 场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
继续阅读 >
场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
继续阅读 >
分类:ant
 场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
继续阅读 >
场景描述:如下图所示,点击减免天数会出现一个弹窗,输入天数后点击确定,保存这个值,但是我在点第二行的减免天数的时候初始应该是空的,可是现在显示的是第一行输入的值;<Modaltitle="减免天数"visible={that.state.visible}onOk={that.handleOk.bind(that)}onCancel={that.handleCancel}><Formhorizontalform={form}><FormItem{...{labelCol:{span:5},wrapperCol:{span:16}}}label="减免天数:"><Inp...
继续阅读 >
2020
10-30
10-30
解决ant Design Search无法输入内容的问题
 我的问题:今天先根据手机号查询一个用户,根据文档引用Input中的Search,我添加了一个样式,发现输入框无法输入内容,代码:return(<div><Searchstyle={{width:300,float:"right"}}placeholder="手机号"onSearch={value=>this.findAppUserByPhoneNo(value)}onChange={this.onChangePhoneNo}value={searchText}enterButton/><Table.../><Pagination.../></div>...
继续阅读 >
我的问题:今天先根据手机号查询一个用户,根据文档引用Input中的Search,我添加了一个样式,发现输入框无法输入内容,代码:return(<div><Searchstyle={{width:300,float:"right"}}placeholder="手机号"onSearch={value=>this.findAppUserByPhoneNo(value)}onChange={this.onChangePhoneNo}value={searchText}enterButton/><Table.../><Pagination.../></div>...
继续阅读 >
2020
10-30
10-30
design vue 表格开启列排序的操作
 开启排序1、本地数据排序column数据设置,需要开启的列设置sorter:(a,b)=>a.address.length-b.address.length,自定义排序方法2、服务端排序sorter设置true点击排序,表格触发change方法,接受参数change(pagination,filters,sorter,{currentDataSource})第三个参数就是排序信息{field,order}<a-table:columns="header":dataSource="body":pagination="pagination"@change="handleTableChange">method...
继续阅读 >
开启排序1、本地数据排序column数据设置,需要开启的列设置sorter:(a,b)=>a.address.length-b.address.length,自定义排序方法2、服务端排序sorter设置true点击排序,表格触发change方法,接受参数change(pagination,filters,sorter,{currentDataSource})第三个参数就是排序信息{field,order}<a-table:columns="header":dataSource="body":pagination="pagination"@change="handleTableChange">method...
继续阅读 >
2020
10-30
10-30
ant design vue导航菜单与路由配置操作
 此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...
继续阅读 >
此功能包含:1.根据动态路由自动展开与自动选择对应路由所在页面菜单2.只展开一个子菜单3.兄弟组件控制菜单与路由<a-menu:openKeys="openKeys":selectedKeys="selectedKeys"mode="inline"theme="dark":inlineCollapsed="$store.state.isCollapse"@click='select'@openChange='openChange'><a-sub-menuv-for="iteminmenu":key="item.name":index="item.title"><spanslot="title"><a-icon:type="item.icon"/><span>{{item.t...
继续阅读 >
2020
10-30
10-30
vue用ant design中table表格,点击某行时触发的事件操作
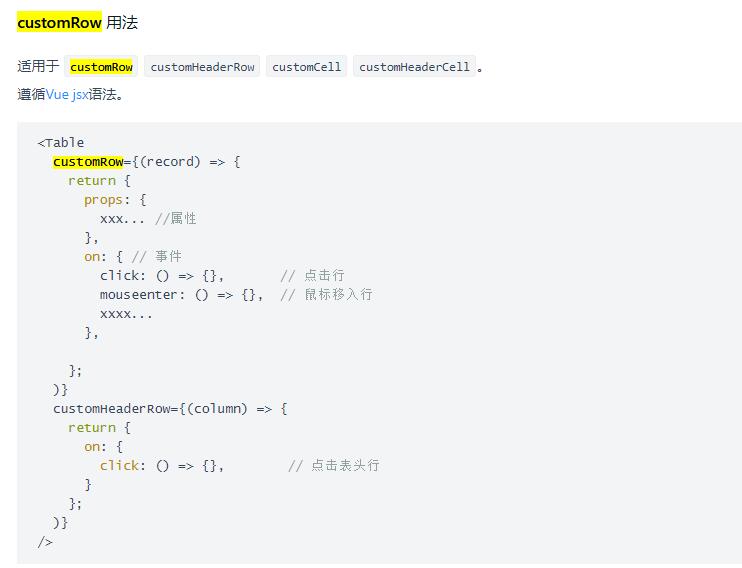
 使用customRow设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick:record=>({//事件on:{click:()=>{//点击改行时要做的事情//......console.log(record,'record')}}})在官方文档中也写的很清楚补充知识:Ant-Design-Vuetable合并单元格,并且添加点击事件点击行,有一个customRow。可以配置点击事件。单元格的自定义分为两种方式。一种是:通过template标签。html部分//...
