目的就是对a-table进行二次封装,但是在如何显示a-table的slot时遇到了问题,原本想法是在a-table内把$slots都渲染,期望在使用该组件时能正确渲染,然而。。。并不会正确渲染
<template>
<a-table
bordered
:scroll="{ x: scrollX, y: 600 }"
v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}"
:loading="loadingObj"
v-on="listeners"
>
<template v-for="(val, slot) in $slots" :slot="slot">{{ this.$slots[slot] }}</template>
</a-table>
</template>
后来,在某个写法里找到了a-table有scopedSlots这个参数,但是在template里直接赋值也不行,如下
<a-table
bordered
:scroll="{ x: scrollX, y: 600 }"
v-bind="{...$attrs, ...$props, ...{dataSource: body, columns: header}}"
:loading="loadingObj"
v-on="listeners"
:scopedSlots="$scopedSlots"
>
可行方法
组件不采用template写,用render()
则变成:
render () {
const on = {
...this.$listeners
}
const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }}
const table = (
<a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}>
</a-table>
)
return (
<div class="dc-table">
{ table }
</div>
)
},
methods: () {
}
重点在于scopedSlots={ this.$scopedSlots }, 这样在使用组件的外部直接写slot就可以正常渲染
调用方法
<dc-table
ref="table"
:columns="header"
:dataSource="body"
:loading="loading"
:pagination="pagination"
@change="handleTableChange"
class="table-fit"
>
// 这里是表头的渲染,下面会讲到
<template v-for="title in headerSlots" :slot="'$' + title">
<span :key="title">
<a-tooltip placement="right" trigger="click">
<template slot="title">{{ getHeaderTarget(title).remark }}</template>{{ getHeaderTarget(title).title }}<a-icon type="info-circle"/>
</a-tooltip>
</span>
</template>
// 这里渲染列数据
<template v-for="(item, index) in DECIMAL_PARAMS" :slot="item" slot-scope="text">
<span :key="index">
<!-- <span v-if="item === 'estimated_ROI'">
<template v-if="text === 0">{{ text }}</template>
<template v-else>{{ (text * 100) | NumberFixed }}%</template>
</span> -->
<span>{{ text | NumberFixed | NumberFormat }}</span>
</span>
</template>
</dc-table>
如下表格数据原本是数据,渲染成逢三断一,并2位小数

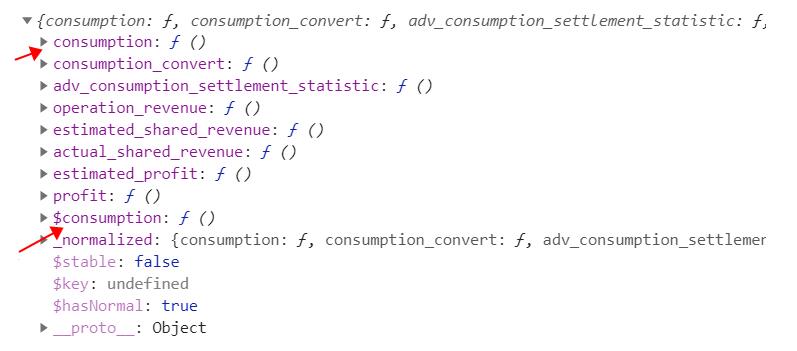
this.$scopedSlots数据格式:

在header中为scopedSlots: {customRender: 'consumption'} 格式
表头slot如何渲染
还是同一个表格,要求表头有提示信息,所以我在表头也做了slots渲染了a-tooltip显示提示信息
此时header格式为
[{scopedSlots: {customRender: 'consumption', title: '$consumption'} }]
表头渲染设置scopedSlots里title字段,名字自定义
此时的this.$scopedSlots也有$consumption表头slot字段,但是并不能正常渲染出来

