这出现的原因是多级路由导致的,就是router-view嵌套 在层级不同的router-view中切换tag会出现缓存数据失效的问题。目前keep-alive可以有效缓存一级,二级的路由菜单,3级以上菜单并不能做到缓存,这里提供一个解决方案:
在cachedViews中手动加上一级菜单和三级菜单之间,缺失的二级菜单的名字,这样二级菜单下的组件就会缓存了
实列代码如下:

const _import = require('@/router/_import_prodection');//获取组件的方法
import {tree} from '@/utils/treeDate'
import Layout from '@/views/layout'
import EmptyTemplate from '@/views/layout/EmptyTemplate'
export function filterAsyncRouter(routerlist) {
const routerlists=tree(routerlist )
//获取路由信息
function getRouter(routerlists){
routerlists.forEach(e => {
// 删除无用属性
delete e.catalogCode
delete e.catalogOrder
delete e.endpoints
delete e.fullOrder
// delete e.permName
// delete e.id
// delete e.parentId
e.name=e.catalogName
if (e.parentId === 0||e.children) {//Layout组件特殊处理
//路径为空时会因为undefind报错,给个默认值来解决
e.path = e.url||'nopath'
if(e.url.split('/').length>2){
//处理多层级路的时候给了一个空模板
e.component = EmptyTemplate
}else{
e.component = Layout
}
e.icon='setting-fill'
} else {
e.icon='circle'
e.component = _import(e.url)
//路径为空时会因为undefind报错,给个默认值来解决
e.path = e.url.split('/')[2]||'nopath'
}
// delete e.parentId
delete e.url
// if (e.redirect === '') {
// delete e.redirect
// }
if (e.icon !== '' && e.title !== '') { // 配置 菜单标题 与 图标
e.meta = {
// title: e.catalogName 中文名称
// catalogEngName 英文名称
title: e.catalogEngName,
titleZh:e.catalogName,
icon: e.icon
}
}
delete e.catalogName
delete e.icon
delete e.title
// delete e.name//由于名字的存在导致named 错误 删掉
if (e.children != null) {
// 存在子路由就递归
getRouter(e.children)
}
})
return routerlists
}
const getRouters=getRouter(routerlists)
// return asyncRouterMap
return getRouters
}
空模板的代码如下:
<template>
<div>
<app-main/>
</div>
</template>
<script>
import { AppMain} from './components'
export default {
name:'EmptyTemplate',
components:{AppMain}
}
</script>
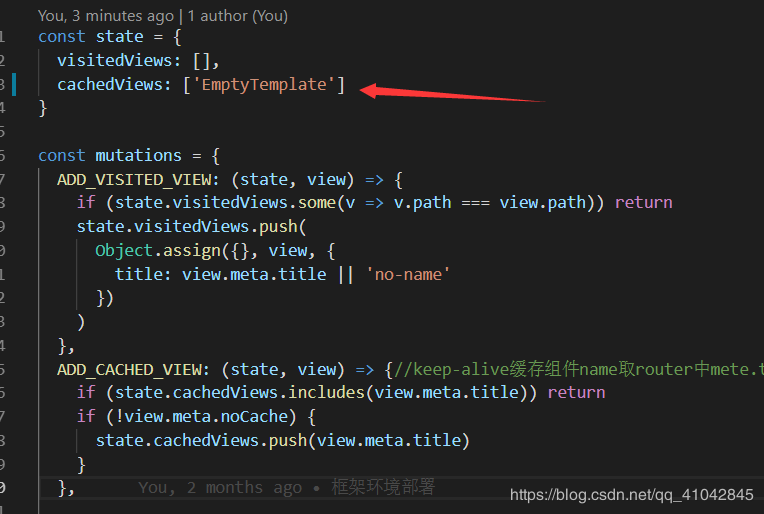
tagsViewd.js关键代码,在cachedViews中加入空模板的name
const state = {
visitedViews: [],
cachedViews: ['EmptyTemplate']
}
到此这篇关于keep-alive不能缓存多层级路由菜单问题解决的文章就介绍到这了,更多相关keep-alive不能多层缓存内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/182349/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