继续阅读 >
使用customRow设置行属性,写对应事件:customRow="rowClick"然后在data里面写rowClick:record=>({//事件on:{click:()=>{//点击改行时要做的事情//......console.log(record,'record')}}})在官方文档中也写的很清楚补充知识:Ant-Design-Vuetable合并单元格,并且添加点击事件点击行,有一个customRow。可以配置点击事件。单元格的自定义分为两种方式。一种是:通过template标签。html部分//...
继续阅读 >
2020
10-30
10-30
如何在 ant 的table中实现图片的渲染操作
 如何在ant的table中实现图片的渲染在使用react的蚂蚁金服的ui库的时候,,平时用到的比较比较多的就是table组件,但是在ant官网上面,并没有在后台调取接口获取数据后,,如何将后台的http://lkjlkjlkj.jpg图片渲染到每一行的例子。。只有一个render的方法。。。查阅了一些资料,作为一个不是很资深的前端来说,忙活了一上午,。实现了这个功能。。。记录一下。。。这里是table的使用<TableselectHandle={false}onCtrlC...
继续阅读 >
如何在ant的table中实现图片的渲染在使用react的蚂蚁金服的ui库的时候,,平时用到的比较比较多的就是table组件,但是在ant官网上面,并没有在后台调取接口获取数据后,,如何将后台的http://lkjlkjlkj.jpg图片渲染到每一行的例子。。只有一个render的方法。。。查阅了一些资料,作为一个不是很资深的前端来说,忙活了一上午,。实现了这个功能。。。记录一下。。。这里是table的使用<TableselectHandle={false}onCtrlC...
继续阅读 >
2020
10-30
10-30
ant design vue嵌套表格及表格内部编辑的用法说明
 实现效果:因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件,无法实现根据展开节点获取其内部数据的需求,因此直接使用a-table组件表格外层可以翻页,查询携带页码参数<a-tablesize="default"rowKey="dict_id"//根据自己数据内部关键针设定ref="table"@expandedRowsChange="expandedRowsChange"@expand="expand"//展开表格节点操作@change="change"//外层表格中排序,翻页,修改页面数量等操作:expandedRo...
继续阅读 >
实现效果:因为pro手脚架中封装的s-table不支持expand和expandedRowsChange事件,无法实现根据展开节点获取其内部数据的需求,因此直接使用a-table组件表格外层可以翻页,查询携带页码参数<a-tablesize="default"rowKey="dict_id"//根据自己数据内部关键针设定ref="table"@expandedRowsChange="expandedRowsChange"@expand="expand"//展开表格节点操作@change="change"//外层表格中排序,翻页,修改页面数量等操作:expandedRo...
继续阅读 >
 目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染<template><a-tablebordered:scroll="{x:scrollX,y:600}"v-bind="{...$attrs,...$props,...{dataSource:body,columns:header}}":loading="loadingObj"v-on="listeners"><templatev-for="(val,slot)in$slots":slot="slot">{{...
继续阅读 >
目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染<template><a-tablebordered:scroll="{x:scrollX,y:600}"v-bind="{...$attrs,...$props,...{dataSource:body,columns:header}}":loading="loadingObj"v-on="listeners"><templatev-for="(val,slot)in$slots":slot="slot">{{...
继续阅读 >
2020
10-30
10-30
ant design vue中表格指定格式渲染方式
注意点:定义的columns一定要写在data中,否则在加载过程中由于渲染顺序会导致其中的渲染函数无法识别渲染方法1:指定渲染函数:constcolumns=[{title:'排名',dataIndex:'key',customRender:renderContent//渲染函数的规则},{title:'搜索关键词',dataIndex:'keyword',customRender:(text,row,index)=>{if(index<4){//前4行数据以a标签的形式被渲染return<ahre...
继续阅读 >
2020
10-30
10-30
ant design vue datepicker日期选择器中文化操作
按照antdesignvue官方说明,使用日期选择器需要在入口文件(main.js)全局设置语言://默认语言为en-US,如果你需要设置其他语言,推荐在入口文件全局设置localeimportmomentfrom'moment';import'moment/locale/zh-cn';moment.locale('zh-cn');<a-date-picker:defaultValue="moment('2015-01-01','YYYY-MM-DD')"/>完成此步骤后,日期只有部分是中文的,并且年月顺序错误,查找了很多资料才发现,antdesignvue有一个国...
继续阅读 >
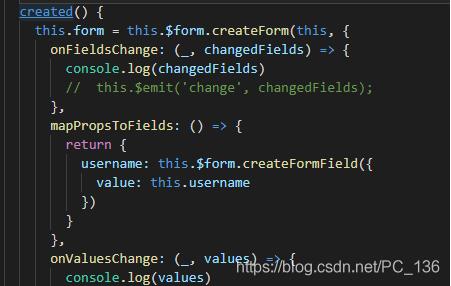
 在使用antDesignd的form组件时发现点击提交方法中this.props.form.validateFields((err,values)=>{})部分未执行,也没有报错。原因:我使用了自定义校验validator,在自定义校验方法中有个错误,使用了未定义的变量。注意:1、使用validator时,注意自定义方法中是否有错误;对于如何解决没有错误提示,官网提示:可以选择通过async返回一个promise或者使用try...catch进行错误捕获,具体查看官网form组件;2、使...
