本文实例为大家分享了javascript实现简单搜索功能的具体代码,供大家参考,具体内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<style>
table{
width: 500px;
}
td{
border:1px solid #ccc;
padding:5px;
}
</style>
<script>
window.οnlοad=function(){
var oTb=document.getElementById('tb');
var oldColor=null;
var tName=document.getElementById('name');
var oBtn=document.getElementById('btn');
oBtn.οnclick=function(){
var aRows=oTb.tBodies[0].rows;
for(var i=0;i<aRows.length;i++)
{
var tdValue=aRows[i].cells[1].innerHTML.toLowerCase();
var tNameValue=tName.value.toLowerCase().split(' ');
for(var j=0;j<tNameValue.length;j++)
{
if(tdValue.search(tNameValue[j])>=0)
{
aRows[i].style.background='green';
break;
}
else{
aRows[i].style.background='';
}
}
}
};
};
</script>
</head>
<body>
姓名:<input id='name' type="text"/>
<input id="btn" type="button" value="搜索" />
<table id="tb">
<thead>
<tr>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Blue</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>26</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>29</td>
</tr>
<tr>
<td>4</td>
<td>青天决</td>
<td>28</td>
</tr>
<tr>
<td>5</td>
<td>赵少邦</td>
<td>23</td>
</tr>
</tbody>
</table>
</body>
</html>
注意事项:
A.search(B)可以在A中搜索B的位置,返回B出现的位置
A.split(B)将A以B划分为几部分,并返回数组,相当于分词操作
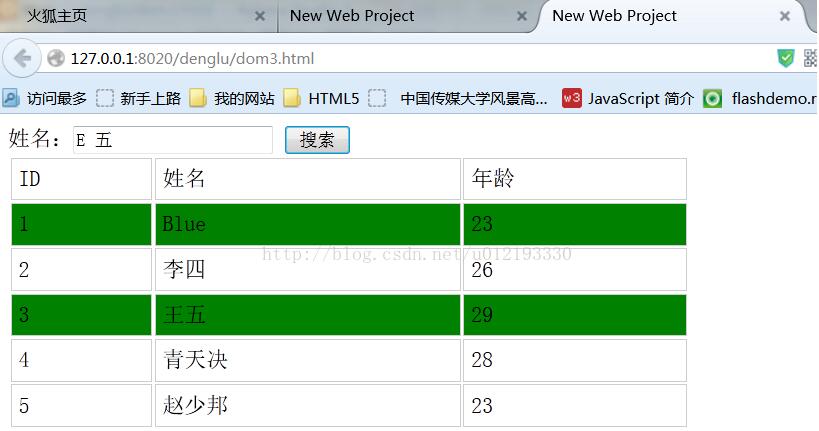
运行结果如下:

更多搜索功能实现的精彩文章,请点击专题:javascript搜索功能汇总 进行学习
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自学编程网。

- 本文固定链接: https://zxbcw.cn/post/183569/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
