本文主要讲解如何获取用户在html页面中输入的信息。
1.首先写一个自定义的html网页
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<form method="post" action="{% url 'check' %}">
<input type="text" name="name" placeholder="your username"><br>
<input type="password" name="pwd" placeholder="your password"><br>
<input type="submit" value="提交"><br>
</form>
</body>
</html>
form表单里的action{%url ‘check'%} 对应的是urls.py里的name值

2.配置urls.py文件
urlpatterns = [
path('reg/',views.reg,name='check'),
path('',views.login),
]
3.配置views.py文件
def login(request):
return render(request,'login.html')
def reg(request):
if request.method == 'POST':
name=request.POST.get('name')
pwd=request.POST.get('pwd')
print(name,pwd)
return render(request,'login.html')
4.开启服务,进入主页localhost:8000 ,输入用户名密码,点击提交
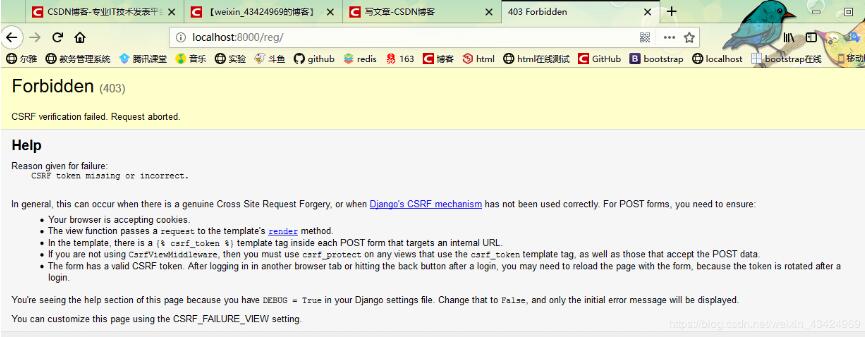
这时会报403错误

需要在login.html文件的form表单中加入下面一行代码
{%csrf_token%}
<form method="post" action="{% url 'check' %}">
{% csrf_token %}
<input type="text" name="name" placeholder="your username"><br>
<input type="password" name="pwd" placeholder="your password"><br>
<input type="submit" value="提交"><br>
</form>
重启服务,再次输入用户名密码
就可以得到在页面输入的信息了

以上这篇django之从html页面表单获取输入的数据实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/182740/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
