2020
10-10
10-10
JS异步宏队列微队列原理详解
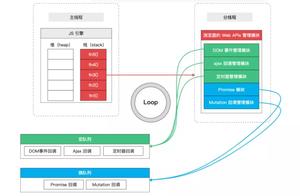
 先看一张我绘制的原理图原理图setImmediate也是宏任务,在Node环境下,微任务还有process.nextTickJS中用来存储待执行回调函数的队列包含2个不同特定的列队宏列队:用来保存待执行的宏任务(回调),比如:定时器回调、DOM事件回调、ajax回调微列队:用来保存待执行的微任务(回调),比如:promise的回调、MutationObserver的回调JS执行时会区别这2个队列JS引擎首先必须先执行所有的初始化同步任务代码每次...
继续阅读 >
先看一张我绘制的原理图原理图setImmediate也是宏任务,在Node环境下,微任务还有process.nextTickJS中用来存储待执行回调函数的队列包含2个不同特定的列队宏列队:用来保存待执行的宏任务(回调),比如:定时器回调、DOM事件回调、ajax回调微列队:用来保存待执行的微任务(回调),比如:promise的回调、MutationObserver的回调JS执行时会区别这2个队列JS引擎首先必须先执行所有的初始化同步任务代码每次...
继续阅读 >

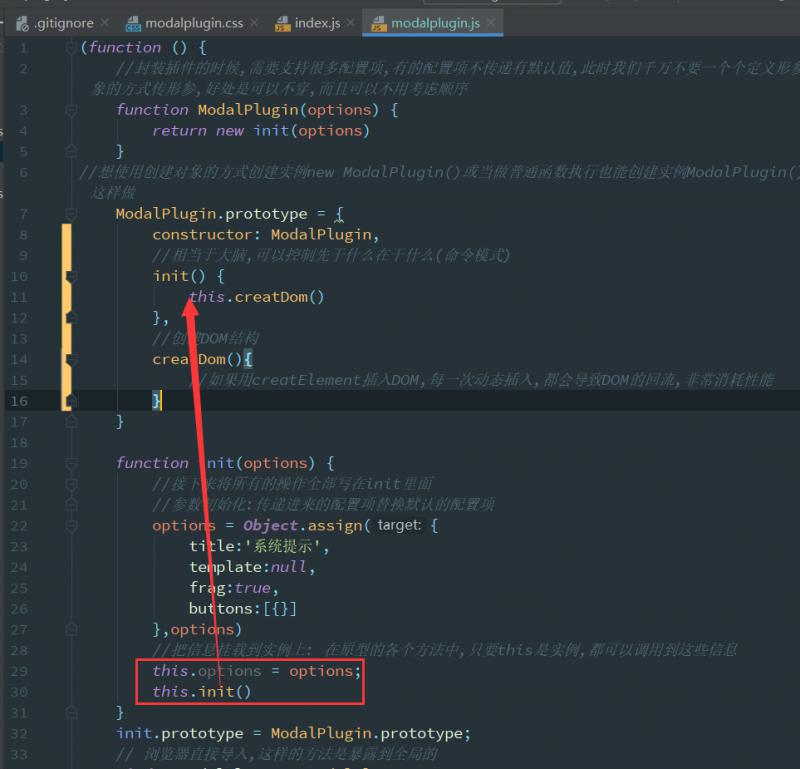
 基于原生JS封装Modal对话框插件,具体内容如下所示:原生JS封装Modal对话框插件,个人用来学习原理与思想,只有简单的基本框架的实现,可在此基础上添加更多配置项API配置//基本语法letmodal=ModalPlugin({//提示的标题信息title:'系统提示',//内容模板字符串/模板字符串/DOM元素对象template:null,//自定义按钮信息buttons:[{//按钮文字text:'确定',click(){//this:当...
