除了使用pycharm外,还可使用vscode来操作pyqt,方法如下:
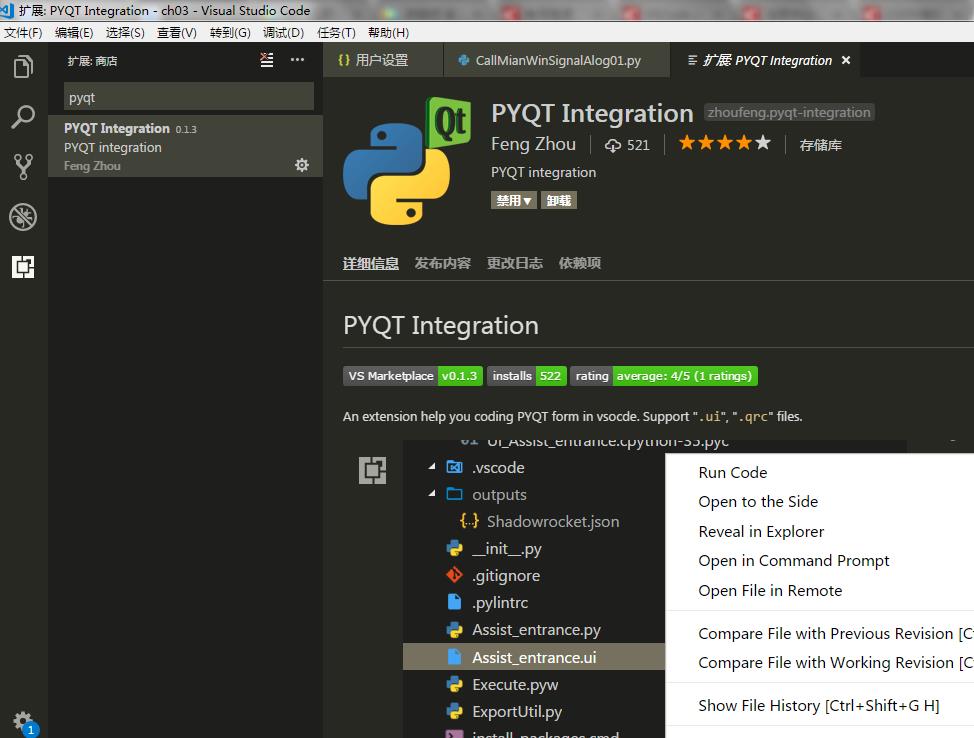
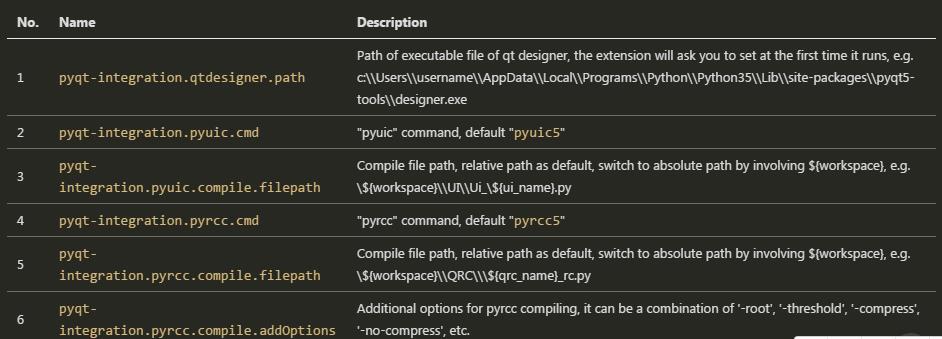
1. 在vscode中配置相关的pyqt的相关


