版本:3.1.x

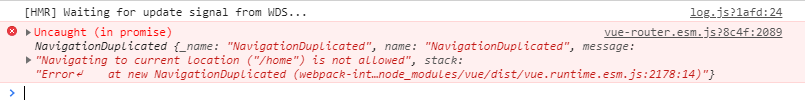
报错原因:
使用push()、replace()进行导航时,不能重复导航到当前路由。
解决办法:
方法1:在定义路由的文件中router/index.js
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.repalce = function replace (location) {
return originalReplace.call(this, location).catch(err => err)
}
方法2:在调用push()、replace()方法时,catch
this.$router .replace(this.path) .catch(err => err)
说明:第一种方法好像对replace()没有作用。
到此这篇关于Vue-router 报错NavigationDuplicated的解决方法的文章就介绍到这了,更多相关Vue-router 报错NavigationDuplicated内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/183900/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