继续阅读 >
在使用antDesignd的form组件时发现点击提交方法中this.props.form.validateFields((err,values)=>{})部分未执行,也没有报错。原因:我使用了自定义校验validator,在自定义校验方法中有个错误,使用了未定义的变量。注意:1、使用validator时,注意自定义方法中是否有错误;对于如何解决没有错误提示,官网提示:可以选择通过async返回一个promise或者使用try...catch进行错误捕获,具体查看官网form组件;2、使...
继续阅读 >
2020
10-30
10-30
Ant Design moment对象和字符串之间的相互转化教程
moment对象转字符串values.saleStartTime=values.saleStartTime.format('YYYY-MM-DD');字符串转moment对象this.model.saleStartTime=moment(record.saleStartTime);补充知识:vueantdesign的日期组件range-picker表单中进行moment赋值问题官方文档这样写参数说明类型showTime.defaultValue设置用户选择日期时默认的时分秒moment[]之前进行过普通票哪个的datepicke...
继续阅读 >
2020
10-30
10-30
ant design 日期格式化的实现
 今天写项目的时候用到antdesign中的日期组件,但是由于用antdesign日期组件取得的值是moment类型,而往数据库中保存需要的是字符串类型.这里就用到了moment日期转换第一种写法我取得的值是年月如:201806第二种写法moment().format('YYYY-MM-DD')第三种写法moment(Date.now()).format('YYYY-MM-DD')获取本地日期的下个月window.moment().add(1,'months')获取当前日期的下一天window.moment().add(1,'days')参考地址http://mom...
继续阅读 >
今天写项目的时候用到antdesign中的日期组件,但是由于用antdesign日期组件取得的值是moment类型,而往数据库中保存需要的是字符串类型.这里就用到了moment日期转换第一种写法我取得的值是年月如:201806第二种写法moment().format('YYYY-MM-DD')第三种写法moment(Date.now()).format('YYYY-MM-DD')获取本地日期的下个月window.moment().add(1,'months')获取当前日期的下一天window.moment().add(1,'days')参考地址http://mom...
继续阅读 >
2020
10-30
10-30
基于ant design日期控件使用_仅月份的操作
 总体效果:展开后:选值后:代码部分:1、引入:import{DatePicker}from'antd';2、主体部分:exportdefaultclassPersonInfoextendsComponent{constructor(){super();//设置状态,存储日期this.state={workMode:['month','month'],workValue:[],};}render(){//主体引用const{RangePicker}=DatePicker;return(<RangePickerplaceholder={['开始日期','结束日...
继续阅读 >
总体效果:展开后:选值后:代码部分:1、引入:import{DatePicker}from'antd';2、主体部分:exportdefaultclassPersonInfoextendsComponent{constructor(){super();//设置状态,存储日期this.state={workMode:['month','month'],workValue:[],};}render(){//主体引用const{RangePicker}=DatePicker;return(<RangePickerplaceholder={['开始日期','结束日...
继续阅读 >
2020
10-28
10-28
ant design vue中日期选择框混合时间选择器的用法说明
首先时间格式化用到moment方法,需要在页面中引入moment组件importmomentfrom'moment'结构代码:<a-date-pickerstyle="width:100%":getCalendarContainer="(triggerNode)=>triggerNode.parentNode"format="YYYY-MM-DDHH:mm:ss"v-decorator="['pushtime',{rules:[{required:true,message:'请输入发布时间!'}]}]":showTime="{defaultValue:moment('00:00:00','HH:mm:ss')}":disabl...
继续阅读 >
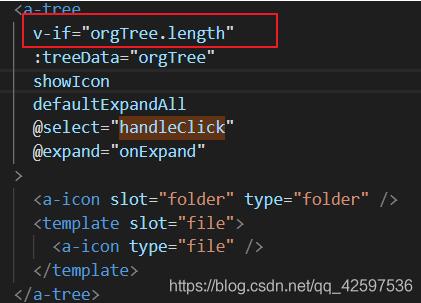
 页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
继续阅读 >
页面步骤:1.设置a-tree标签2.默认的treeNodes值设置为空数组3.在mounted组件加载的时候给treeNodes的值赋值结果:设置defaultExpandAll无效,并不能展开所有节点原因:defaultExpandAll仅在组件第一次渲染时有效,不仅仅tree组件,其它组件的defaultXXX值都是这个行为,可以自行搜索受控组件/非受控组件的概念。如果你想异步获取数据后展开全部结点,可以使用非受控方式:https://codepen.io/lovefemi/pen/MMmRvx补充知识:AntD...
继续阅读 >