但是发现this.$slots里有且只有表头的slot

此时我觉得,我应该把$slots的内容渲染在a-table里,则
render () {
const on = {
...this.$listeners
}
const props = { ...this.$attrs, ...this.$props, ...{ dataSource: this.body, columns: this.header }}
// slots循环
const slots = Object.keys(this.$slots).map(slot => {
return (
<template slot={slot}>{ this.$slots[slot] }</template>
)
})
const table = (
<a-table bordered props={props} scopedSlots={ this.$scopedSlots } on={on}>
{slots} // 放这里
</a-table>
)
return (
<div class="dc-table">
{ table }
</div>
)
},
大功告成!
补充知识:Ant Design of Vue中 的a-table一些使用问题
1.添加行点击及复选框
<template>
<div>
<a-table
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}"
:columns="columns"
:dataSource="data"
:customRow="onClickRow"
/>
</div>
</template>
<script>
const columns = [
{
title: 'Name',
dataIndex: 'name',
},
{
title: 'Age',
dataIndex: 'age',
},
{
title: 'Address',
dataIndex: 'address',
},
];
const data = [];
for (let i = 0; i < 46; i++) {
data.push({
key: i,
name: `Edward King ${i}`,
age: 32,
address: `London, Park Lane no. ${i}`,
});
}
export default {
data() {
return {
data,
columns,
selectedRowKeys: [], // Check here to configure the default column
selectedRows: [] // 选中的整行数据
loading: false,
};
},
methods: {
onSelectChange (selectedRowKeys, selectedRows) {
this.selectedRowKeys = selectedRowKeys;
this.selectedRows = selectedRows
},
onClickRow (record) {
return {
on: {
click: () => {
const rowKeys = this.selectedRowKeys
const rows = this.selectedRows
if (rowKeys.length > 0 && rowKeys.includes(record.key)) {
rowKeys.splice(rowKeys.indexOf(record.key), 1)
rows.splice(rowKeys.indexOf(record.key), 1)
} else {
rowKeys.push(record.key)
rows.push(record)
}
this.selectedRowKeys = rowKeys
this.selectedRows = rows
}
}
}
}
},
};
</script>
2.固定列重叠问题
官方给的建议
对于列数很多的数据,可以固定前后的列,横向滚动查看其它数据,需要和 scroll.x 配合使用。
若列头与内容不对齐或出现列重复,请指定固定列的宽度 width。
建议指定 scroll.x 为大于表格宽度的固定值或百分比。注意,且非固定列宽度之和不要超过 scroll.x。
const columns = [
{ title: 'Full Name', width: 100, dataIndex: 'name', key: 'name', fixed: 'left' },
{ title: 'Age', width: 100, dataIndex: 'age', key: 'age', fixed: 'left' },
{ title: 'Column 1', dataIndex: 'address', key: '1' },
{ title: 'Column 2', dataIndex: 'address', key: '2' },
{ title: 'Column 3', dataIndex: 'address', key: '3' },
{ title: 'Column 4', dataIndex: 'address', key: '4' },
{ title: 'Column 5', dataIndex: 'address', key: '5' },
{ title: 'Column 6', dataIndex: 'address', key: '6' },
{ title: 'Column 7', dataIndex: 'address', key: '7' },
{ title: 'Column 8', dataIndex: 'address', key: '8' },
{
title: 'Action',
key: 'operation',
fixed: 'right',
width: 100,
scopedSlots: { customRender: 'action' },
},
];
我在项目中为其他列添加width,scroll x设置为这些width之和,添加一个空列,让这列自适应宽度
{
title: ''
},
3.纵向滚动条(表格高度随屏幕高度改变而改变)
<a-table
:scroll={y: scrollY}
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}"
:columns="columns"
:dataSource="data"
:customRow="onClickRow"
/>
data(){
return {
scrollY: document.body.clientHeight - 386, // 表格竖向滚动条,386是页面其他元素的高度
screenHeight: document.body.clientHeight, // 屏幕的高度
}
}
watch: {
// 监听屏幕高度改变表格高度
screenHeight (val) {
// 初始化表格高度
this.scrollY = val - 386
}
},
mounted () {
// 监听屏幕高度
window.onresize = () => {
return (() => {
window.screenHeight = document.body.clientHeight
this.screenHeight = window.screenHeight
})()
}
},
以上这篇解决ant design vue 表格a-table二次封装,slots渲染的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/198388/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