基于原生JS封装Modal对话框插件,具体内容如下所示:原生JS封装Modal对话框插件,个人用来学习原理与思想,只有简单的基本框架的实现,可在此基础上添加更多配置项API配置//基本语法letmodal=ModalPlugin({//提示的标题信息title:'系统提示',//内容模板字符串/模板字符串/DOM元素对象template:null,//自定义按钮信息buttons:[{//按钮文字text:'确定',click(){//this:当...
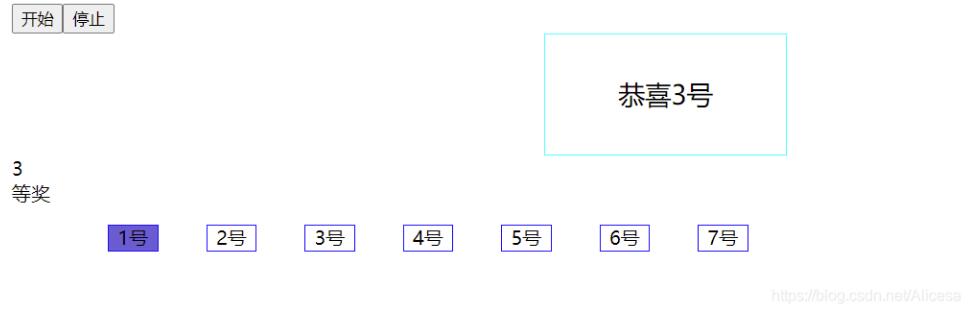
 本文实例为大家分享了js实现简单抽奖功能的具体代码,供大家参考,具体内容如下代码<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><style>#box{border:1pxsolidaqua;height:100px;width:200px;text-align:center;line-height:100px;margin:auto;font-size:22px;}.active{background:slateblue;}li{text-align:center;list-style:none;width:40px;height:20px;line-heig...
