本文实例为大家分享了jquery css实现流程进度条的具体代码,供大家参考,具体内容如下
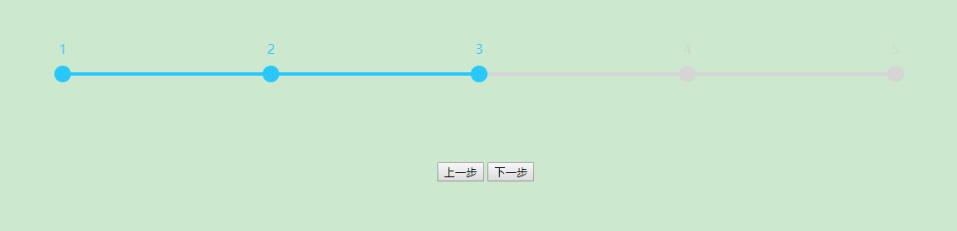
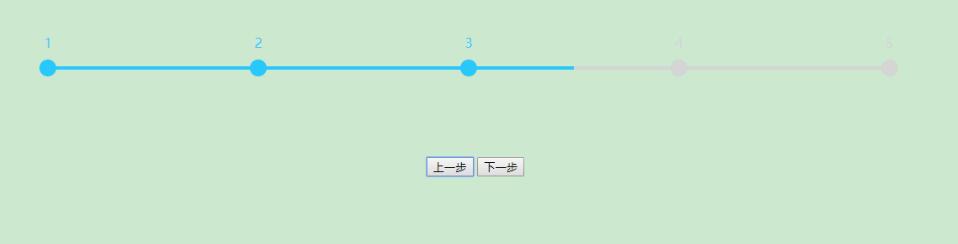
方案1:

方案2:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流程进度条</title>
<style type="text/css">
.div_home{
width: 100%;
height: 720px;
background: pink;
}
.div_button{
width: 100%;
background: rgba(249, 214, 81, 1);
text-align: center;
}
:root {
--progress_div-height: 100px;
--progress_div-width: 100%;
--progress_div-background: rgba(204,232,207,1);
--progress_line-top: 50px;
--progress_line-height: 4px;
--progress_node-height: 20px;
--progress_node-width: 20px;
--progress_node-top: -8px;
--progress_node-lineHeight: 20px;
--progress_text-heigth: 20px;
--progress_text-width: 120px;
--progress_text-top: -30px;
--progress_color-yes: rgba(40 ,200 ,252 ,1);
--progress_color-no: rgba(213 ,213 ,213 ,1);
}
.progress_div{
height: var(--progress_div-height);
width: var(--progress_div-width);
background: var(--progress_div-background);
text-align: center;
margin: auto 0;
}
/*灰条样式*/
.progress_line_no{
position: relative;
top: var(--progress_line-top);
height: var(--progress_line-height);
background: var(--progress_color-no);
}
/*蓝条样式*/
.progress_line_yes{
height: var(--progress_line-height);
background: var(--progress_color-yes);
}
/*未激活节点样式*/
.progress_node_no{
position: absolute;
border-radius: 100%;
width: var(--progress_node-width);
height: var(--progress_node-height);
top: var(--progress_node-top);
line-height: var(--progress_node-lineHeight);
background: var(--progress_color-no);
color: var(--progress_color-no);
}
/*已激活节点样式*/
.progress_node_yes{
position: absolute;
border-radius: 100%;
width: var(--progress_node-width);
height: var(--progress_node-height);
top: var(--progress_node-top);
line-height: var(--progress_node-lineHeight);
background: var(--progress_color-yes);
color: var(--progress_color-yes);
}
/*节点文字*/
.progress_text{
position: absolute;
vertical-align: middle;
text-align: center;
width: var(--progress_text-width);
height: var(--progress_text-heigth);
top: var(--progress_text-top);
}
/*当前激活节点标记*/
.progress_node_currentActive{
}
</style>
</head>
<body>
<div class="div_home">
<div class="progress_div">
<div class="progress_line_no">
<div class="progress_line_yes">
<div>
<div class="progress_text">1</div>
</div>
<div>
<div class="progress_text">2</div>
</div>
<div>
<div class="progress_text">3</div>
</div>
<div class="progress_node_currentActive">
<div class="progress_text">4</div>
</div>
<div>
<div class="progress_text">5</div>
</div>
</div>
</div>
</div>
<div class="div_button">
<input type="button" οnclick="skipNode(-1)" value="上一步">
<input type="button" οnclick="skipNode(1)" value="下一步">
</div>
</div>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
//传入灰条长度,传入最后一个激活节点下标
loadProgress(1000 ,2);
});
//上一步type=-1,下一步type=1
function skipNode(type){
var currentNum = 0;
var countNum = $('.progress_line_no > .progress_line_yes > div').length;
//获取当前激活节点的下标
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
if($(data).hasClass('progress_node_currentActive') == true){
currentNum = i;
}
});
//当前为first,上一步无效;当前为last,下一步无效
if((type == -1 && currentNum == 0) || (type == 1 && currentNum == countNum - 1)){
return;
}
