2020
10-08
10-08
js实现tab栏切换效果
 本文实例为大家分享了js实现tab栏切换效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>js实现tab栏切换</title><style>*{margin:0;margin:0;padding:0;list-style:none;}.nav{width:100%;height:50px;}.navul{width:600px;height:50px;margin:0auto;}.navulli{width:120px;height:50px;font-weig...
继续阅读 >
本文实例为大家分享了js实现tab栏切换效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>js实现tab栏切换</title><style>*{margin:0;margin:0;padding:0;list-style:none;}.nav{width:100%;height:50px;}.navul{width:600px;height:50px;margin:0auto;}.navulli{width:120px;height:50px;font-weig...
继续阅读 >

 本文实例为大家分享了canvas实现鼠标跟随效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>canvas鼠标跟随效果(原生js实现)</title><scriptsrc="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script><style>*{margin:0;padding:0;}body{overflow:hidden;}#myCanvas{background-color:...
本文实例为大家分享了canvas实现鼠标跟随效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>canvas鼠标跟随效果(原生js实现)</title><scriptsrc="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script><style>*{margin:0;padding:0;}body{overflow:hidden;}#myCanvas{background-color:...
 本文实例为大家分享了js+canvas实现下雪效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>canvas下雪效果(原生js)</title><style>*{margin:0;padding:0}html,body{width:100%;height:100%;overflow:hidden;background-color:#222;}#canvas{position:absolute;top:0;left:0;}</style></head><body><canvasid="ca...
本文实例为大家分享了js+canvas实现下雪效果的具体代码,供大家参考,具体内容如下效果展示:源码展示:<!doctypehtml><html><head><metacharset="utf-8"><title>canvas下雪效果(原生js)</title><style>*{margin:0;padding:0}html,body{width:100%;height:100%;overflow:hidden;background-color:#222;}#canvas{position:absolute;top:0;left:0;}</style></head><body><canvasid="ca...
 本文实例为大家分享了JS实现记忆翻牌游戏的具体代码,供大家参考,具体内容如下html代码<divid="game"><!--div.block*16>div.pic--></div>css代码*{padding:0;margin:0;}#game{width:600px;height:600px;margin:0auto;}.block{float:left;box-sizing:border-box;width:25%;height:25%;border:2pxsolid#ddd;background-color:#f0f0f0;}.block:hover{background-color:#2b84d0;}.pic{width:10...
本文实例为大家分享了JS实现记忆翻牌游戏的具体代码,供大家参考,具体内容如下html代码<divid="game"><!--div.block*16>div.pic--></div>css代码*{padding:0;margin:0;}#game{width:600px;height:600px;margin:0auto;}.block{float:left;box-sizing:border-box;width:25%;height:25%;border:2pxsolid#ddd;background-color:#f0f0f0;}.block:hover{background-color:#2b84d0;}.pic{width:10...
 本文实例为大家分享了js实现跳一跳小游戏的具体代码,供大家参考,具体内容如下效果流程分析1、鼠标按下开始蓄力2、鼠标松开,根据鼠标按下的时间让小球运动相应的距离3、判断小球落点是否在平台内4、如果在平台范围内,产生下一个平台,分数加10.如果不在游戏结束,判断分数是否大于历史最高分,更新历史最高分。动画效果5、鼠标按下小球所在平台要有蓄力效果,鼠标松开后慢慢恢复,6、小球在空中的运动曲线要平滑7、小球和平台要...
本文实例为大家分享了js实现跳一跳小游戏的具体代码,供大家参考,具体内容如下效果流程分析1、鼠标按下开始蓄力2、鼠标松开,根据鼠标按下的时间让小球运动相应的距离3、判断小球落点是否在平台内4、如果在平台范围内,产生下一个平台,分数加10.如果不在游戏结束,判断分数是否大于历史最高分,更新历史最高分。动画效果5、鼠标按下小球所在平台要有蓄力效果,鼠标松开后慢慢恢复,6、小球在空中的运动曲线要平滑7、小球和平台要...