本文实例为大家分享了js实现简单抽奖功能的具体代码,供大家参考,具体内容如下代码<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><style>#box{border:1pxsolidaqua;height:100px;width:200px;text-align:center;line-height:100px;margin:auto;font-size:22px;}.active{background:slateblue;}li{text-align:center;list-style:none;width:40px;height:20px;line-heig...
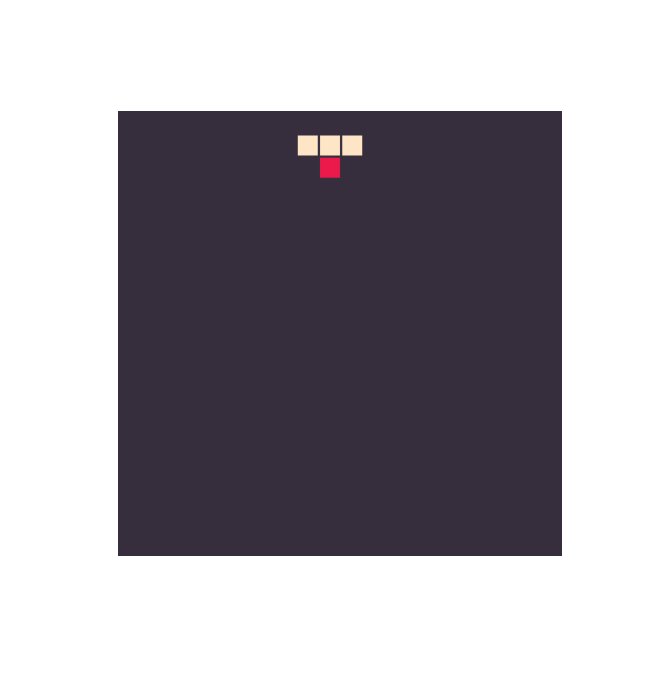
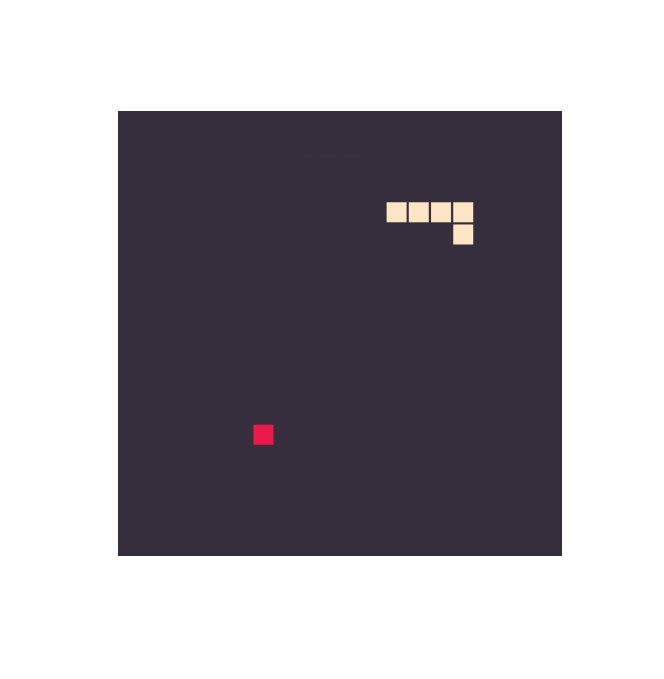
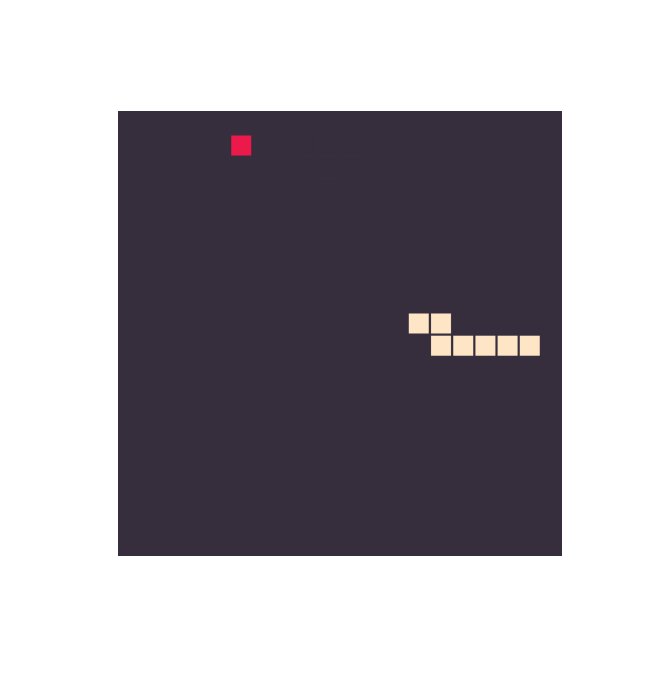
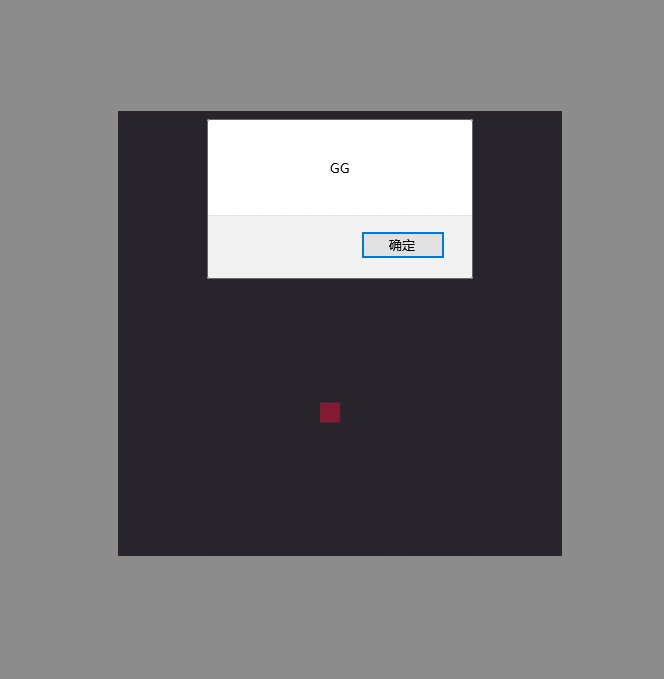
 本文实例为大家分享了js实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下思路400px*400px的地图,每20px*20px分成单元格绘制蛇身每次移动即更换尾部头部的颜色全部代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>html,body{display:flex;align-items:center;justify-content:cen...