//重新设置激活节点标记
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
$(data).removeClass();
if(type == -1 && currentNum - 1 == i){
$(data).addClass('progress_node_currentActive');
}
if(type == 1 && currentNum + 1 == i){
$(data).addClass('progress_node_currentActive');
}
});
//重新载入流程进度条样式(传入原进度条长度)
loadProgress($('.progress_line_no').width());
}
//加载流程进度条,inLineWidth进度条长度,inCurrentNum最后一个激活节点下标(从0开始到length-1)
function loadProgress(inLineWidth ,inCurrentNum){
var countNum = $('.progress_line_no > .progress_line_yes > div').length;//总节点数
var currentNum;//当前激活节点下标
//当前激活节点优先级:loadProgress()方法传入为最高级别,其次是div上class="progress_node_currentActive",最后默认0
if(inCurrentNum != undefined && inCurrentNum > -1 && inCurrentNum < countNum){
//传入的节点正确取传入的节点为当前激活节点
currentNum = inCurrentNum;
} else {
//存入的节点不正确,根据节点上的progress_node_currentActive设置当前激活节点
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
if($(data).hasClass('progress_node_currentActive') == true){
currentNum = i;
}
});
}
if(currentNum == undefined){
//未传入节点或传入的节点不正确 且div上没发现progress_node_currentActive标识,设置当前激活节点为0
currentNum = 0;
}
var line_width_no = inLineWidth;//灰条长度
var line_width_yes;//蓝条长度
var node_distance = line_width_no / (countNum - 1);//两点间距
var node_mid_distance = node_distance / 2;//两点中距(间距/2)
$('.progress_line_no').width(line_width_no + 'px');//设置灰条长度
$('.progress_line_no').css('left' ,($('.progress_line_no').parent().width() - line_width_no) / 2 + 'px');//设置灰条相对于父级div居中偏移
//设置节点和文字
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
$(data).removeClass();//移除所有样式
//设置当前激活节点为progress_node_currentActive
if(currentNum == i){
$(data).addClass('progress_node_currentActive');
}
if(i == 0){
//设置first节点
$(data).addClass('progress_node_yes').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}else if(i <= currentNum){
//设置激活节点
$(data).addClass('progress_node_yes').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}else{
//设置未激活节点
$(data).addClass('progress_node_no').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}
//设置文字偏移位置
$(data).children().css('left' ,-($(data).children().width() / 2) + 10+'px');
});
/*方案1,计算蓝条长度
*/
line_width_yes = line_width_no * currentNum / (countNum - 1);
/*方案2,计算蓝条长度
if(currentNum == 0){
//first节点为progress_node_currentActive时蓝条长度
line_width_yes = node_mid_distance * 1;
}else if(currentNum == countNum - 1){
//last节点为progress_node_currentActive时蓝条长度
line_width_yes = node_mid_distance * (countNum - 1) * 2;
}else{
//中间节点为progress_node_currentActive时蓝条长度
line_width_yes = node_mid_distance * (currentNum * 2 + 1);
}
*/
//设置蓝条长度
$('.progress_line_yes').width( line_width_yes + 'px');
}
</script>
</body>
</html>
使用:
1.首先要引入一个jquery.js
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
2.CSS:
:root开始所有css(css基本上都使用的变量,改样式只需要改:root里的变量值就行)
3.JS:
保留所有js方法
调用loadProgress(1000,2)方法,传入进度条长度、最后一个激活节点下标(0到节点的length-1)
186行设置了整体相对于父级div居中,自己看需求改一下就好
4.标签:
主要就是class="progress_line_no"的div里的所有元素,最里面的两层div就是节点,class="progress_text"的div是文字,它们的父级div是圆点
5.激活节点优先级
loadProgress(width,index)方法传入index为最高级别,其次是div上class="progress_node_currentActive",最后默认0
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://www.zxbcw.cn/post/183538/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