 本文实例为大家分享了js实现翻牌小游戏的具体代码,供大家参考,具体内容如下效果图需求分析1、生成两组顺序随机的1-8数据2、卡片需要有翻转效果3、两次翻转数据不相等,回复原状4、两次翻转数据相等,卡片相等,不能再被点击5、当所有卡片不能被点击游戏结束6、限制最大点击次数50次HTML结构<divclass="wrap"><div><pclass="top"></p><pclass="bottom"></p></div><div><pclass="top"></p><pclass="bottom"></p>...
本文实例为大家分享了js实现翻牌小游戏的具体代码,供大家参考,具体内容如下效果图需求分析1、生成两组顺序随机的1-8数据2、卡片需要有翻转效果3、两次翻转数据不相等,回复原状4、两次翻转数据相等,卡片相等,不能再被点击5、当所有卡片不能被点击游戏结束6、限制最大点击次数50次HTML结构<divclass="wrap"><div><pclass="top"></p><pclass="bottom"></p></div><div><pclass="top"></p><pclass="bottom"></p>...
 本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下1.贪吃蛇的规则作为一款经典游戏,很多人玩他其实就是一种怀念。但是他不应该那么单一,应该有更多新的元素出现。然后我是个新手,希望我以后继续学习的途中能够再次回头重写一遍贪吃蛇。他的规则是;a.超出边界会死 b.碰到自身会死 c.吃食物会变长。值得注意的是:1.在函数里所调用的函数的顺序很重要。2.<scriptsrc="mygame2.js"></scri...
本文实例为大家分享了js实现贪吃蛇小游戏的具体代码,供大家参考,具体内容如下1.贪吃蛇的规则作为一款经典游戏,很多人玩他其实就是一种怀念。但是他不应该那么单一,应该有更多新的元素出现。然后我是个新手,希望我以后继续学习的途中能够再次回头重写一遍贪吃蛇。他的规则是;a.超出边界会死 b.碰到自身会死 c.吃食物会变长。值得注意的是:1.在函数里所调用的函数的顺序很重要。2.<scriptsrc="mygame2.js"></scri...
 贪吃蛇的例子:在此例子中,利用snake数组的第0个元素和direction对象中的x值和y值做加法,算出蛇的下一个位置。利用间隔函数,不停的修改类名来进行渲染操作,感觉是一个很灵活的例子。style.css*{margin:0;padding:0;box-sizing:border-box;}.page{width:100vw;height:100vh;position:absolute;left:0;top:0;}body{font-size:0.16rem;}.startGame{/*display:none;*/background:purple;display:flex;...
贪吃蛇的例子:在此例子中,利用snake数组的第0个元素和direction对象中的x值和y值做加法,算出蛇的下一个位置。利用间隔函数,不停的修改类名来进行渲染操作,感觉是一个很灵活的例子。style.css*{margin:0;padding:0;box-sizing:border-box;}.page{width:100vw;height:100vh;position:absolute;left:0;top:0;}body{font-size:0.16rem;}.startGame{/*display:none;*/background:purple;display:flex;...
 刚开始学习前端开发就碰到文件上传问题,还要求可断点续传。查了很多资料,发现H5的fileAPI刚好可以满足我们的需求,也遇到了一些问题,于是记录下来为有同样需求的朋友提供一些帮助。一、首先,为了引入文件对象,需要在H5页面上放置一个file类型的输入标签。<inputtype="file"onchange="fileInfo()">当选择文件之后显示文件相关信息:functionfileInfo(){letfileObj=document.getElementById('file').files[0];co...
刚开始学习前端开发就碰到文件上传问题,还要求可断点续传。查了很多资料,发现H5的fileAPI刚好可以满足我们的需求,也遇到了一些问题,于是记录下来为有同样需求的朋友提供一些帮助。一、首先,为了引入文件对象,需要在H5页面上放置一个file类型的输入标签。<inputtype="file"onchange="fileInfo()">当选择文件之后显示文件相关信息:functionfileInfo(){letfileObj=document.getElementById('file').files[0];co...
 本文实例为大家分享了JavaScript编写开发动态时钟的具体代码,供大家参考,具体内容如下效果图:实质上就是调用时间库,再添加一个颜色数组,给显示的时间嵌套一个div盒子,再将颜色数组的颜色设置随机变化,这样就使得时间变化的时候颜色也会发生变化。完整源代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>网页时钟</title><style></style></head><style>.center{background:url(img/shizhong.jpg...