本文实例为大家分享了js实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下思路400px*400px的地图,每20px*20px分成单元格绘制蛇身每次移动即更换尾部头部的颜色全部代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>html,body{display:flex;align-items:center;justify-content:cen...
 使用js和canvas写一个时钟,供大家参考,具体内容如下<!DOCTYPEhtml>`<htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid='canvas'width='600'height='600'style="border:1pxsolidred;"></canvas><script>/**@type{HTMLCanvasElement}*/letcanvas=document.querySelector("#can...
使用js和canvas写一个时钟,供大家参考,具体内容如下<!DOCTYPEhtml>`<htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid='canvas'width='600'height='600'style="border:1pxsolidred;"></canvas><script>/**@type{HTMLCanvasElement}*/letcanvas=document.querySelector("#can...
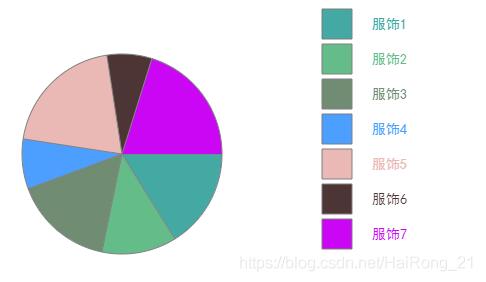
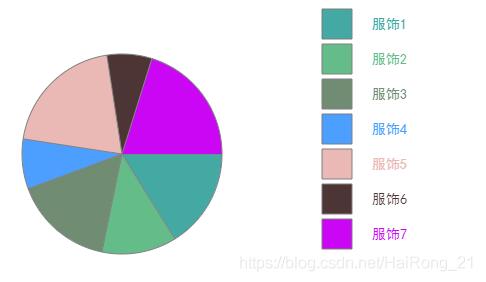
 使用canvas写一个饼状图,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid='canvas'width='800'height='400'style="border:1pxsolidred;"></canvas><script>letdata=[{title:"服饰1",money:400},{title:"服饰2",money:300},...
使用canvas写一个饼状图,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid='canvas'width='800'height='400'style="border:1pxsolidred;"></canvas><script>letdata=[{title:"服饰1",money:400},{title:"服饰2",money:300},...
 本文实例为大家分享了JavaScript实现多球运动的具体代码,供大家参考,具体内容如下代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>多球运动</title><style>*{margin:0;padding:0;}body{background-color:#90f;}.ball{position:absolute;left:0;top:0;width:100px;height:100px;background:#f0f;bo...
本文实例为大家分享了JavaScript实现多球运动的具体代码,供大家参考,具体内容如下代码如下:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>多球运动</title><style>*{margin:0;padding:0;}body{background-color:#90f;}.ball{position:absolute;left:0;top:0;width:100px;height:100px;background:#f0f;bo...
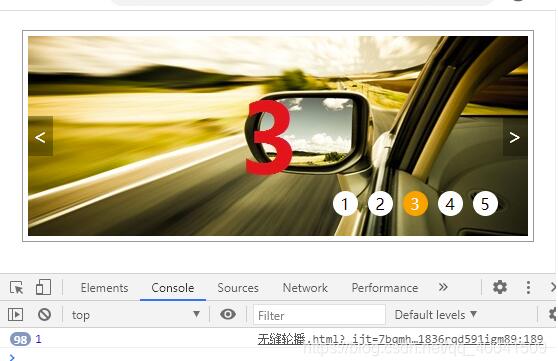
 本文实例为大家分享了js实现简单无缝轮播效果的具体代码,供大家参考,具体内容如下*{margin:0;padding:0;}#box{width:500px;height:200px;padding:5px;margin:50pxauto;border:1pxsolid#999999;}.inner{width:500px;height:200px;overflow:hidden;position:relative;}ul,ol{list-style:none;position:absolute;}ul{width:3000px;height:200px;}li{float:left;}ol{right:20px;bottom:20px;...
