uni-app简介
uni-app是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app框架由Dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有Web开发IDE Hbuiler、HbuilderX,前端框架mui、uni-app,增强版的手机浏览器引擎H5plus等。
uni-app中使用字体图标图标的下载
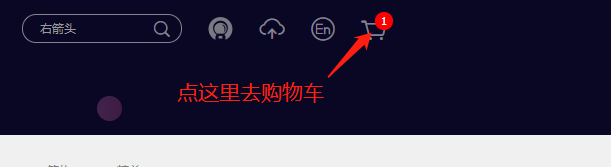
首先去阿里图标库选择要用的图标,并且打包下载下来,步骤如下
1.

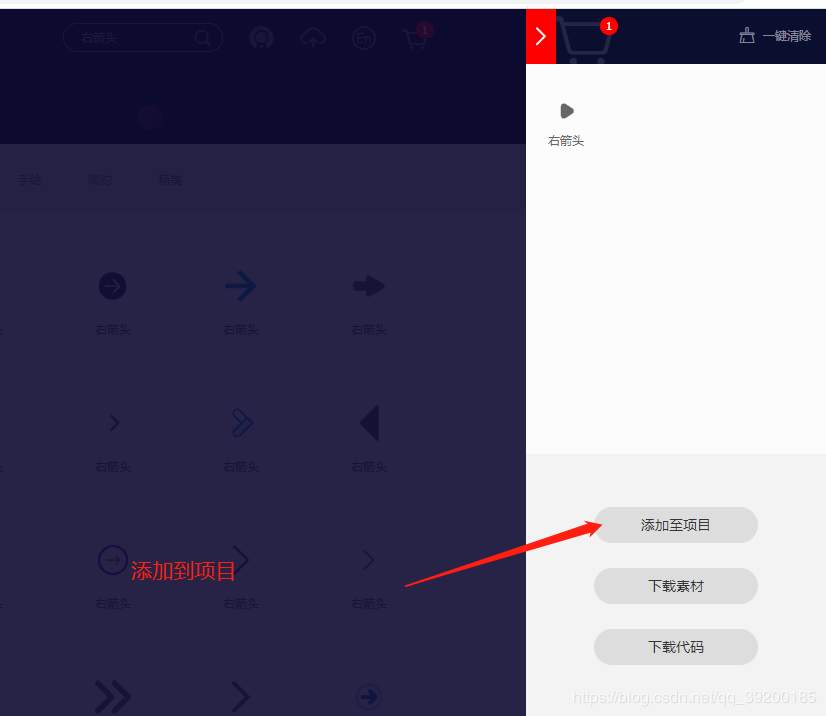
2.

3.

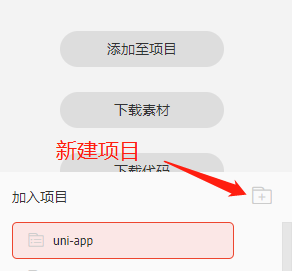
4.

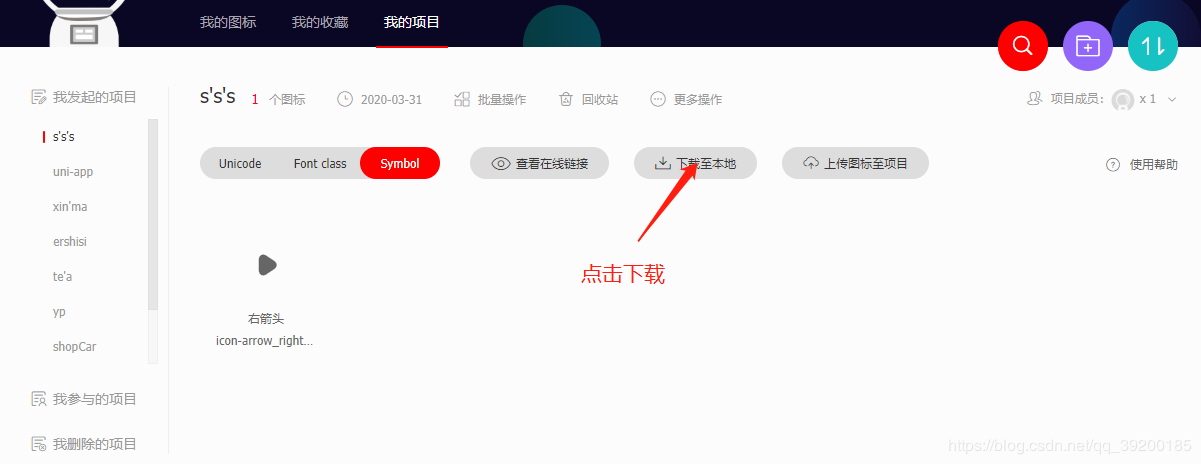
5.