本文实例为大家分享了JavaScript编写开发动态时钟的具体代码,供大家参考,具体内容如下效果图:实质上就是调用时间库,再添加一个颜色数组,给显示的时间嵌套一个div盒子,再将颜色数组的颜色设置随机变化,这样就使得时间变化的时候颜色也会发生变化。完整源代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>网页时钟</title><style></style></head><style>.center{background:url(img/shizhong.jpg...
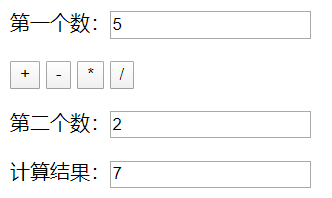
 本文实例为大家分享了js编写简易计算器的具体代码,供大家参考,具体内容如下使用绑定时间触发加减乘除加:减:乘:除:源代码:<body>第一个数:<inputtype="text"id="num1"/><p></p><divid="ss"><buttontype="button">+</button><buttontype="button">-</button><buttontype="button">*</button><buttontype="button">/</button></div><p></p>第二个数:<inputtype="text"id="num2"/><p></p>计算...
本文实例为大家分享了js编写简易计算器的具体代码,供大家参考,具体内容如下使用绑定时间触发加减乘除加:减:乘:除:源代码:<body>第一个数:<inputtype="text"id="num1"/><p></p><divid="ss"><buttontype="button">+</button><buttontype="button">-</button><buttontype="button">*</button><buttontype="button">/</button></div><p></p>第二个数:<inputtype="text"id="num2"/><p></p>计算...
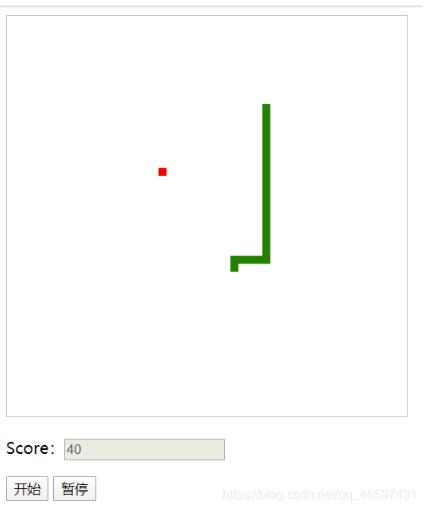
 本文实例为大家分享了JavaScript编写贪吃蛇游戏的具体代码,供大家参考,具体内容如下游戏截图1.画出游戏界面varc=document.getElementById("myCanvas");varcxt=c.getContext("2d");//获取地图2.给小蛇设置参数vartime=160;//蛇的速度varx=y=8;vart=20;//蛇身长varmap=[];//记录蛇运行路径varsize=8;//蛇身单元大小3.移动小蛇以及判断游戏失败条件functionset_game_speed(){//移动蛇switch(...
本文实例为大家分享了JavaScript编写贪吃蛇游戏的具体代码,供大家参考,具体内容如下游戏截图1.画出游戏界面varc=document.getElementById("myCanvas");varcxt=c.getContext("2d");//获取地图2.给小蛇设置参数vartime=160;//蛇的速度varx=y=8;vart=20;//蛇身长varmap=[];//记录蛇运行路径varsize=8;//蛇身单元大小3.移动小蛇以及判断游戏失败条件functionset_game_speed(){//移动蛇switch(...
 如何使用函数random来实现课堂随机点名1.最初的样子如下2.点击开始点名,上面一行的文字变成名字,名字在不停的变化,开始点名变成停止点名,如下3.点击停止点名,上面名字不动,停止点名变成开始点名,如下:李四同学回答老师问题代码如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><style>#d2{cursor:pointer;}/*让鼠标移到开始点名的时候变成手型*/</style></head><body><divid="d1"...
如何使用函数random来实现课堂随机点名1.最初的样子如下2.点击开始点名,上面一行的文字变成名字,名字在不停的变化,开始点名变成停止点名,如下3.点击停止点名,上面名字不动,停止点名变成开始点名,如下:李四同学回答老师问题代码如下<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><style>#d2{cursor:pointer;}/*让鼠标移到开始点名的时候变成手型*/</style></head><body><divid="d1"...