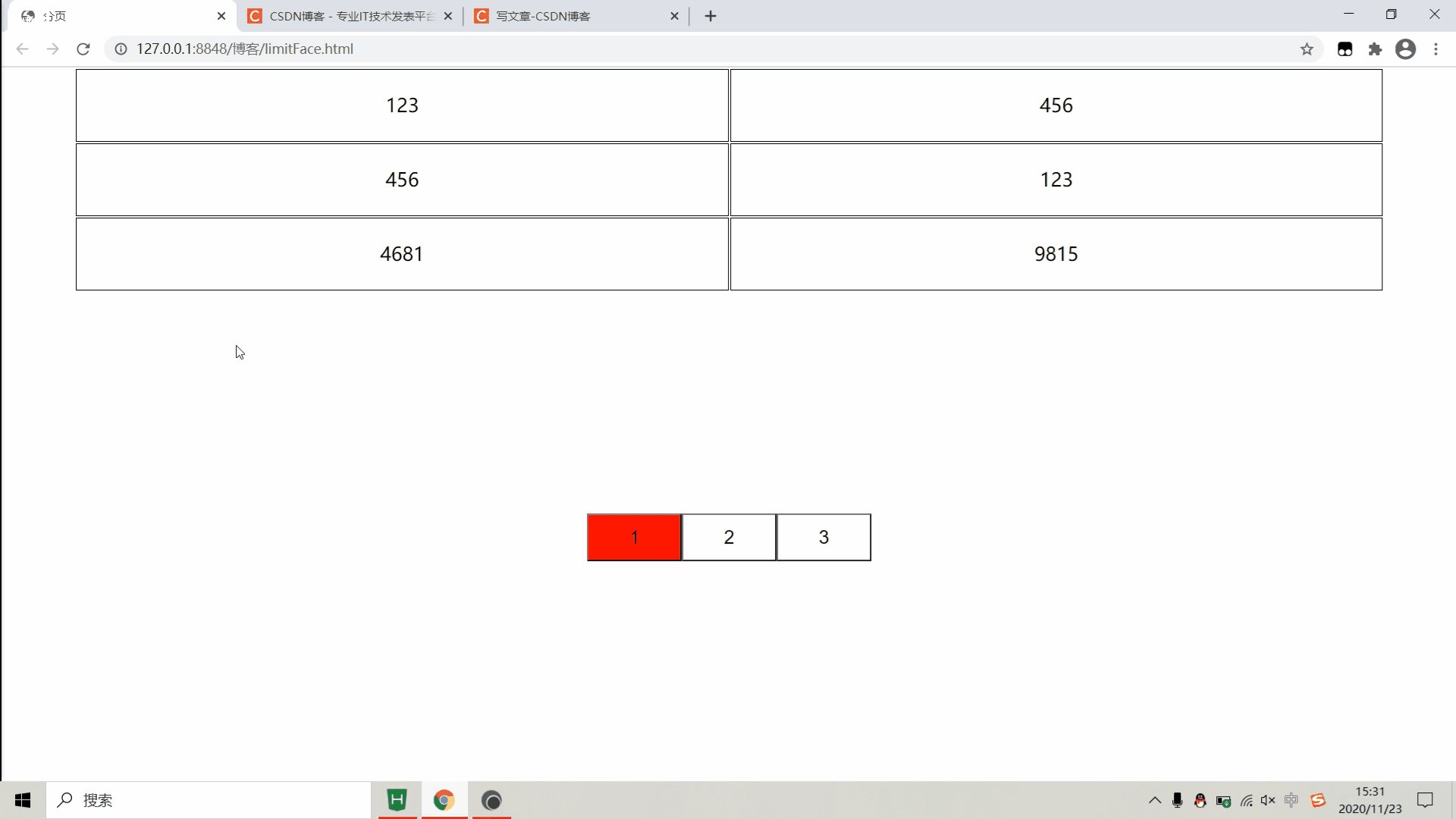
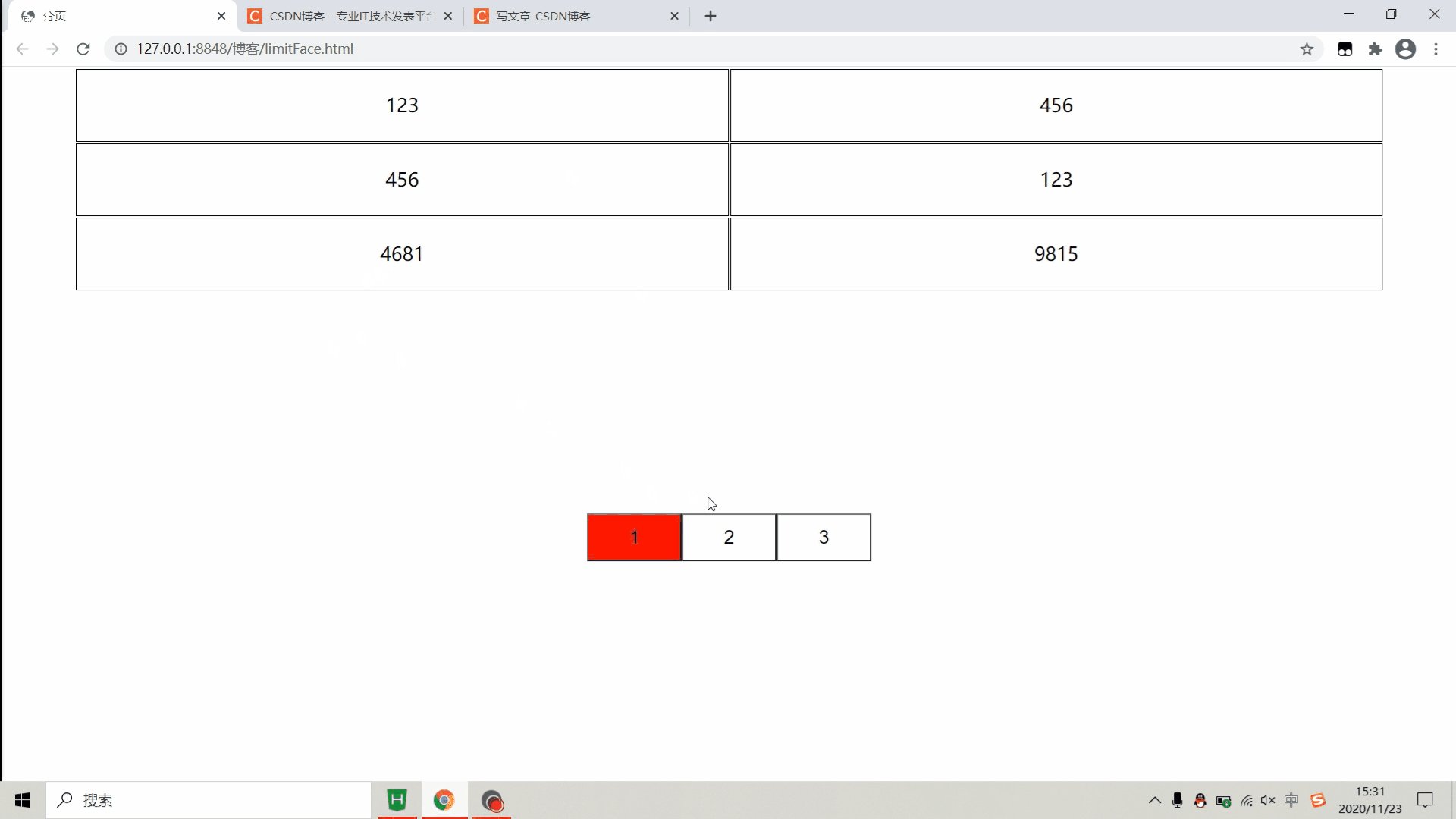
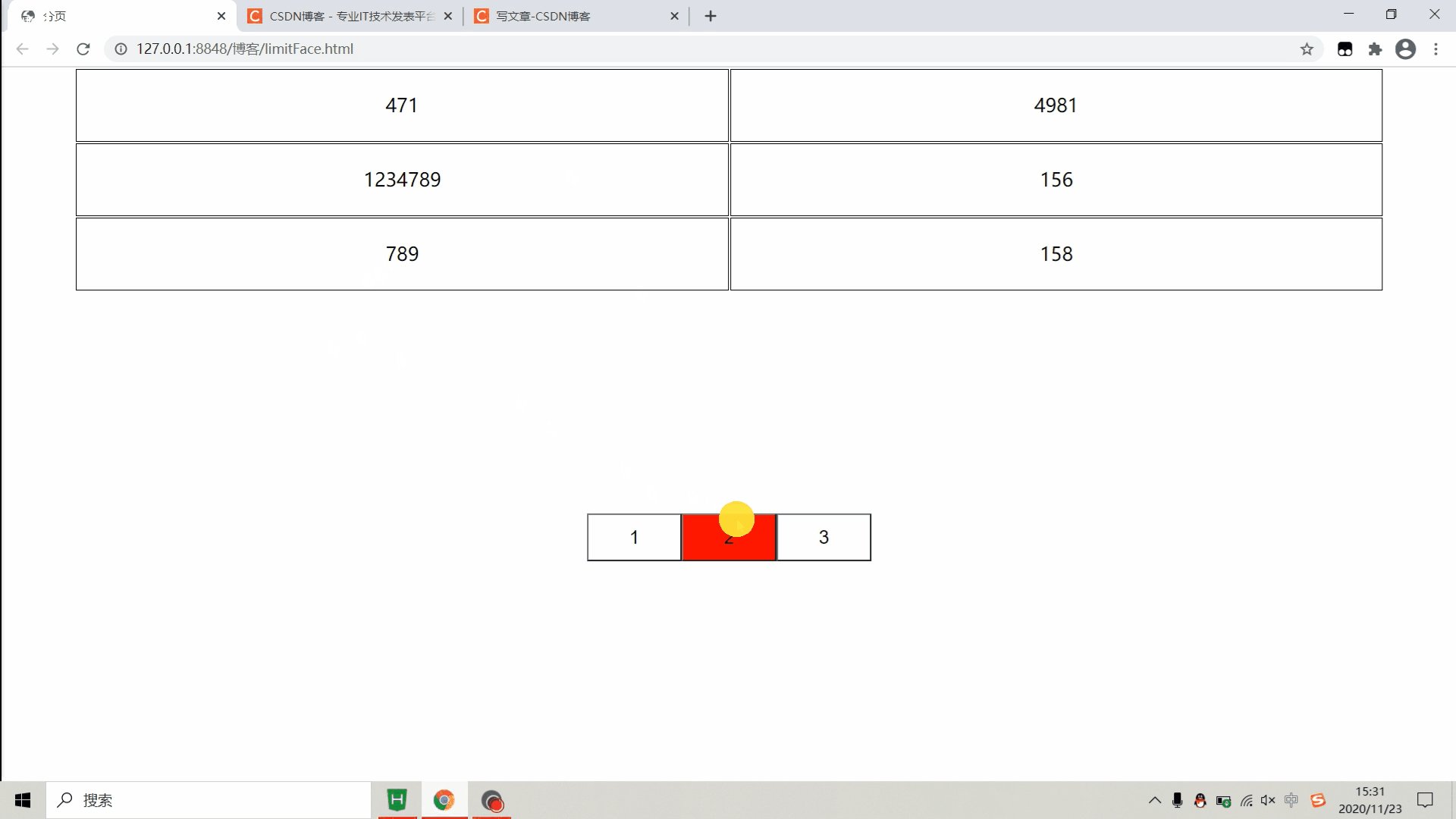
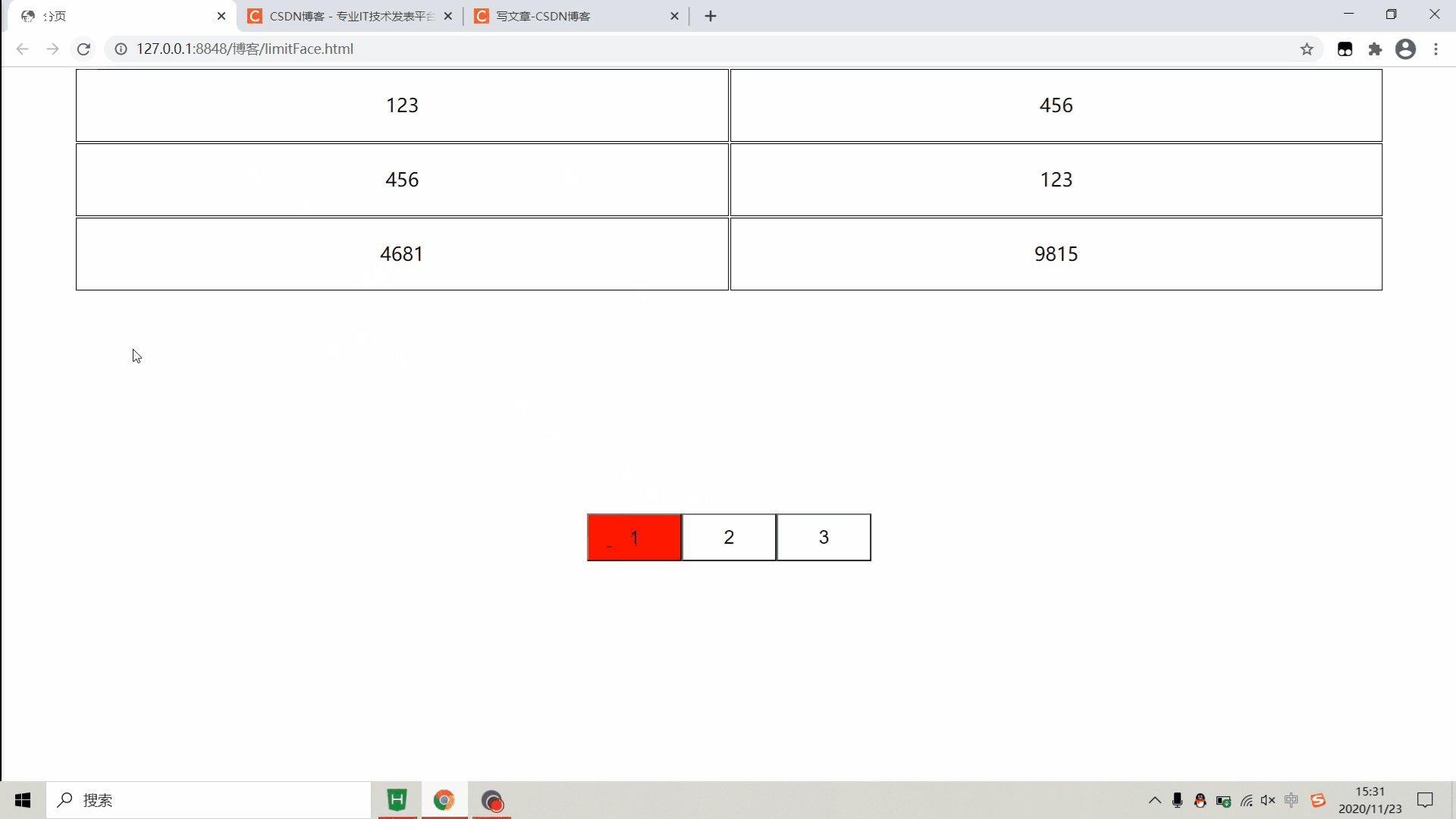
 前言:今天给大家带来的是前端数据的分页功能,供大家参考,具体内容如下先上一波效果图展示:直接上代码:这里使用的是JavaScript来实现关于代码详解都以注释的方式写在JavaScript里的HTML:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>分页</title><linkrel="stylesheet"href="css/limitFace.css"rel="externalnofollow"></head><body><divclass="all"><tableid="table"></table><divid="i...
前言:今天给大家带来的是前端数据的分页功能,供大家参考,具体内容如下先上一波效果图展示:直接上代码:这里使用的是JavaScript来实现关于代码详解都以注释的方式写在JavaScript里的HTML:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>分页</title><linkrel="stylesheet"href="css/limitFace.css"rel="externalnofollow"></head><body><divclass="all"><tableid="table"></table><divid="i...
 本文实例为大家分享了js实现缓动动画的具体代码,供大家参考,具体内容如下利用定时器来控制元素的offsetLeft的值,offsetLeft=开始位置+(最终位置-开始位置)*缓动系数<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{margin:0;padding:0;border:none;list-style:none;}body{background-color:pink;}#nav{width:900px;height:63px;backgrou...