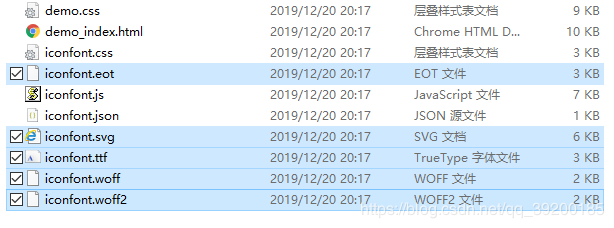
6. 本地文件选取

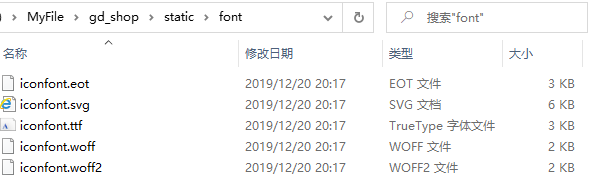
7. 粘贴到uni-app项目下的static静态资源文件下

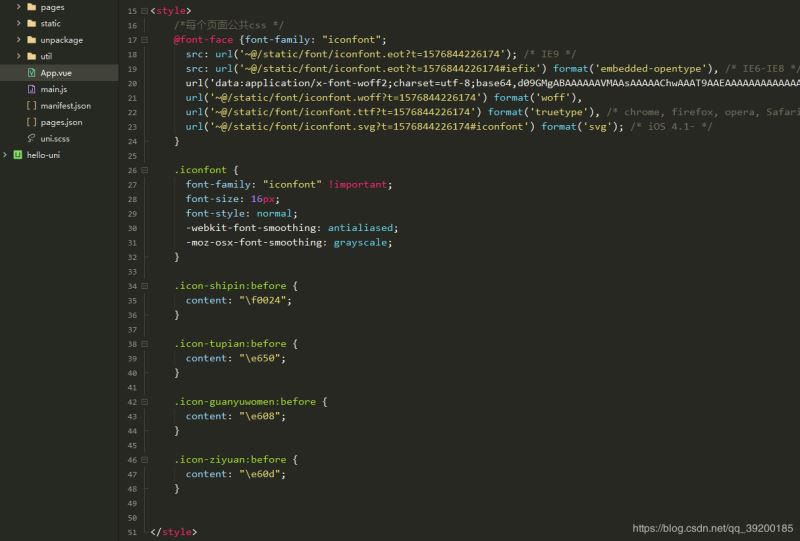
8. 把下载好的图标包里的iconfont.css内的代码粘贴到uni-app项目中的App.vue文件内

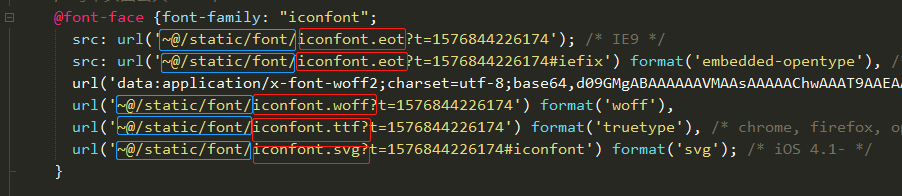
9. 在红色标记框的前面对路径进行修改
蓝色的框选是添加的

10. 使用
查看下载包内的demo_index.html文件

总结
到此这篇关于十步搞定uni-app使用字体图标的方法的文章就介绍到这了,更多相关uni-app 字体图标内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/183937/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
