2021
01-29
01-29
原生js实现无缝轮播图效果
 原生js实现轮播图效果(无缝滚动) ,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><htmllang="en"><!--day077-10-14--><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./images1/20.animate.js"></script><style>*{margin:0;padding:0;}li{list-style:none;}.focus{/*overflow:hidden;*...
继续阅读 >
原生js实现轮播图效果(无缝滚动) ,供大家参考,具体内容如下效果图:代码:<!DOCTYPEhtml><htmllang="en"><!--day077-10-14--><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="./images1/20.animate.js"></script><style>*{margin:0;padding:0;}li{list-style:none;}.focus{/*overflow:hidden;*...
继续阅读 >

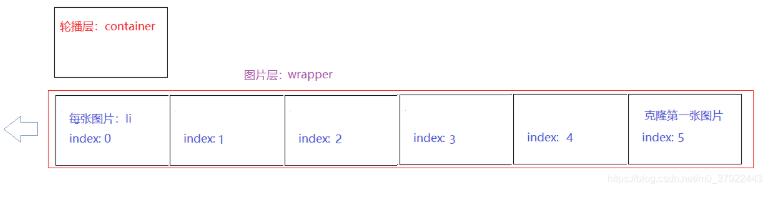
 我之前写过一个简易版的自动+手动轮播图:简易轮播图但是这个轮播图在切换的时候是没有实现无缝滚动的,每张图片都是单张切换的,而不是滑动。现在用JQuery实现无缝连接的轮播图。无缝连接的轮播图的原理如下:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>无缝轮播图</title></head><styletype="text/css">*{margin:0;padding:0;list-style:none;text-decoration:none;}#cont...
我之前写过一个简易版的自动+手动轮播图:简易轮播图但是这个轮播图在切换的时候是没有实现无缝滚动的,每张图片都是单张切换的,而不是滑动。现在用JQuery实现无缝连接的轮播图。无缝连接的轮播图的原理如下:代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>无缝轮播图</title></head><styletype="text/css">*{margin:0;padding:0;list-style:none;text-decoration:none;}#cont...