根据自己实际情况修改第一项pyqt的路径
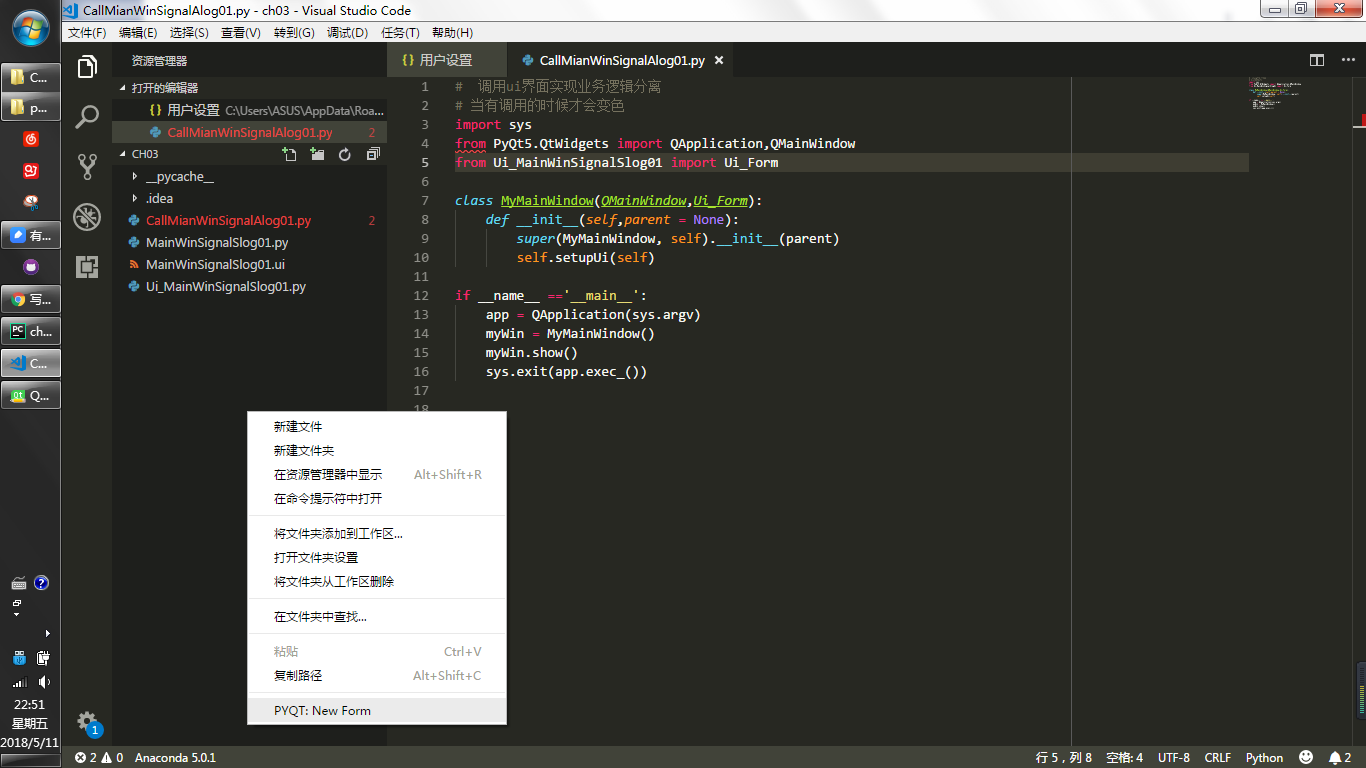
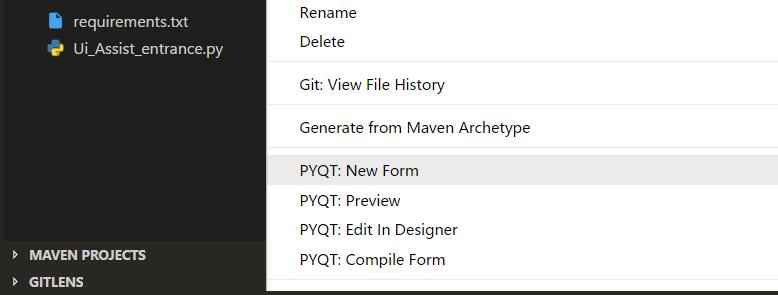
2. 创建一个文件夹,右键,最后一项可以创建一个新窗口

创建的新窗口后缀为 .ui

右键中有以下四个选项,分别是创建一个新窗口,预览,编辑,编译产生py文件。
我们在designer中设计完成后,通过最后一个编译生成文件。
通过pycharm生成的为一个和designer一样的py文件,如上图中第二个文件。通过vscode生成的是以Ui_开头的一个py文件。

本文中采用了业务与逻辑分离的方法,所以创建了第一个Call开头的调用文件,用于调用ui界面文件。
文件内容如下:
import sys
from PyQt5.QtWidgets import QApplication,QMainWindow
from Ui_MainWinSignalSlog01 import Ui_Form # 使用vscode生成的调用方法
# from MainWinSignalSlog01 import Ui_Form # 使用pycharm生成的调用方法
class MyMainWindow(QMainWindow,Ui_Form):
def __init__(self,parent = None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
if __name__ =='__main__':
app = QApplication(sys.argv)
myWin = MyMainWindow()
myWin.show()
sys.exit(app.exec_())
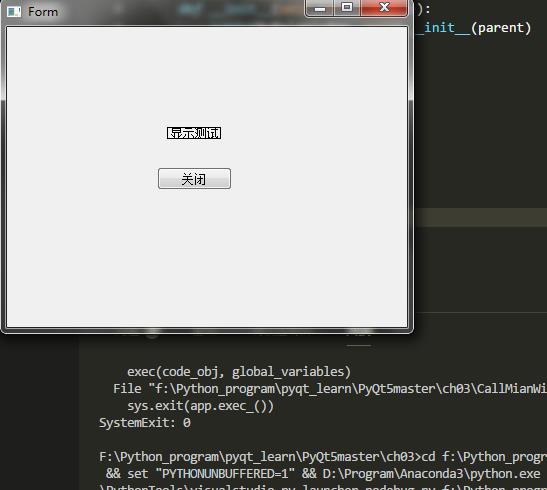
执行F5,可以看到窗口实现:

到此这篇关于PYQT5 vscode联合操作qtdesigner的方法的文章就介绍到这了,更多相关PYQT5 vscode操作qtdesigner内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/183368/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
