Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter 开源、免费,拥有宽松的开源协议,适合商业项目。
举国哀悼, 进入各种大厂的app也可以看到主色都变成灰色的了
作为程序员我们肯定会想怎么可以实现的, 我简单研究了10分钟, flutter中只要在整体外面套一个ShaderMask, 然后修改blendMode即可
核心代码:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return ShaderMask(
child: OKToast(
child: MaterialApp(
title: 'Pick Image Demo',
theme: ThemeData(
primarySwatch: Colors.lime,
),
home: MyHomePage(title: 'Pick Image Demo'),
),
),
shaderCallback: (Rect bounds) {
return ui.Gradient.linear(Offset.zero,
Offset(bounds.width, bounds.height), [Colors.grey, Colors.grey]);
},
// blendMode: BlendMode.dst,
blendMode: BlendMode.saturation,
);
}
}
在最外层套一个ShaderMask,
然后返回一个shader就可以了, 这里我用的是渐变的Gradient ,还有别的方式可以用
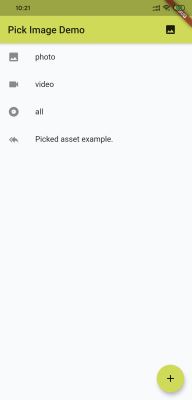
效果:
之前:
[文件]

之后:

总结
到此这篇关于flutter 怎么实现app整体灰度效果的文章就介绍到这了,更多相关flutter app灰度内容请搜索自学编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持自学编程网!

- 本文固定链接: https://zxbcw.cn/post/184362/
- 转载请注明:必须在正文中标注并保留原文链接
- QQ群: PHP高手阵营官方总群(344148542)
- QQ群: Yii2.0开发(304864863)
