1)将每一行的索引插入操作行中,即为每一行数据添加一个属性index
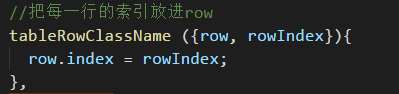
使用el-table已经给处的方法:tableRowClassName
html中:
<el-table :row-class-name="tableRowClassName"></el-table>
js中:只需放入methods中即可,el-table会自动触发(不知道为什么贴源码不行啊)

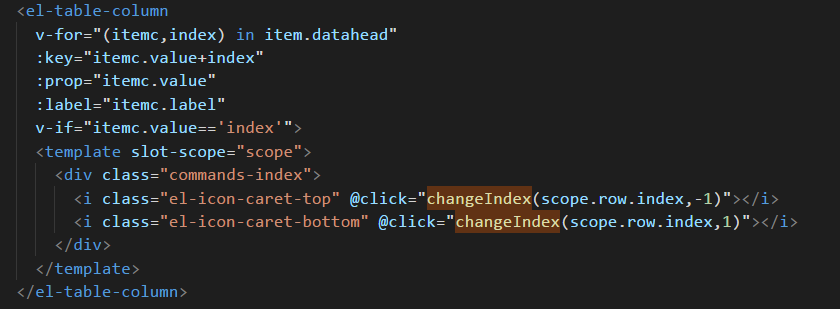
点击进行事件操作:

在el-table-column中加入slot,可以拿到当前点击列所属的行,并完成对其重新排列
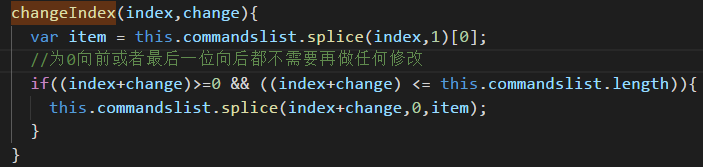
js中:

到此这篇关于element-ui table行点击获取行索引(index)并利用索引更换行顺序的文章就介绍到这了,更多相关element-ui table行点击获取行索引内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/181440/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