本文实例为大家分享了js实现缓动动画的具体代码,供大家参考,具体内容如下利用定时器来控制元素的offsetLeft的值,offsetLeft=开始位置+(最终位置-开始位置)*缓动系数<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{margin:0;padding:0;border:none;list-style:none;}body{background-color:pink;}#nav{width:900px;height:63px;backgrou...
 JavaScript原生定时器实现动画的缓动效果,供大家参考,具体内容如下原理很简单通过定时器修改边距达到移动动画效果实现速度的变化缓动必然移动速度会有变化,这里需要用到一个小公式或者说算法?移动单位=(指定移动位置边距-obj.offsetLeft)/10;varstep=(ydpx-obj.offsetLeft)/10;有一个细节需要注意下:移动的步数应该去掉小数,否者因为除法的原因无法移动到指定位置,会有一些差距当step小于0对应的是向左移动舍去...
JavaScript原生定时器实现动画的缓动效果,供大家参考,具体内容如下原理很简单通过定时器修改边距达到移动动画效果实现速度的变化缓动必然移动速度会有变化,这里需要用到一个小公式或者说算法?移动单位=(指定移动位置边距-obj.offsetLeft)/10;varstep=(ydpx-obj.offsetLeft)/10;有一个细节需要注意下:移动的步数应该去掉小数,否者因为除法的原因无法移动到指定位置,会有一些差距当step小于0对应的是向左移动舍去...