本文实例为大家分享了js实现简单无缝轮播效果的具体代码,供大家参考,具体内容如下*{margin:0;padding:0;}#box{width:500px;height:200px;padding:5px;margin:50pxauto;border:1pxsolid#999999;}.inner{width:500px;height:200px;overflow:hidden;position:relative;}ul,ol{list-style:none;position:absolute;}ul{width:3000px;height:200px;}li{float:left;}ol{right:20px;bottom:20px;...
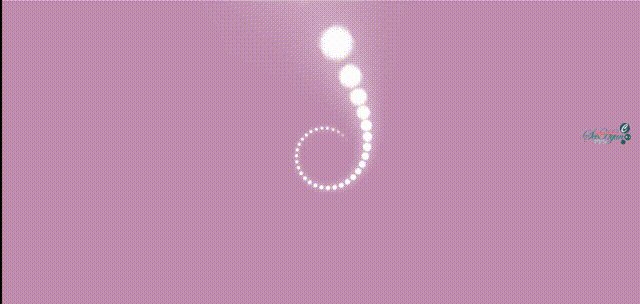
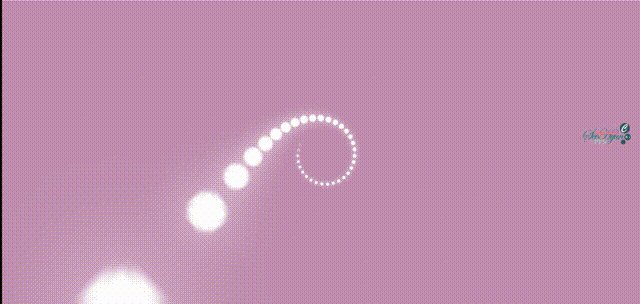
 JS+CSS带你实现炫酷光感效果,供大家参考,具体内容如下效果一:(螺旋式沉浸视觉感受)效果二:(旋涡式远观视觉感受)实现代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>光感效果</title></head><style>html,body{height:100%;overflow:hidden;}body{background-color:#c08eaf;}.main{/*中心点*/width:8px;height:8px;/*background-color:aqua;*/position:absolute;le...
JS+CSS带你实现炫酷光感效果,供大家参考,具体内容如下效果一:(螺旋式沉浸视觉感受)效果二:(旋涡式远观视觉感受)实现代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>光感效果</title></head><style>html,body{height:100%;overflow:hidden;}body{background-color:#c08eaf;}.main{/*中心点*/width:8px;height:8px;/*background-color:aqua;*/position:absolute;le...
 本文实例为大家分享了js实现炫酷光感效果的具体代码,供大家参考,具体内容如下首先写一个大盒子<divclass="main"></div>然后给这个大盒子添加样式*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}body{background:darkblue;}.main{width:8px;height:8px;position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);perspective:800px;/*视角*/}在这个大盒子周围写一圈...
本文实例为大家分享了js实现炫酷光感效果的具体代码,供大家参考,具体内容如下首先写一个大盒子<divclass="main"></div>然后给这个大盒子添加样式*{margin:0;padding:0;}html,body{height:100%;overflow:hidden;}body{background:darkblue;}.main{width:8px;height:8px;position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);perspective:800px;/*视角*/}在这个大盒子周围写一圈...
 本文实例为大家分享了js实现可爱的气泡特效的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid="myCanvas"></canvas><script>varc=document.getElementById("myCanvas");c.width=300;c.height=500;varctx=c.get...
本文实例为大家分享了js实现可爱的气泡特效的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title></head><body><canvasid="myCanvas"></canvas><script>varc=document.getElementById("myCanvas");c.width=300;c.height=500;varctx=c.get...