本文实例讲述了Django框架静态文件处理、中间件、上传文件操作。分享给大家供大家参考,具体如下:
Django静态文件处理、中间件、上传文件
静态文件处理
在Django中,一般专门创建一个static目录来存放静态文件(css,js,image,video等文件)。
a. 在创建目录前,我们需要配置静态文件的路径。如:
#在项目的settings.py文件中,配置STATIC_URL,一般默认是: STATIC_URL = '/static/' # '/static/'是指uri,映射下面的static目录。做映射可以对静态文件起到一个保护作用,避免受到攻击,下面介绍。 STATICFILES_DIRS = [ # 指定文件目录,BASE_DIR指的是项目目录,static是指存放静态文件的目录。 os.path.join(BASE_DIR , 'static'), ]
b. 创建static目录,如图:

c. 例子
{% load static from staticfiles %} <!--从staticfiles中导入静态文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--使用硬编码的方式请求图片,如果配置中的STATIC_URL的uri改变,这种硬编码的形式就加载不到资源-->
<img src="/static/myapp/1.png" alt="image"/>
<br/>
<!--使用映射的方式加载图片,可以避免uri短链接改变导致图片资源加载不到的问题,要用这种方式,需要导入第一行-->
<img src="{% static 'myapp/1.png' %}" alt="image"/>
</body>
</html>
中间件
中间件是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出。
a. 在Django中,中间件配置
在项目的settings.py文件中,有一个MIDDLEWARE_CLASSES的变量,里面定义的就是中间件。如:
MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
在settings.py文件中,默认是MIDDLEWARE,我们要是用中间件,需要改成MIDDLEWARE_CLASSES。
b. 每个中间件都是一个独立的Python类,可以定义下面的方法一个或多个:
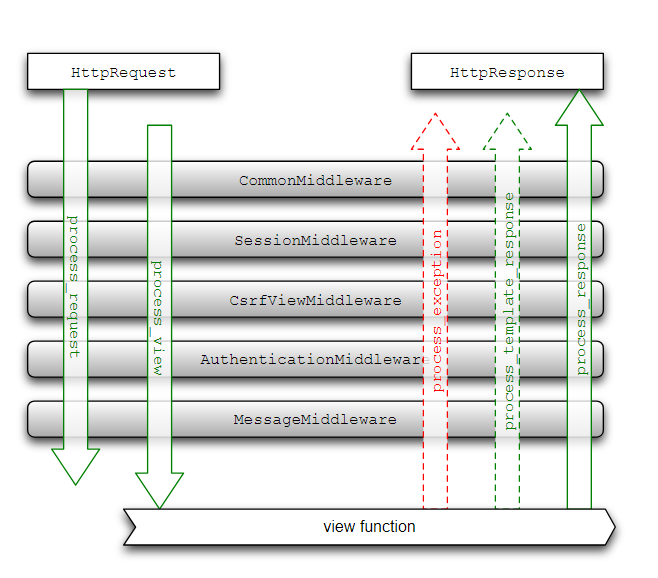
__init__:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否用当前中间件。 process_request(request):执行视图之前被调用,在每个请求上调用,返回None或HttpResponse对象。 process_view(request,view_func,view_args,view_kwargs):调用视图之前调用,在每个请求上调用,返回None或HttpResponse对象。 process_template_response(request,response):在视图刚好执行完毕之后调用,在每个请求上调用,返回实现了render方法的响应对象。 process_response(request,response):所有响应返回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象。 process_exception(request,response,exception):当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象。
如图:

使用中间件,可以干扰整个处理过程,每次请求中都会执行中间件的方法。中间件是实际上是AOP(面向切片编程)的概念。
c. 示例
# 定义一个MyTrace类,作为中间件
class MyTrace(object):
def process_request(self, request):
print('process request')
def process_view(self, request, views, views_args, views_kwargs):
print('process view')
def process_template_response(self, request, response):
print('process template response')
return render(request=request, template_name='base.html')
def process_response(self, request, response):
print('process response')
return HttpResponse('process response')
def process_exception(self, request, exception):
print('process exception')
return HttpResponse('exception')
配置中间件,将作为中间件的类天骄到配置
MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'testdjango.middleware.MyTrace', # 自定义中间件 ]
配置url和定义视图view
# 配置url,在urls.py文件中
urlpatterns = [
url(r'^base$', view.base),
url(r'exception$', view.myexception),
]
# 定义视图,在view.py文件中定义
def base(request):
print('base')
return HttpResponse('response')
def myexception(request):
print('myexception')
int('abc')
return HttpResponse('exception')
在浏览器输入,127.0.0.1:8000/base,输出
process request process view base process response
在浏览器输入,127.0.0.1:8000/exception,输出
process request process view myexception process exception process response
上传图片
a. 配置上传图片的路径
在settings.py文件中,配置MEDIA_ROOT,如:
MEDIA_ROOT = BASE_URL + '/static/media' # 一般配置成静态文件目录下
在项目中,创建/static/media/目录

b. 配置url
在项目的urls.py文件,配置url,如:
urlpatterns = [ url(r'upload/form/',view.form), # 上传图片的form表单 url(r'upload/image/',view.image), # 上传图片的url ]
c. 编写模板
表单模板,upload_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload/image/" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="image">
<br>
<input type="submit" value="上传">
</form>
</body>
</html>
d. 处理视图逻辑
在view.py文件定义2个方法,分别为form()和image(),如:
def form(request):
return render(request=request, template_name='update_form.html')
def image(request):
if request.method == 'POST':
image = request.FILES['image']
imageName = os.path.join(settings.MEDIA_ROOT, image.name)
print(imageName)
with open(imageName, 'wb') as f:
for image_part in image.chunks():
f.write(image_part)
return HttpResponse('上传成功')
else:
return HttpResponse('method 方法 错误')
e. 浏览器操作
在浏览器中输入,127.0.0.1:8000/upload/form
出现如下表单:

选择图片,点击上传,出现上传成功,表示图片已上传到文件中。
希望本文所述对大家基于Django框架的Python程序设计有所帮助。

- 本文固定链接: https://zxbcw.cn/post/181651/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