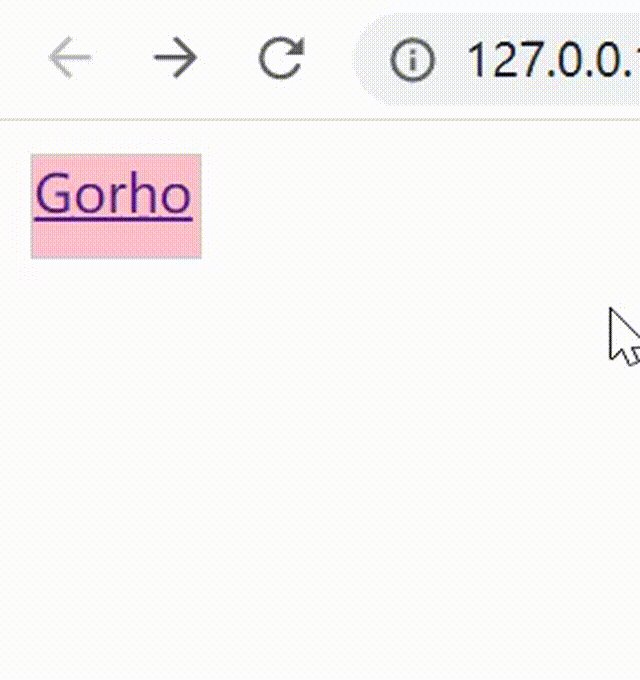
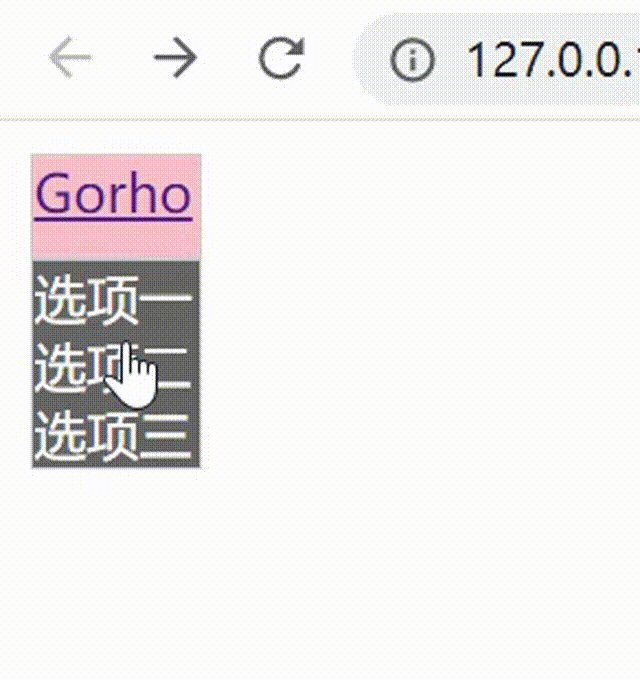
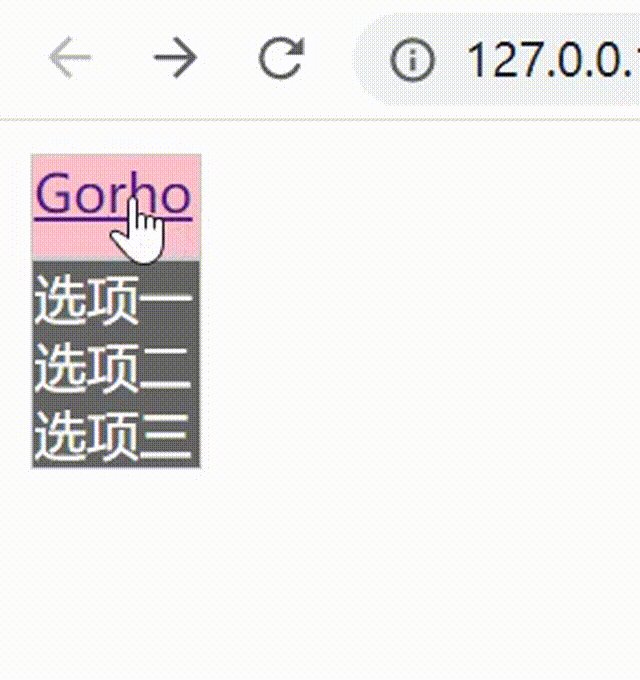
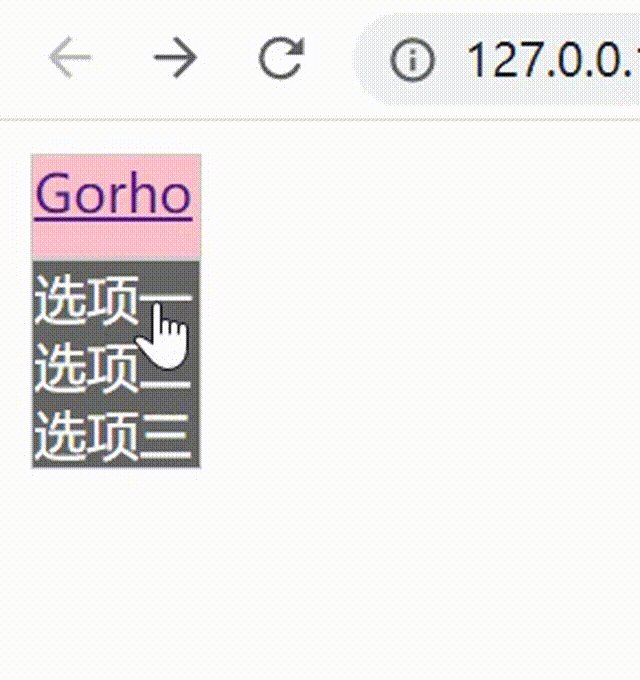
 JavaScript实现HTML导航栏下拉菜单[悬浮显示]前端界面进行设计时,我们会遇到鼠标悬浮在某选项上,然后就会凭空显示出菜单出来,这种设计的确受到了很多人的青睐。其实纯css也是可以实现的,但是会有一些限制,必须如要显示的菜单需要作为鼠标悬浮元素的子元素,选择器优先级等等。废话不多说,直接看效果!样式有点丑。代码实现(JavaScript)1、获取要悬浮的对象和菜单对象//获取需要悬浮的对象letshow=document.getElement...
JavaScript实现HTML导航栏下拉菜单[悬浮显示]前端界面进行设计时,我们会遇到鼠标悬浮在某选项上,然后就会凭空显示出菜单出来,这种设计的确受到了很多人的青睐。其实纯css也是可以实现的,但是会有一些限制,必须如要显示的菜单需要作为鼠标悬浮元素的子元素,选择器优先级等等。废话不多说,直接看效果!样式有点丑。代码实现(JavaScript)1、获取要悬浮的对象和菜单对象//获取需要悬浮的对象letshow=document.getElement...
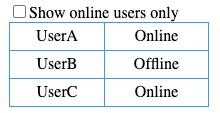
 本文实例为大家分享了js实现筛选功能的具体代码,供大家参考,具体内容如下功能通过复选框对显示内容进行筛选,如,勾选后仅显示在线用户。代码js※需jQuery。functionfilter(){varcheck=document.getElementById('checkbox');varmembers=$('.member');varstatus=$('.memberStatus');if(check.checked){members.each(function(i,member){if(status[i].innerText=='Offline'){member.style.display='no...
本文实例为大家分享了js实现筛选功能的具体代码,供大家参考,具体内容如下功能通过复选框对显示内容进行筛选,如,勾选后仅显示在线用户。代码js※需jQuery。functionfilter(){varcheck=document.getElementById('checkbox');varmembers=$('.member');varstatus=$('.memberStatus');if(check.checked){members.each(function(i,member){if(status[i].innerText=='Offline'){member.style.display='no...
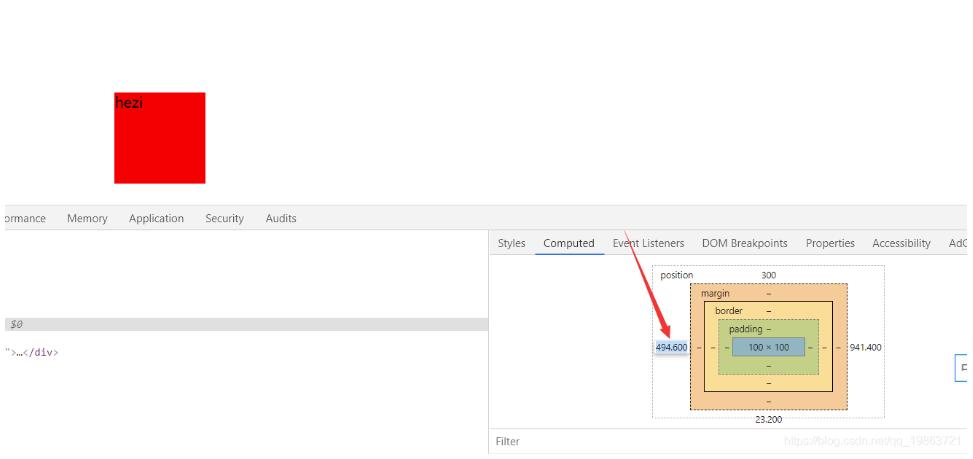
 本文实例为大家分享了javascript实现电商放大镜效果的具体代码,供大家参考,具体内容如下学习内容:1、event.pageX属性返回鼠标指针的位置,相对于文档的左边缘。2、clientX事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标。3、onmouseenter鼠标移入4、onmouseleave鼠标移出案例完整代码。html+css3+javascript案例需求:鼠标点击左边图片时(鼠标呈十字架),遮罩层显示,右边盒子显示。且鼠标移动...
本文实例为大家分享了javascript实现电商放大镜效果的具体代码,供大家参考,具体内容如下学习内容:1、event.pageX属性返回鼠标指针的位置,相对于文档的左边缘。2、clientX事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标。3、onmouseenter鼠标移入4、onmouseleave鼠标移出案例完整代码。html+css3+javascript案例需求:鼠标点击左边图片时(鼠标呈十字架),遮罩层显示,右边盒子显示。且鼠标移动...
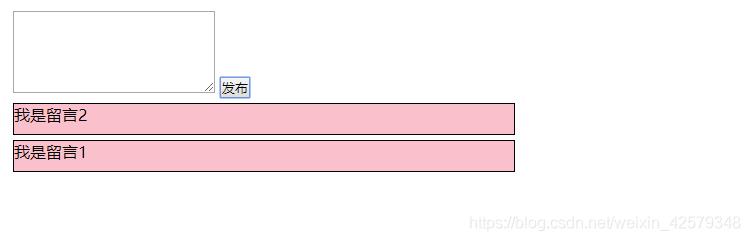
 JavaScript(JS)网页?留言板,供大家参考,具体内容如下在使用网页进行冲浪时,经常会发表自己的留言。发布留言的留言板是怎么做的呢?制作一个简单的留言板。首先需要一个textarea框,旁边放置一个按钮,然后需要一个ul标签,里面不需要放置li元素,用CSS加以简单的修饰。紧接着获取元素,在点击按钮后,创建一个li,将文本框里面的赋值给li,将li插入到ul的第一个孩子的前面。<!DOCTYPEhtml><htmllang="zh-CN"><head><metach...
JavaScript(JS)网页?留言板,供大家参考,具体内容如下在使用网页进行冲浪时,经常会发表自己的留言。发布留言的留言板是怎么做的呢?制作一个简单的留言板。首先需要一个textarea框,旁边放置一个按钮,然后需要一个ul标签,里面不需要放置li元素,用CSS加以简单的修饰。紧接着获取元素,在点击按钮后,创建一个li,将文本框里面的赋值给li,将li插入到ul的第一个孩子的前面。<!DOCTYPEhtml><htmllang="zh-CN"><head><metach...
 本文实例为大家分享了js观察者模式的弹幕案例代码,供大家参考,具体内容如下观察者模式的弹幕案例上代码弹幕.html:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>input{width:1208px;height:38px;font-size:30px;position:absolute;}.div0{width...
本文实例为大家分享了js观察者模式的弹幕案例代码,供大家参考,具体内容如下观察者模式的弹幕案例上代码弹幕.html:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>input{width:1208px;height:38px;font-size:30px;position:absolute;}.div0{width...
 JS网页?tab栏制作,供大家参考,具体内容如下在网页的制作中,通常会使用到tab栏,例如淘宝,商品详情,规格参数和累计评价三个栏,点击不同的栏下面出现的内容不同。在这样的设计中,JS可以做到。根据淘宝做出默认状态下为商品介绍栏以及对应的文字,鼠标点击其他栏目,点击的栏目背景颜色变红,同时下面的栏目出现点击栏目的解释。程序源码:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewp...
JS网页?tab栏制作,供大家参考,具体内容如下在网页的制作中,通常会使用到tab栏,例如淘宝,商品详情,规格参数和累计评价三个栏,点击不同的栏下面出现的内容不同。在这样的设计中,JS可以做到。根据淘宝做出默认状态下为商品介绍栏以及对应的文字,鼠标点击其他栏目,点击的栏目背景颜色变红,同时下面的栏目出现点击栏目的解释。程序源码:<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><metaname="viewp...
 本文实例为大家分享了JavaScript实现音乐导航效果的具体代码,供大家参考,具体内容如下效果展示鼠标在导航栏上移动,每一项发出一种音符(doremifasolaxi),同样键盘上的1-7数字也可以有同样的效果。资源下载音乐导航(缓动动画、会唱歌的导航)代码index.html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>音乐导航</title><style>*{margin:0;padding:0;list-style:none;border:...
本文实例为大家分享了JavaScript实现音乐导航效果的具体代码,供大家参考,具体内容如下效果展示鼠标在导航栏上移动,每一项发出一种音符(doremifasolaxi),同样键盘上的1-7数字也可以有同样的效果。资源下载音乐导航(缓动动画、会唱歌的导航)代码index.html<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>音乐导航</title><style>*{margin:0;padding:0;list-style:none;border:...
 本文实例为大家分享了JavaScript实现无限轮播效果的具体代码,供大家参考,具体内容如下效果展示原理图片说明原理轮播顺序:1?>2?>3?>4?>5?>1的副本?>2?>3?>4?>5?>1的副本?>2…一直循环鼠标进入图片时自动轮播暂停,离开后恢复资源下载代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>无限轮播</title><style>*{margin:0;padding:0;list-style:none;}img{...
本文实例为大家分享了JavaScript实现无限轮播效果的具体代码,供大家参考,具体内容如下效果展示原理图片说明原理轮播顺序:1?>2?>3?>4?>5?>1的副本?>2?>3?>4?>5?>1的副本?>2…一直循环鼠标进入图片时自动轮播暂停,离开后恢复资源下载代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>无限轮播</title><style>*{margin:0;padding:0;list-style:none;}img{...